Vous avez ajouté un <!-- fs-richtext-ignore --><radio button> dans votre formulaire natif sur Webflow et vous souhaitez lui donner un design particulier ? C'est possible. Suivi le guide avec un "How to Webflow" en Français ! 🇫🇷
Rappel 1 : dans webflow, tout est possible (ou va le devenir 🚀)
Tutoriel Vidéo pour personnaliser un radio button Webflow
Tutoriel texte par étape
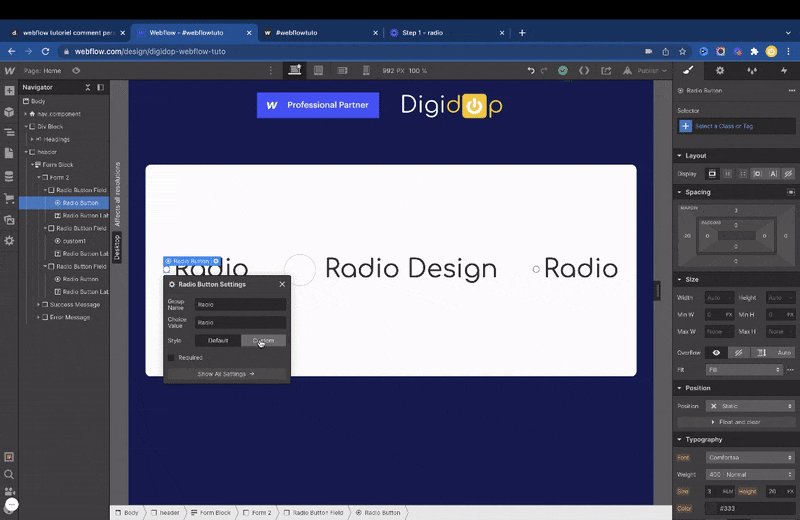
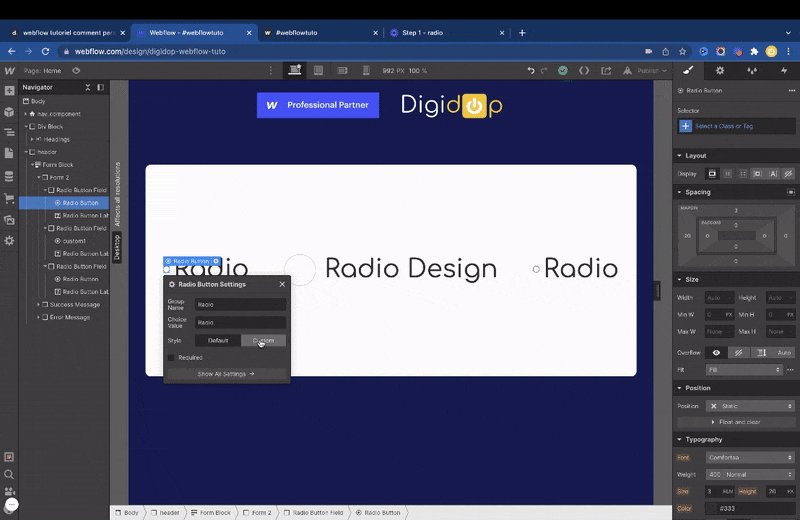
Étape 1 : Cliquez-sur l'élément <!-- fs-richtext-ignore --><radio button>
Sélectionner votre bouton et cliquer sur le cercle du radio bouton dans votre designer Webflow.
Étape 2 : Ouvrez les "Settings"
Cliquez-sur l'icône ⚙️ paramètre à droite de "Radio Button" qui ouvrira les paramètres propre à ce bouton .

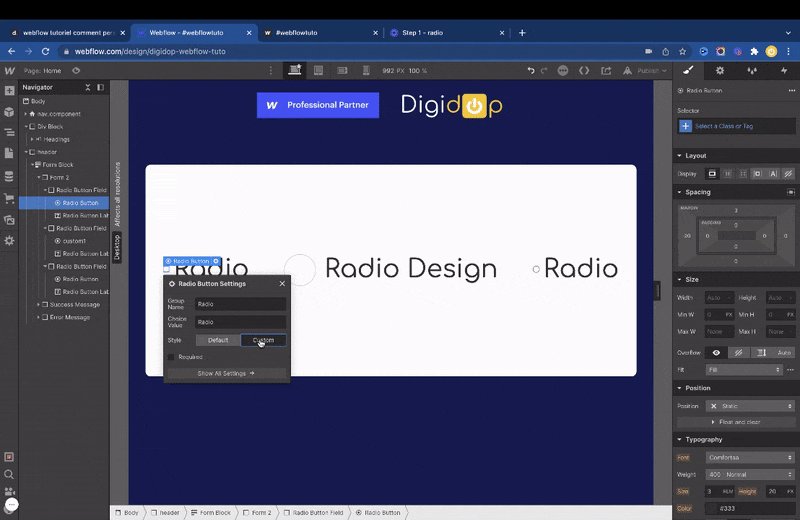
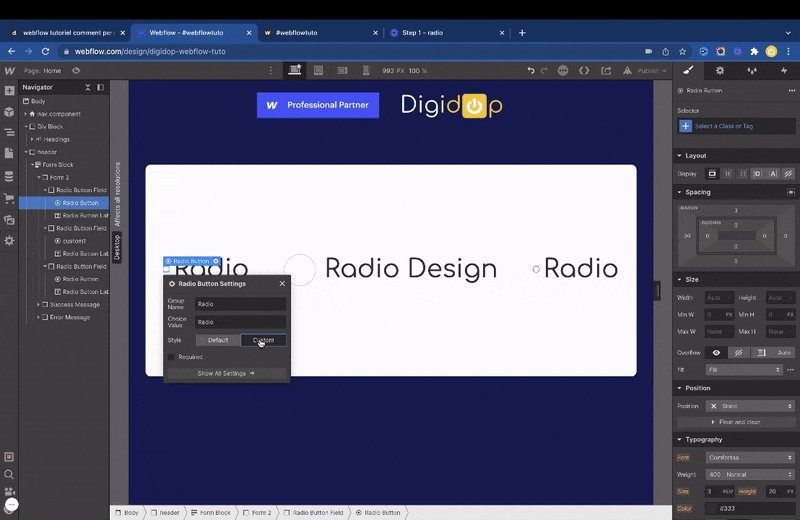
Étape 3 : Changez le style pour "Custom"
Automatiquement, les boutons radio dans Webflow sont configurés avec un style par défaut activé. Pour pouvoir les designer, vous devez cliquer sur Custom. Passez facilement d'un style à l'autre en cliquant sur Custom ou defaut.

Étape 4 : Donnez un nom à cette classe
Vert, rouge, bleu, rose, jaune... grand ou petit ! Quelle est votre couleur préférée ? Laissez parler votre créativité :)
Étape 5 : Pensez à définir le style pour le mode "checked"
Ici vous pouvez définir le style lorsque que bouton est coché et la désactiver quand il n'est pas coché ✅

Voilà, vous n'avez plus qu'a créer des boutons captivants pour vos formulaires Webflow !
Envie d'en apprendre plus sur Webflow ? Retrouvez pleins de tutoriels Webflow en Français sur notre chaîne youtube 🍿
{{custom-blog-cta}}







