Introduction
Jusqu'à récemment, intégrer HubSpot à votre site Webflow nécessitait soit l'utilisation d'un outil d'automatisation tiers comme Zapier ou Make, soit une astuce avec du code personnalisé.
Heureusement, tout cela a changé.
→ Vous pouvez désormais réaliser cette intégration sur votre CMS en quelques clics, directement depuis l'interface du Designer Webflow, grâce à l'onglet "Apps".
Et dans ce tutoriel, nous vous montrerons comment faire, étape par étape.
Webflow et HubSpot : Les intégrations possibles
- Ajouter un formulaire HubSpot directement sur votre page
- Connecter vos formulaires Webflow à HubSpot
- Incorporer des assets HubSpot sur votre site Webflow
- Intégrer les chatbots HubSpot
- Activer le suivi du site (tracking)

Intégration en 3 étapes simples
Grâce à Webflow Apps, l'intégration est un jeu d'enfant :
- Installer l'App sur le site Webflow ou l'espace de travail de votre choix.
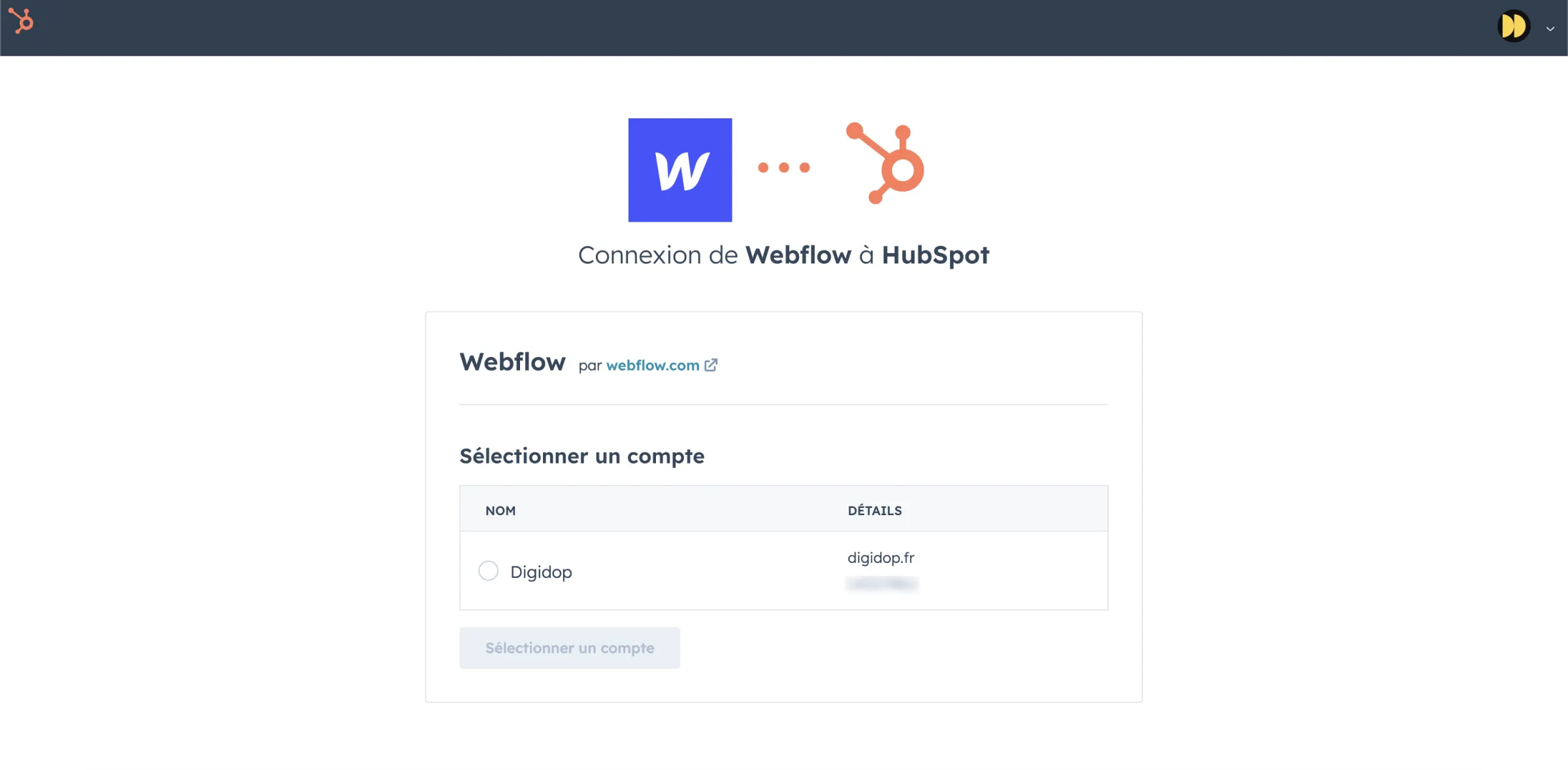
- Connecter l'App au compte HubSpot désiré.
- Une fois de retour dans le Webflow Designer, lancez l'App HubSpot depuis le panneau "Apps" et commencez à intégrer !
Exemple : Intégrer et personnaliser un Formulaire HubSpot avec Webflow Apps
Lorsque vous utilisez HubSpot comme CRM, vous pourriez être tenté d'utiliser également leurs formulaires intégrés. Cependant, ces formulaires sont souvent limités en termes de personnalisation visuelle, ce qui peut entraîner une discordance avec le design global de votre site Webflow.
Mais, avec la nouvelle fonctionnalité Apps de Webflow, il est désormais possible de combiner le meilleur des deux outils : la centralisation de gestion des leads depuis HubSpot et la flexibilité de design de Webflow. Et vous pouvez donc maintenant :
→ Intégrer un formulaire HubSpot dans votre site Webflow et le personnaliser entièrement grâce aux options de style CSS de Webflow.
💡 Comment faire ?
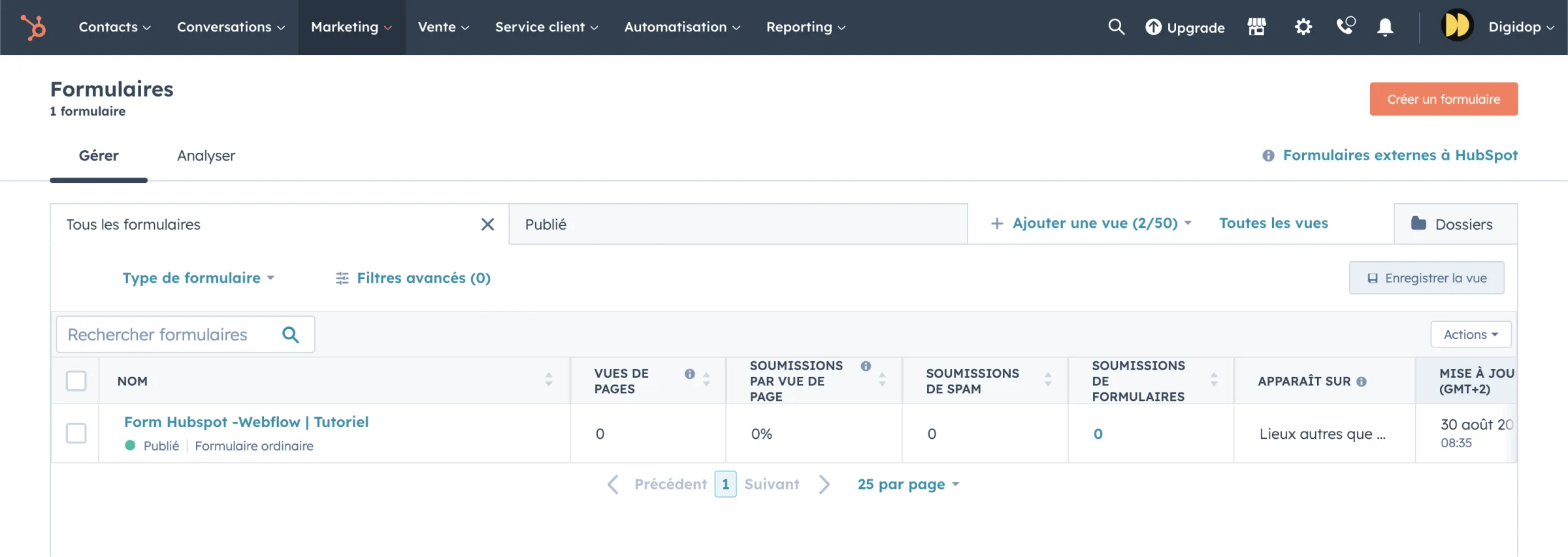
1 - Créez votre formulaire dans HubSpot : Commencez par créer le formulaire que vous souhaitez utiliser dans l'interface de HubSpot.

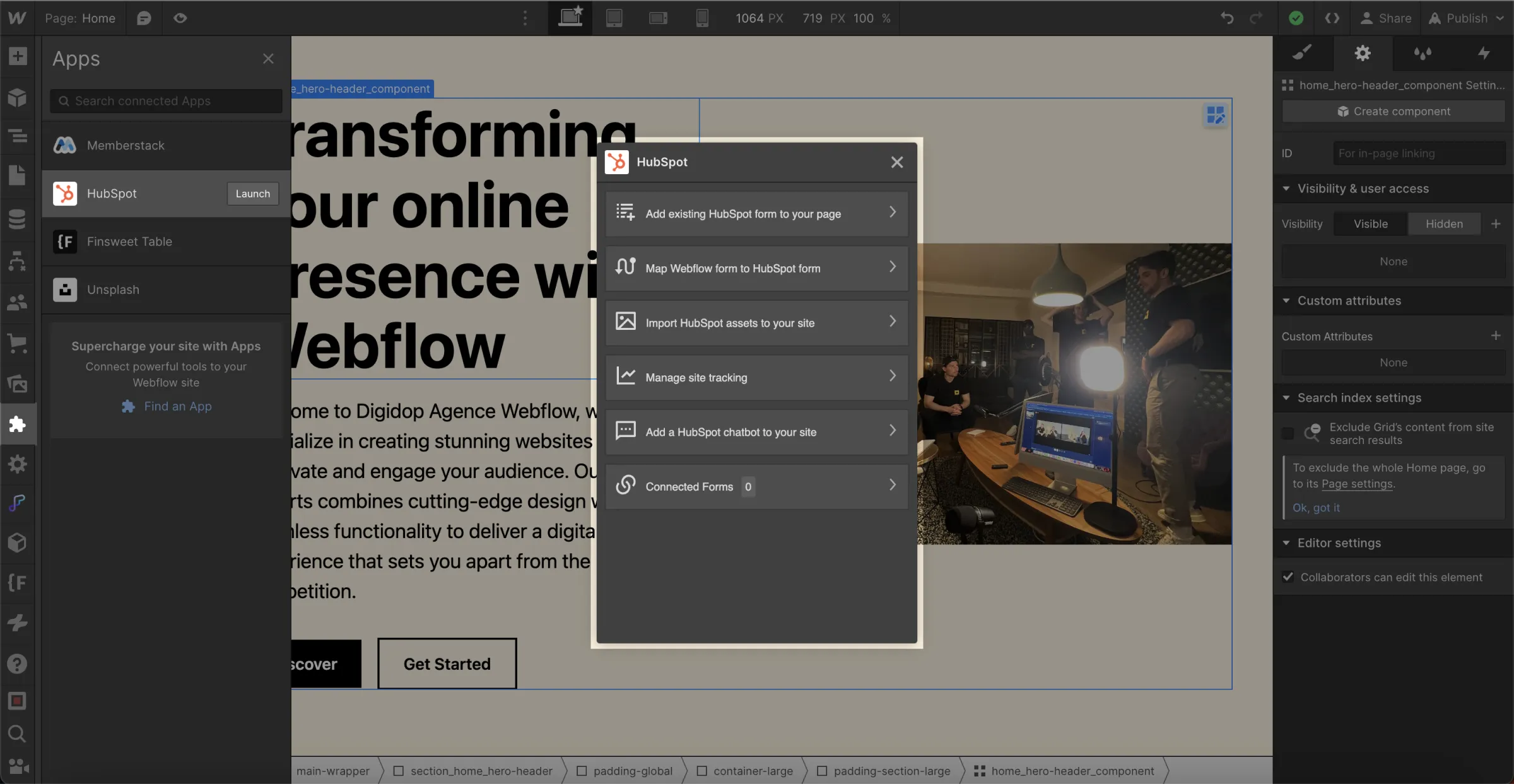
2 - Accédez à l'App HubSpot dans Webflow : Ouvrez votre projet Webflow et allez dans le panneau "Apps". Sélectionnez l'App HubSpot.

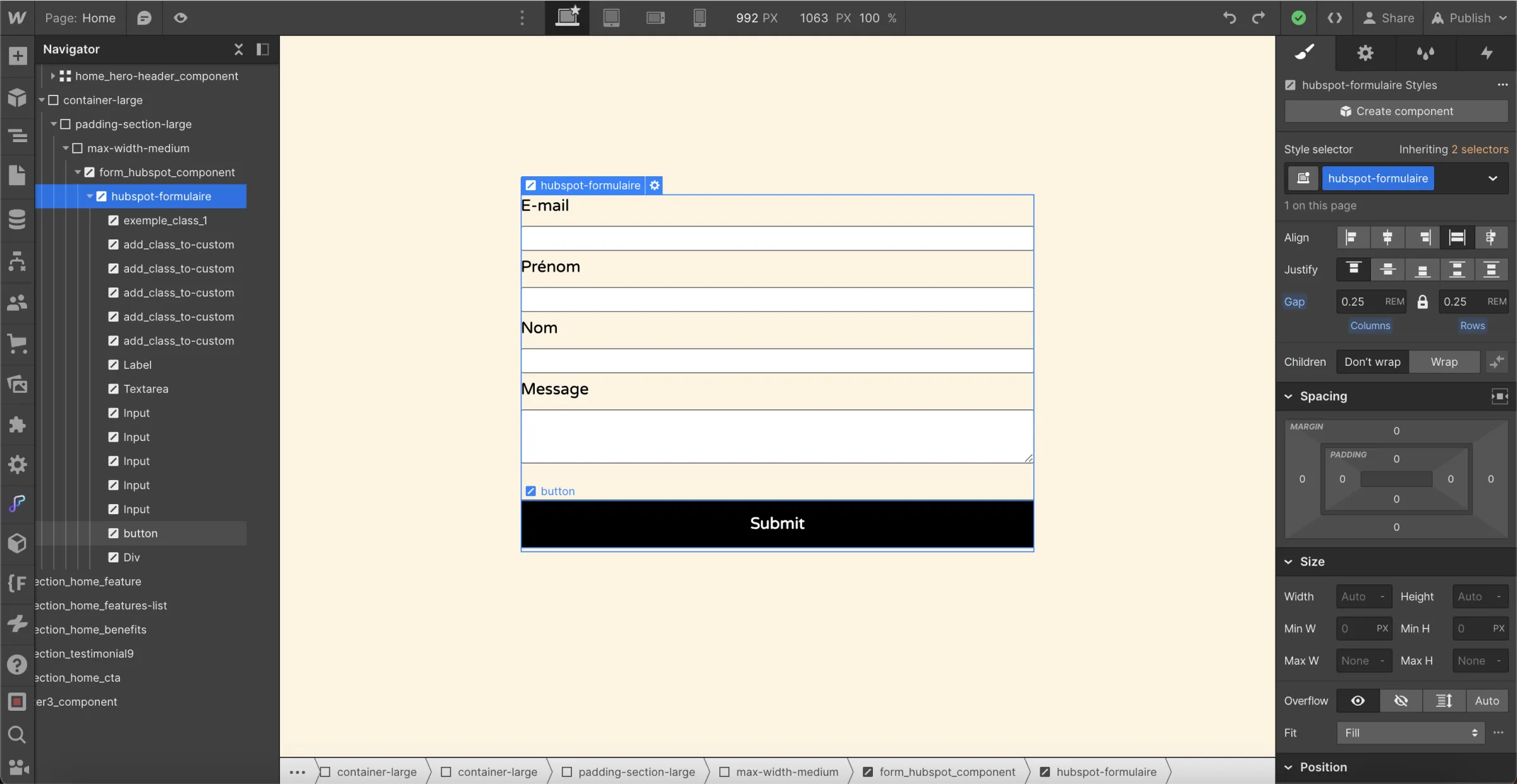
3 - Intégrez et Personnalisez : Une fois l'App ouverte, choisissez le formulaire HubSpot que vous souhaitez intégrer. Vous pourrez ensuite le personnaliser comme n'importe quel autre élément dans Webflow, en utilisant les options de style CSS.

Webflow + HubSpot = Super-pouvoir 💪
Les avantages
- Intégration rapide : Ajoutez un formulaire HubSpot à votre site Webflow en quelques clics.
- Cohérence du design : Votre formulaire HubSpot peut maintenant s'intégrer parfaitement au design de votre site Webflow.
- Gestion efficace des leads : Continuez à bénéficier des fonctionnalités robustes de suivi et de gestion des leads de HubSpot.
Et cette intégration de formulaire HubSpot n'est qu'un exemple parmi tant d'autres. La nouvelle fonctionnalité Apps de Webflow ouvre un nouveau monde de possibilités.
Car avec cette mise à jour de Webflow Apps, on peut s'attendre à voir dans les prochaines semaines de nombreuses nouvelles autres intégrations innovantes, révolutionner la manière dont nous utilisions Webflow pour le Marketing jusqu'à maintenant. Alors, restez connecté en vous abonnant à notre chaîne YouTube, car le meilleur est encore à venir !
_____
En savoir plus sur l'ensemble des plugins disponibles sur Webflow ?
Découvrir l'ensemble des outils disponibles sur le Webflow Apps Store ↗







