Découvrez dans ce tutoriel comment créer un indicateur de progression horizontale (barre de remplissage) qui évolue au fur et à mesure que les visiteurs de votre site Webflow font défiler la page.
Le tutoriel en vidéo
Le tutoriel en 4 étapes
1. Créer et designer la barre
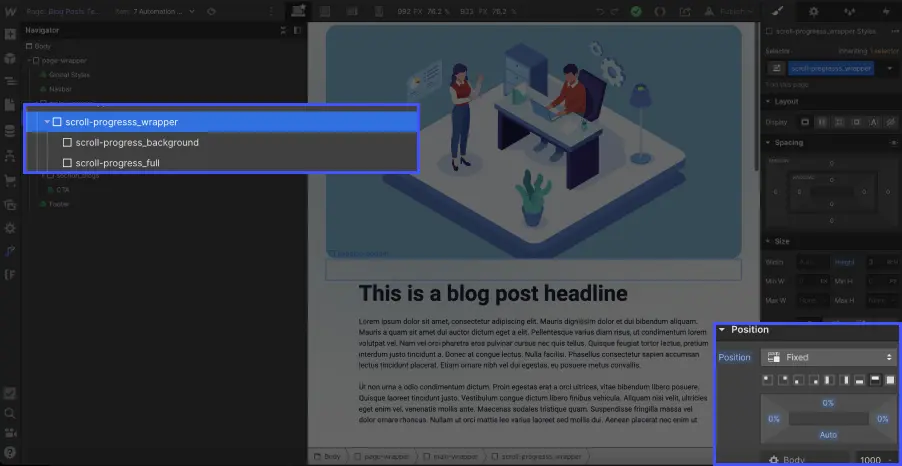
- Créer un div block "wrapper"
- Lui donner un nom (Ex : scroll-progresss_wrapper)
- Définir une position "Fixed ou sticky" à ce div block et lui ajouter une valeur z-index suffisamment élevé pour qu'il se trouve toujours au premier plan.
- Créer deux divs blocs enfants au div block scroll-progresss_wrapper
- Donner leurs un nom et une couleur différente
- Ajouter une position absolute à ces deux divs afin qu'ils se superposent
- Donner à ces deux divs une largeur (widht) de 100% et la hauteur que vous souhaitez (3rem dans le tutoriel vidéo)

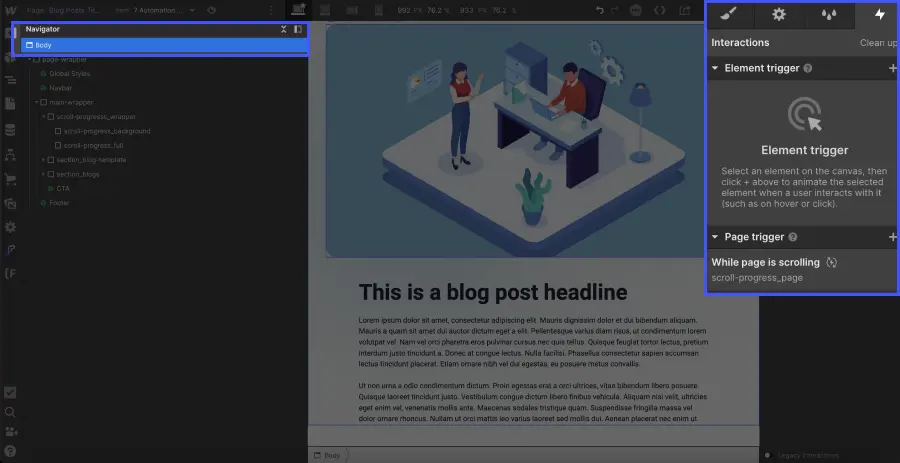
2. Ajouter le déclencheur de l'animation
Sélectionner l'élément "body" de votre page et ajouter un trigger ⚡️ sur cet élément. Dans le menu " Page Trigger " du panneau Interactions, choisissez une animation de type "While page is scrolling".

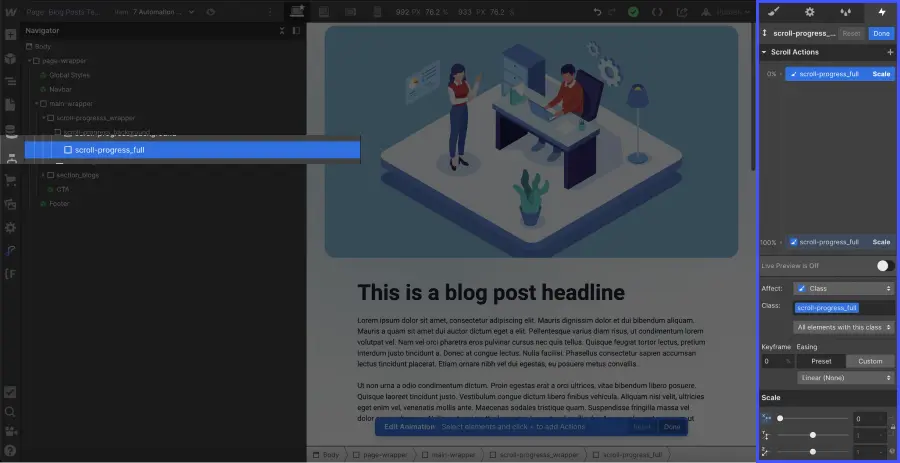
3. Créer l'animation "au scroll"
- Donnez-lui un nom (par exemple, "scroll_progress_indicator").
- Assurez-vous que votre élément (barre de remplissage) soit sélectionné, puis cliquez sur le signe + à 0 % et choisissez "Scale" dans la liste déroulante des options d'animations.
- Une fois scale sélectionné, modifiez la position de l'axe des x à 0. ( ⚠️ Attention à ne modifier que la valeur de l'axe des X)
- Cliquez sur votre élément à 100 % et, toujours sur Scale, changez la valeur de l'axe des x à 1.

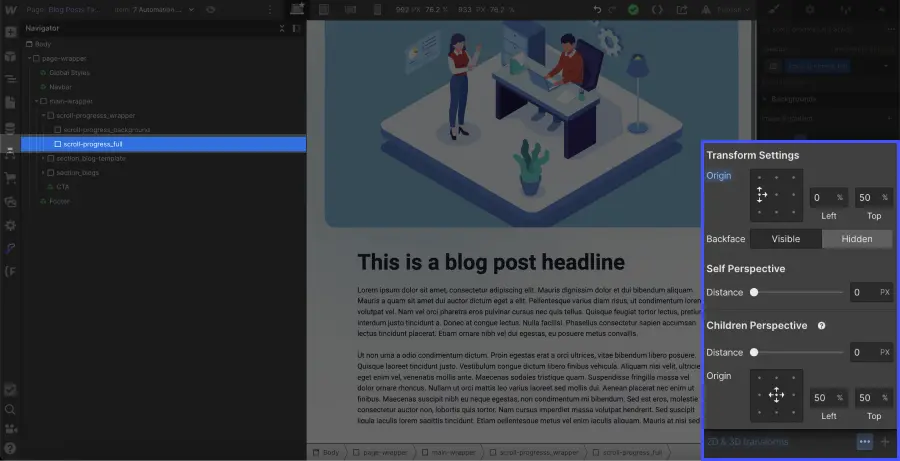
4. Modifier l'origine de votre barre de progression horizontale
Si votre animation part du centre vers les extérieurs, pas de panique, c'est "normal" ! Pour le modifier, il faut définir une origine qui donnera une direction à votre barre de progression.
Pour ça, c'est très simple :
- Sélectionner votre div 'scroll-progress"
- Faites défiler le panneau de style vers le bas jusqu'à Effets.
- Cliquez sur l'icône Plus d'options (...) à côté de Transformations 2D et 3D.
- Définissez l'origine vers la gauche (si vous souhaitez que la barre de progression, progresse de gauche à droite)

Envie d'en apprendre plus sur Webflow ? Découvre notre tips pour ne désactiver que le scroll horizontal d'une section webflow ou :
👉 Découvre la Digidop Académie




.jpg)


