Lorsque vous réalisez un projet web, vous avez souvent besoin d’exporter des designs d’un outil vers un autre. Les méthodes d'importations de designs dans Figma sont variées, et vont dépendre du type de fichier que vous utilisez et de vos besoins. Figma simplifie l’export / import de vos maquettes et prototypes, à l’aide de plusieurs fonctionnalités :
- Outil d’importation
- Fonctionnalité de Glisser / Déposer
- Copier / Coller
Utiliser l'importateur de fichier
L’outil d’importation Figma supporte les fichiers suivants :
✅ Fichiers Sketch (.sketch)
✅ Fichiers Figma (.fig)
✅ Images (PNG, JPG, HEIC, GIF)
- Depuis votre interface principale Figma, cliquez en haut à gauche sur l’icone “Import”
- Choisissez sur votre ordinateur le fichier à importer et cliquez sur “Ouvrir”
- Un pop-up s’ouvre pour vous indiquer si l’importation a réussi ou échoué. Cliquez sur “Done”

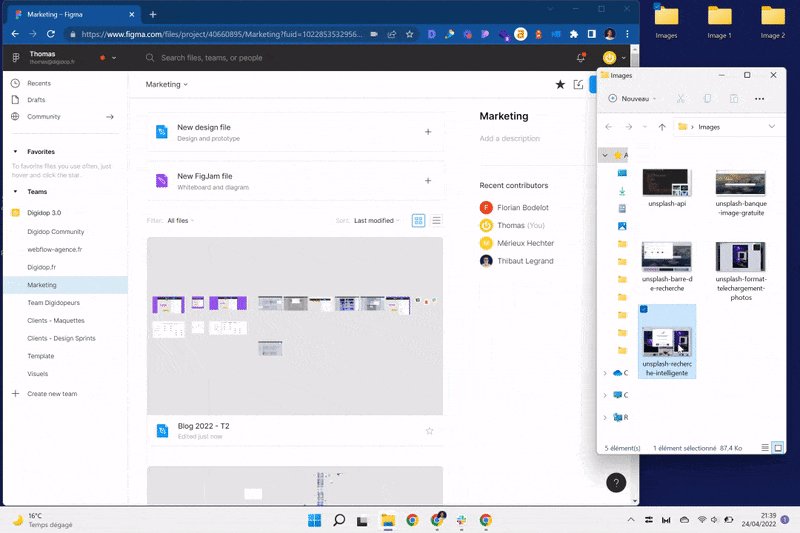
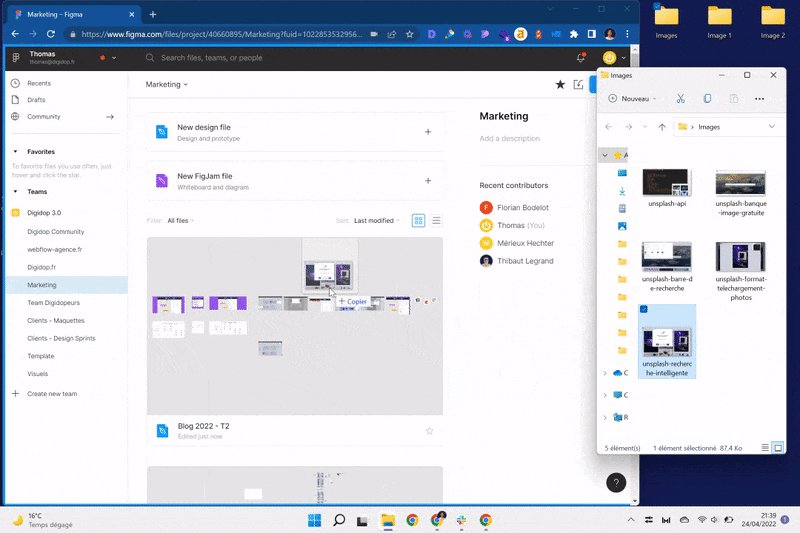
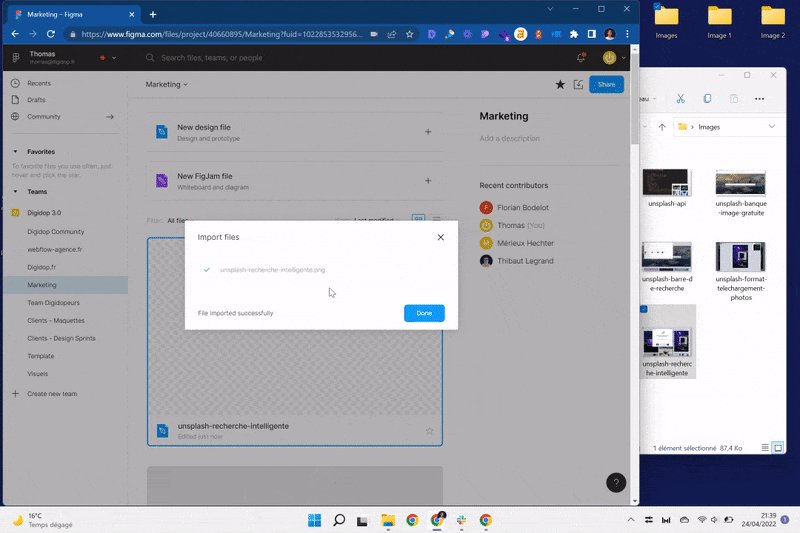
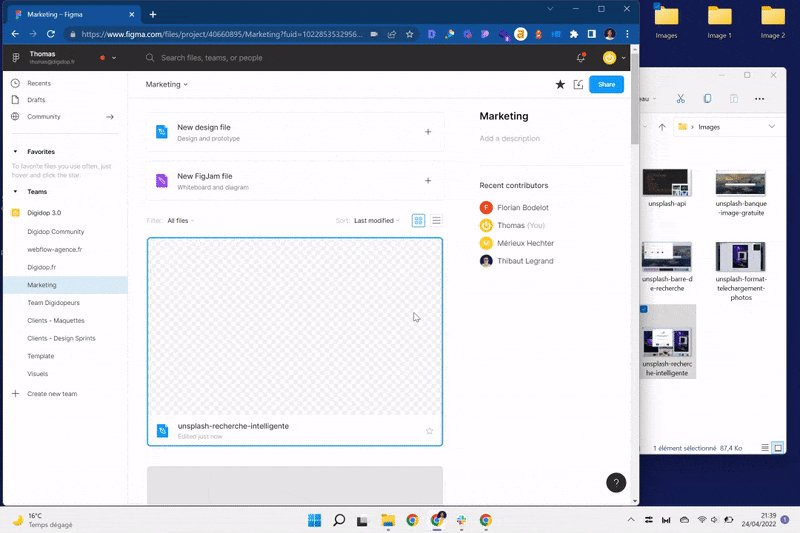
Importer par Glisser / Déposer de design
La fonctionnalité de Glisser / Déposer supporte les fichiers suivants :
✅ Fichiers Sketch (.sketch)
✅ Fichiers Figma (.fig)
✅ Images (PNG, JPG, GIF)
✅ Fichiers vectorisés (SVG) vers un fichier Figma
- Faites un simple glisser / déposer d’un fichier, depuis votre ordinateur, vers votre interface principale Figma.
- Un pop-up s’ouvre pour vous indiquer si l’importation a réussi ou échoué. Cliquez sur “Done”

Copier / Coller des composants
Les copier / coller supportent les fichiers suivants :
✅ Images (PNG, JPG, GIF)
✅ Fichiers vectorisés (SVG) vers un fichier Figma
La fonctionnalité de copier / coller de vos éléments fonctionne lorsque vous intervenez directement sur le mode éditeur de Figma. Vous ne pourrez donc pas copier coller de fichiers directement dans le tableau de bord.


.webp)




