Les rem et les pixels (px) sont deux unités de mesure fréquemment utilisées sur le web. Pixel, comme rem, vous permettent à première vue d’arriver au même résultat, mais ce n’est qu’une impression.
Car en réalité, la différence entre ces deux unités est importante en termes d’accessibilité web, et rares sont les situations où vous devriez utiliser le pixel plutôt que le rem. On vous explique pourquoi.
Le problème d’utiliser des pixels sur le web
Les pixels sont une unité absolue avec une valeur fixe : 1 pixel sera toujours égal à 1 pixel.
Cette rigidité peut vous sembler être un bon point, car vous pouvez designer sur mesure, “au pixel près”. Mais un design sur mesure ne devrait-il pas plutôt être un design qui s’adapte aux préférences de ses différents utilisateurs ?
C’est en tout cas notre définition d’un bon design. Et c’est là que les pixels posent un problème. En tant que valeur absolue, 1 px restera toujours 1 px (et ça dans n’importe quelle situation). Les éléments avec une valeur en pixels ne s’adaptent donc pas aux préférences des internautes.
Utilisés sur un site ou une application, les pixels peuvent créer deux blocages :
- Des barrières à l’accessibilité web (ne s’adapte pas aux personnes avec des problèmes de vue, par exemple)
- Un manque de flexibilité dans le design responsive
Le rem : la solution ?
Le rem (root em, root = racine en anglais) est une unité qui s’adapte aux choix de résolution de son utilisateur.
Bien que le rem ait une valeur par défaut (1 rem = 16 pixels), cette valeur s’adapte aux préférences de navigation choisies. Ce qui, dans les faits, fait qu’un rem pourrait avoir un rendu visuel de 24 pixels par exemple.
Dans le cas d’une taille de texte, cela pourra par exemple permettre d’avoir une police plus grosse, plus lisible.
Exemples d’utilisation du rem
Et nous avons déjà tous eu l’occasion de voir à minima une expérience adaptive en rem.
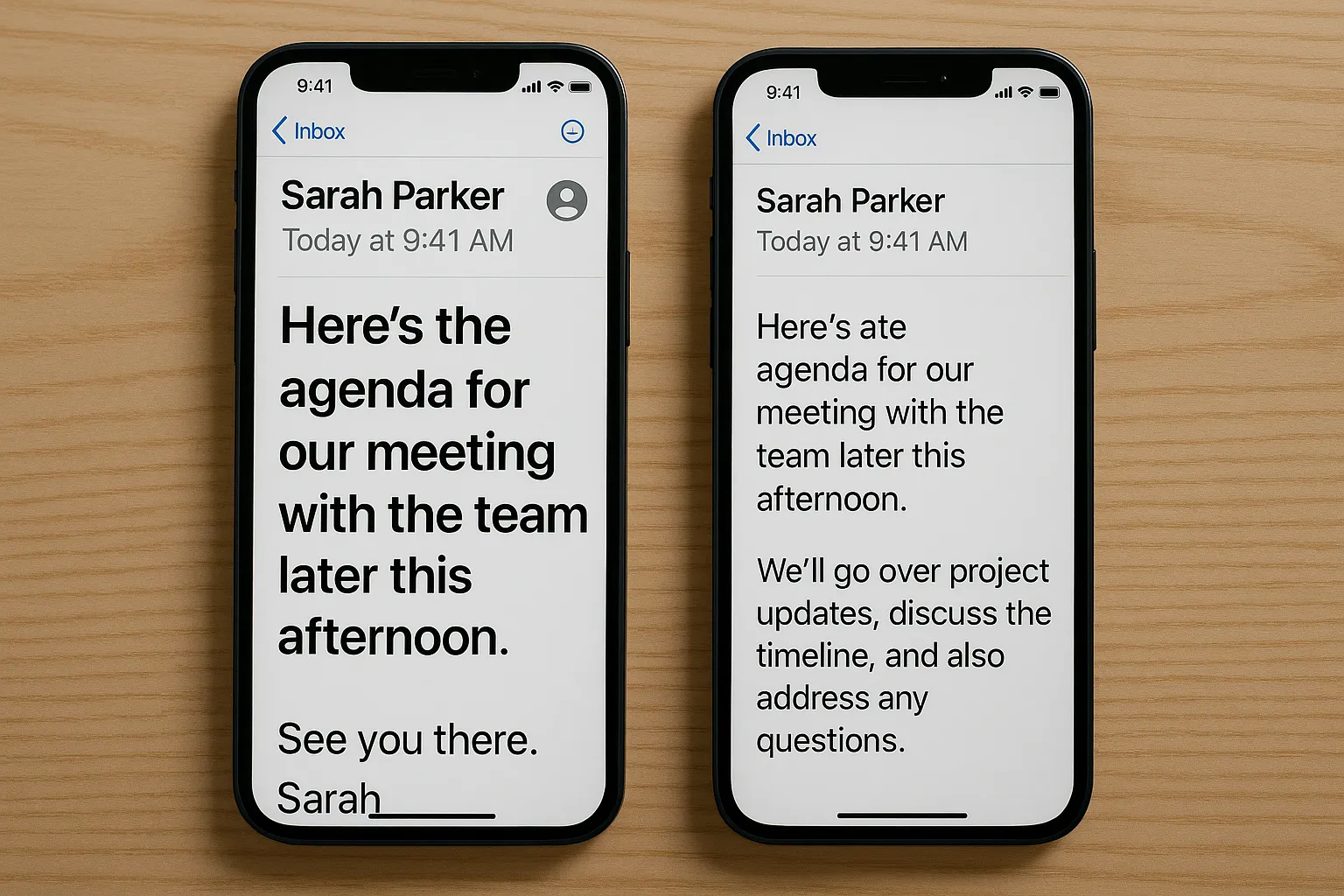
Prenons par exemple l’iPhone. Sur l’iPhone, il arrive d’avoir des rendus différents sur la taille des messages, des e-mails, etc., d’un utilisateur à l’autre. Cet “effet de zoom” est un affichage adaptatif, fonction des préférences utilisateurs.
Et c’est une belle illustration de l’utilisation des rem.

Les avantages du rem
Vous l’aurez compris, utiliser le rem vous permet d’améliorer l’accessibilité de votre design.
Et ça va encore plus loin : en plus d’avoir un design accessible, les rem permettent d’ajouter des fonctionnalités comme le fluid responsive, par exemple, pour avoir un rem adaptatif sur chaque largeur d’écran, presque automatiquement.
REM vs Pixels
→ Meilleure expérience utilisateur / visiteurs
→ Plus de flexibilité dans le design responsive
Exemple d’intégration de CSS personnalisé pour rendre rapidement et à grande échelle un site fluid responsive, s’il est développé en rem.
<style>
html { font-size: calc(0.625rem + 0.41666666666666663vw); }
@media screen and (max-width:1920px) { html { font-size: calc(0.625rem + 0.41666666666666674vw); } }
@media screen and (max-width:1440px) { html { font-size: calc(0.7498262682418346rem + 0.27797081306462823vw); } }
</style>Votre site s’adapte-t-il ? Testez-le.
Votre site utilise-t-il les meilleures pratiques et s’adapte-t-il aux préférences de vos visiteurs ? Testez facilement l’affichage adaptatif de vos éléments et textes en :
- Allez dans vos paramètres de navigateur
- Onglet Apparence
- Changez la taille de la police
- Retournez sur votre site
- Testez vos affichages

📝 Note : vous pouvez aussi tester ceux de vos concurrents. Si leurs sites utilisent les rem et s’adaptent, ils ont indéniablement un avantage sur vous. S’ils ne le font pas… vous avez une carte à jouer pour les devancer 😉
Comment convertir les pixels en rem ?
Figma est la plateforme de référence en design. Et rares sont les fois où les designers utilisent le rem, qui est plus une valeur utilisée en production (développement). Mais pour faire simple, il faut simplement se souvenir du ratio de conversion :
1 rem = 16 pixels
Il vous suffit donc de diviser les unités de vos designs en pixels par 16. Par exemple, une police d’écriture qui avait pour mesure 32 pixels devient 2 rem (32px / 16 = 2 rem)
Sinon, il existe aussi des outils, tels que des plugins pour le faire à plus grande échelle.

Comment convertir les pixels en rem sur Webflow ?
Si vous utilisez Webflow comme plateforme de création de site, c’est encore plus simple.
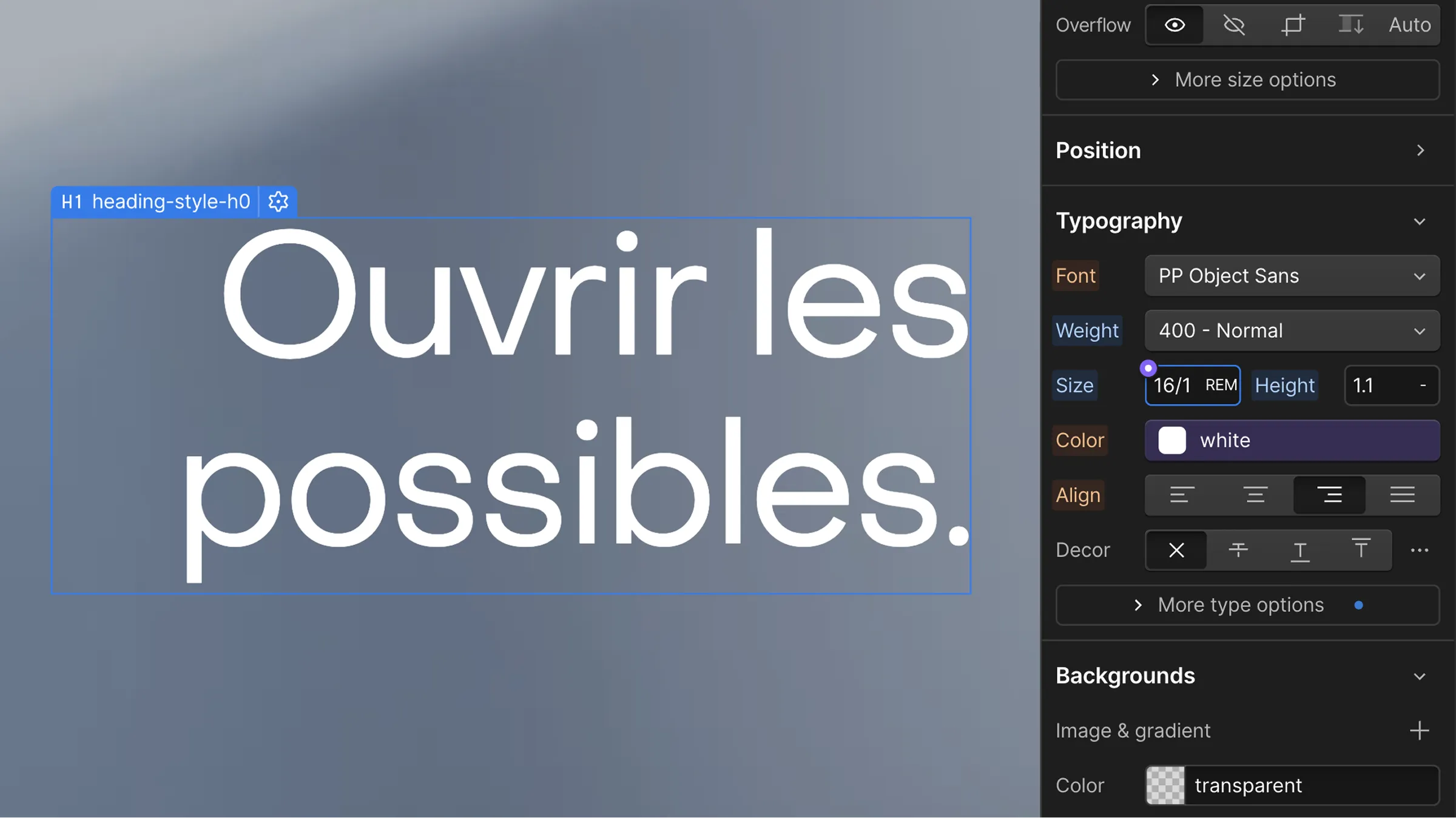
Webflow vous permet d’effectuer la division directement dans le designer. Pour convertir les valeurs en pixels en rem lors du développement :
- Entrez votre valeur en pixel : exemple 16
- Ajoutez-y un /16 → 16/16
- Ajoutez l’unité rem et tapez entrée → 16/16rem
- Automatiquement, vos pixels sont adaptés en rem

📝 Note : vous pouvez aussi télécharger des extensions, comme Potato Extension for Webflow, pour le faire automatiquement.
À retenir :
- L’accessibilité web est un des leviers indispensables pour optimiser les performances de votre site
- Bien que les pixels et les rems puissent avoir “visuellement” le même résultat, ils sont en réalité fondamentalement différents
- Rares sont les situations où vous devriez choisir le pixel pour le développement de votre site ou application
- Utilisez les pixels pour les bordures ou éléments très précis dont vous souhaitez garder le contrôle absolu
- Utilisez les rem pour tout le reste : textes, marges, paddings, images… pour un site qui s’adapte aux préférences de vos visiteurs






