Fonctionnalité méconnue et pourtant si puissante, elle vous permet de personnaliser les pages "CMS Collection Pages template" sur Webflow. Cette fonctionnalité magique, c'est la Conditional Visibility.
C'est quoi le problème ?
Webflow propose des pages statiques et dynamiques. Les pages dynamiques sourcent leurs données directement dans votre back office CMS ; nous les appelons les pages connectées au CMS ou CMS templates. Ces pages dynamiques fonctionnent sur un principe simple : un modèle, avec des champs connectés à votre back-office (CMS).
L'un des exemples les plus parlants est la page d'un article de blog. Il semble impossible de changer le design du modèle pour un seul article de blog par exemple.
Et pourtant... avec Webflow, vous pouvez personnaliser cette page CMS template grâce à la fonctionnalité magique : la conditionnal visibility !
Mais il y a une solution, efficace.
La visibilité conditionnelle vous permet de définir des conditions (références, nom, et tout autre de champs CMS...) pour faire apparaître ou disparaitre un élément (bouton, titre, image, vidéo), ou un bloc d'éléments (sections, div block, grid, container...)

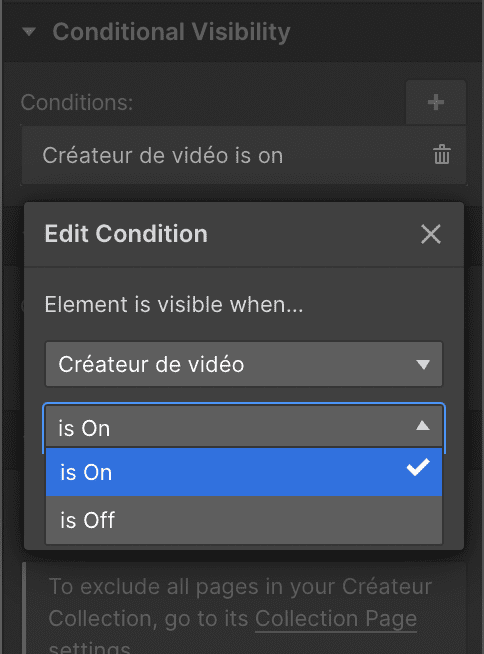
Comment activer la visibilité conditionnelle ?
Pour activer la fonctionnalité de visibilité
- Allez sur la page Template dans vos CMS Collection Page
- Sélectionnez l'élément ou bloc d'éléments, auquel(s), vous souhaitez attribuer une visibilité conditionnelle
- Ouvrez l'élément settings ⚙️ (D)
- Descendez jusqu'à : Conditional Visibility
- Cliquez sur le petit +
- Définissez une variable de visibilité
Comment supprimer la visibilité conditionnelle ?
Dans les ⚙️ de votre élément, accéder à la condition et cliquer sur l'icône 🗑
Exemple d'un cas d'utilisation
Image et/ou vidéos. Tu as le choix !
Si tu as une question, n'hésite pas à me contacter sur Linkedin, ou laisser un commentaire sur la vidéo tutoriel Youtube.
Exemple en images
1. Ajout du filtre

2.Ajout de la condition

Exemple en vidéo
Découvre dans cette vidéo en français un exemple de cas d'application de visibilité conditionnelle !
(en cours de tournage 🎥)
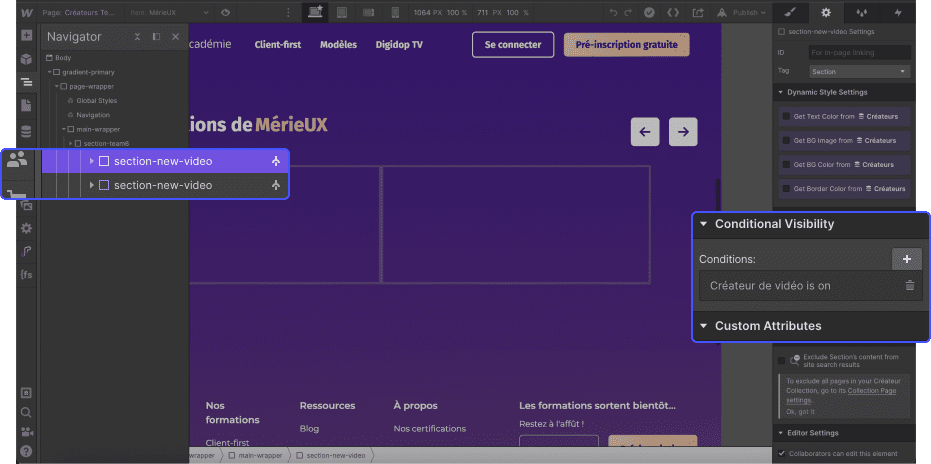
Comment identifier qu'une visibilité conditionnelle est active ?
Il est facile d'identifier si une visibilité conditionnelle est active sur un élément ou un bloc d'éléments.
- La couleur de votre élément passe du blanc au violet dans le navigator
- Dans les ⚙️ de votre élément, une condition est présente
Voilà, vous savez tout 🎁
{{custom-blog-cta}}
J'espère qu'apprendre cette fonctionnalité vous a aidé ! Si vous voulez en apprendre plus sur Webflow, n'hésitez pas à ;
- Suivre notre chaîne Youtube Digidop (on post du contenu toute les semaines)
- Suivre notre blog !




.jpg)


