Si vous utilisez plusieurs outils de tracking, d'analytics ou même une solution de cookie comme Axeptio sur votre site Webflow il peut être utile de tous les regrouper en un seul bout de code avec la Google Tag Manager.
Dans ce tutoriel guidé nous vous guidons pour intégrer une balise Google Tag manager sur votre site Webflow en quelques minutes seulement.
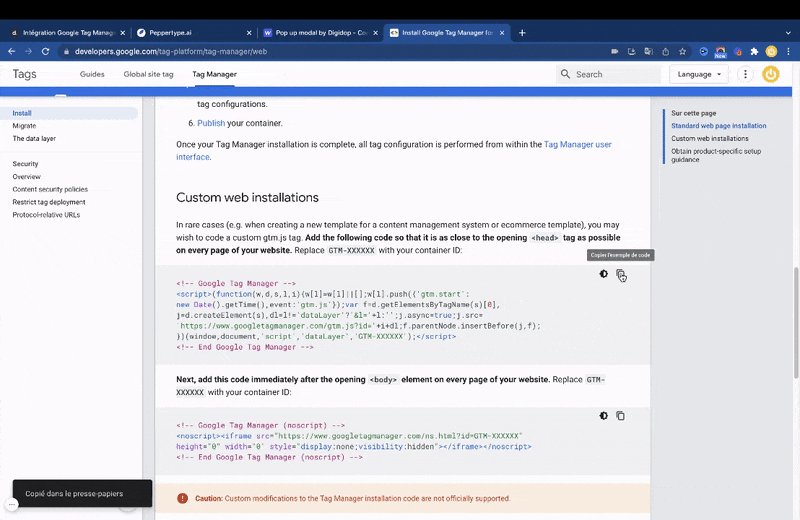
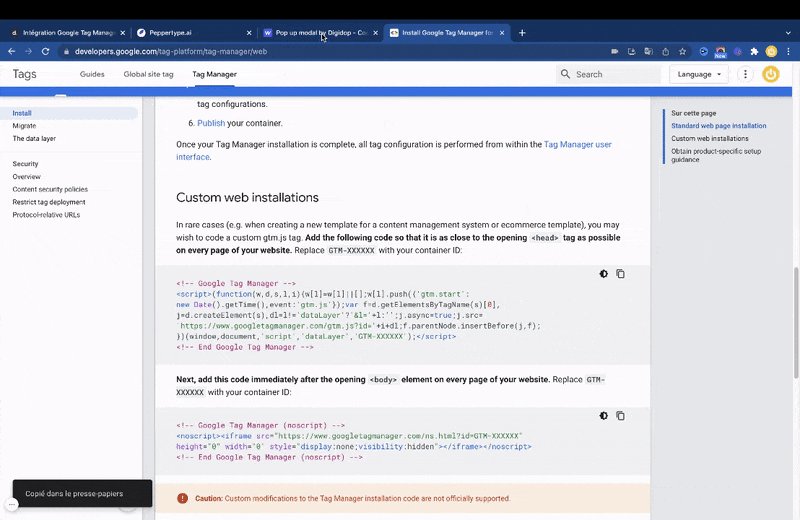
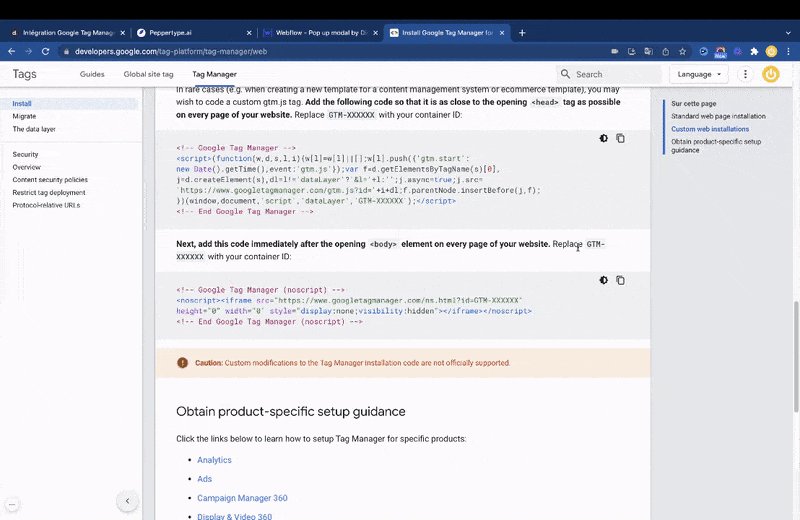
1. Ouvrir la documentation "Developers Google"
https://developers.google.com/tag-platform/tag-manager/web
Dans cette documentation vous trouverez les codes à copier et coller pour installer la GTM dans dans votre projet (compatible avec Wix, shopify, Wordpress, Webflow etc..)
2. Récupérer votre code de suivi
Votre ID Google Tag Manager se présente sur un format : GTM-XXXXXX
Vous pouvez le récupérer dans votre "Workspace" Google Tag Manager
3. Intégration du code dans Webflow
L'ajout de Google Tag Manager est un processus en deux étapes. L'étape 1 consiste à ajouter le code de suivi à tous les éléments "Head" de votre site via la section "Custom Code" dans les paramètres de Webflow sous l'onglet "Project Settings > Custom Code", puis l'étape 2 consiste à ajouter le code de suivi à toutes les pages de votre site via un élément <!-- fs-richtext-ignore --><embed>.
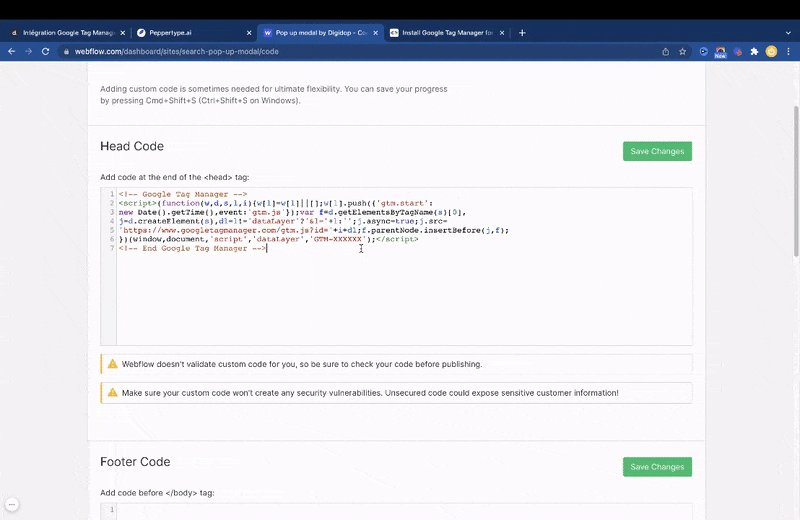
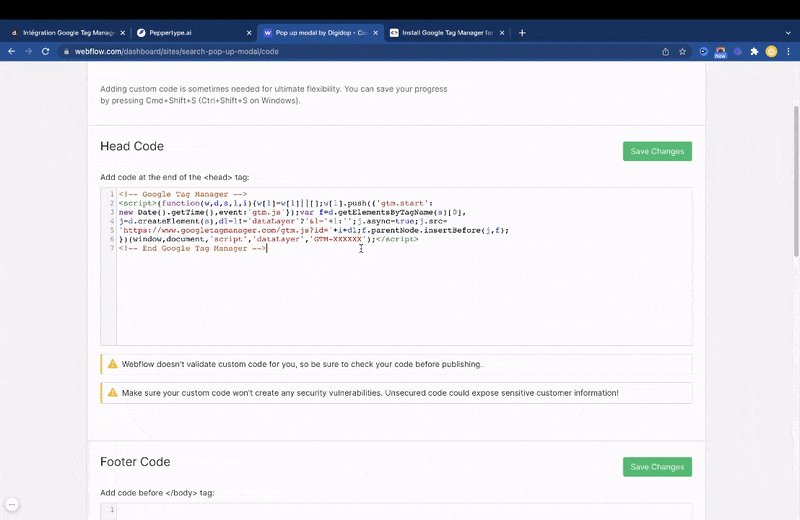
3.1 Intégration dans votre "Head Code"

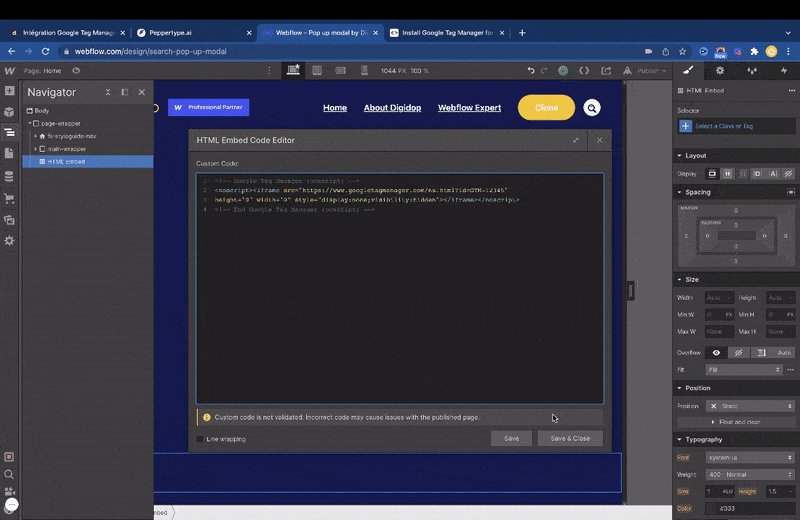
⚠️ Attention : Pensez à bien personnaliser le GTM-XXX par votre GTM ID ex : GTM-12345
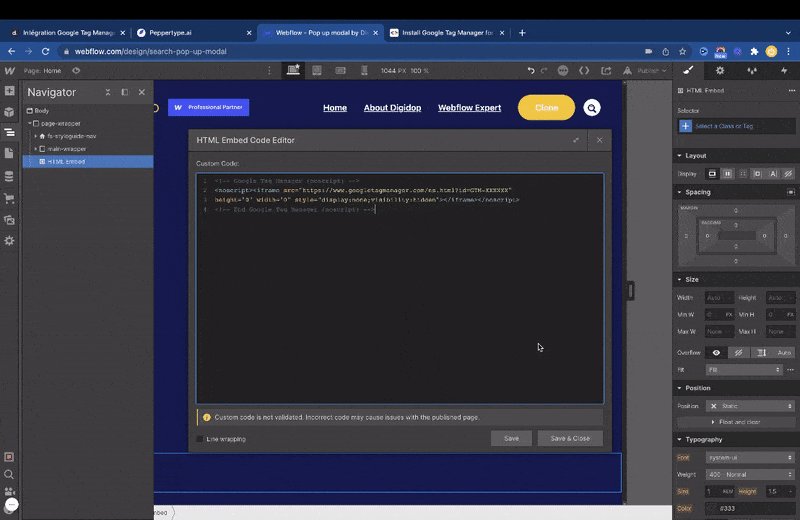
3.2. Intégration avant <!-- fs-richtext-ignore --><body>

Une fois l'embed intégré, placer le ensuite le plus haut possible dans votre navigator. Idéalement, juste après votre balise <!-- fs-richtext-ignore --><body>.
Pour accélérer le déploiement et simplifier la gestion de la balise, je vous encourage à transformer cet élément embarqué en un symbole, pour le dupliquer facilement sur toutes les pages de votre site web !
Comment créer et utiliser un symbol dans Webflow ? (Vidéo Youtube Tutoriel)
Bravo, vous avez installé votre balise
Et voilà ! (Si vous n'avez pas accès au mode designer de votre projet Webflow, faîtes appel à votre développeur). Vous pouvez maintenant suivre toute l'analytics de votre site web et centraliser toutes vos intégrations avec votre Google Tag manager !







