Webflow est une plateforme de création, gestion et optimisation de site internet.
En 2025, l’outil représente environ 1 % des sites internet en ligne dans le monde — et pour de bonnes raisons. Webflow est riche de fonctionnalités désirables, et l’une d’entre elles est son CMS.
Dans cet article, on vous présente ce qu’est un CMS, et plus en détail pourquoi le CMS visuel de Webflow est l’un des meilleurs du marché.
Qu’est-ce qu’un CMS ?
Un CMS est un système de gestion de contenu (Content Management System en anglais). Vous pouvez imaginer le CMS comme une grande base de données, dont les cellules sont connectées à votre front-end pour pouvoir créer, publier et gérer facilement votre contenu.
Les CMS sont par exemple utiles pour la création de pages d’articles de blog, de fiches produits ou de landing pages de services.

Pourquoi l’utilisation des CMS est grandissante ?
Aujourd’hui, il est presque impossible d’imaginer une stratégie de marketing digitale sans CMS. Les équipes veulent :
- Développer leur stratégie de visibilité (SEO, GEO/AEO, etc.)
- Créer des parcours et expériences personnalisés par cibles
- Déployer rapidement des campagnes
Et ça facilement, et en autonomie (sans dépendance des équipes de développement)
Logiquement, la plupart des outils de création se sont donc adaptés et intègrent désormais un CMS. Mais attention, tous les CMS ne se valent pas.
Tour d’horizon des CMS les plus connus
- WordPress : une solution open-source populaire et ultra personnalisable
- Drupal : une plateforme robuste et sécurisée, souvent utilisée par les gros sites institutionnels
- Shopify : une solution e-commerce complète et simple à prendre en main
- Wix : un outil de création de site simple et intuitif pour débuter rapidement
- Webflow : une plateforme de création, gestion et optimisation de sites internet

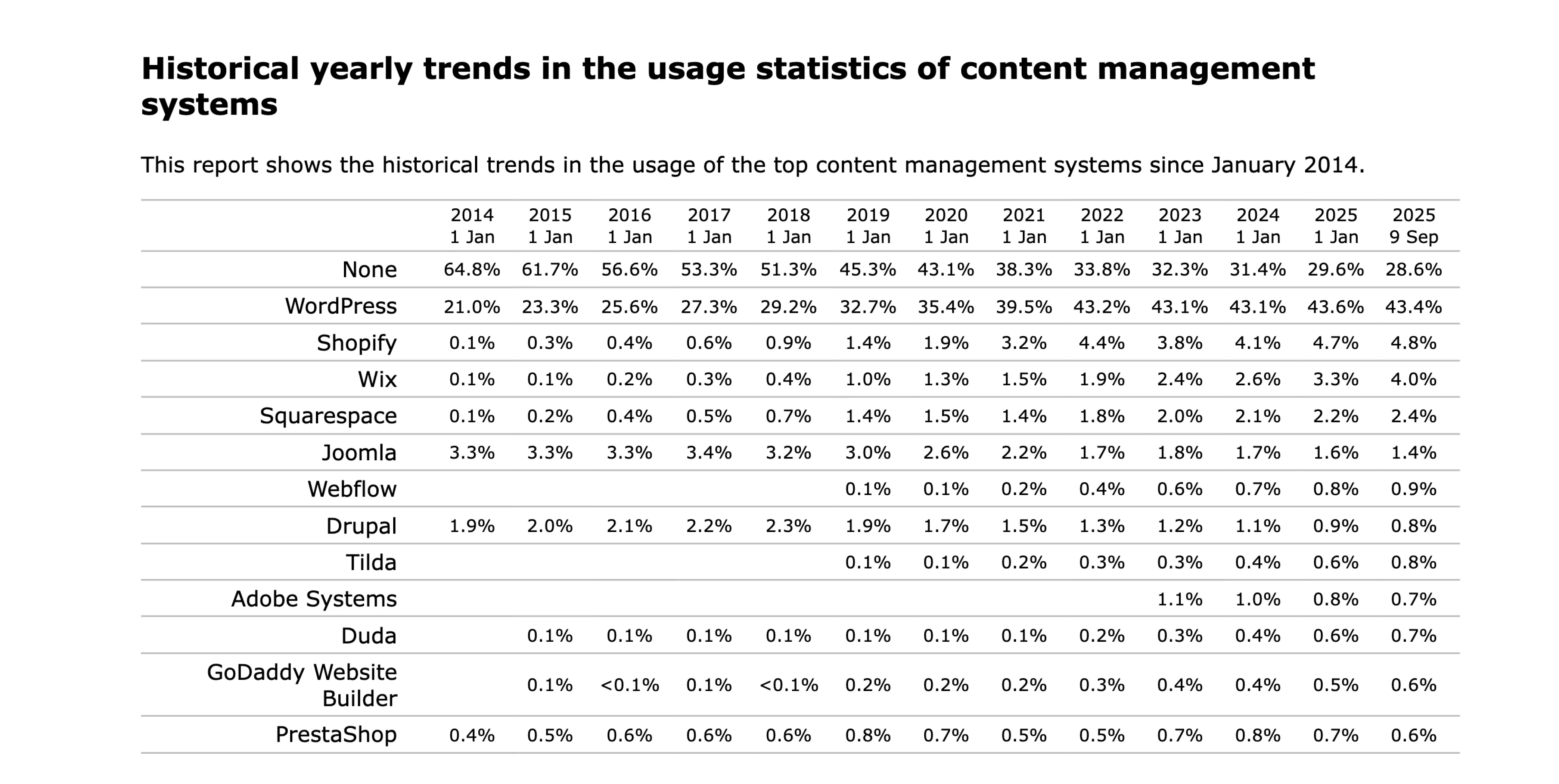
En 2025, Webflow est utilisé par environ 1 % des sites dans le monde, et ce chiffre est en croissance constante. Les qualités de son CMS en sont l’une des raisons principales, ce pourquoi nous y faisons un focus dans cet article.
Comment fonctionne le CMS de Webflow ?
Webflow est un outil complet qui propose plusieurs fonctionnalités, dont un CMS flexible, performant et visuel. Depuis son CMS, vous pouvez :
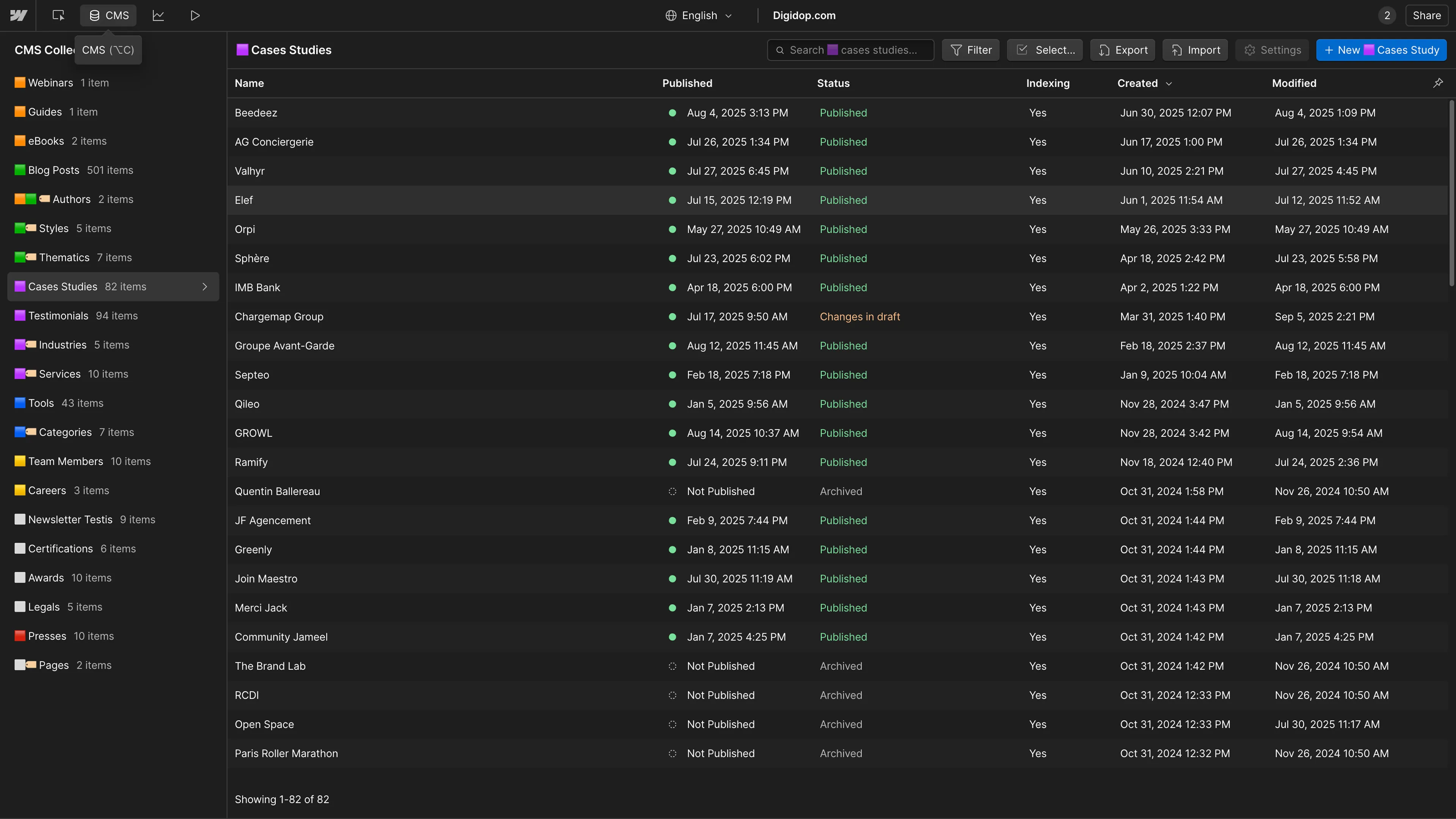
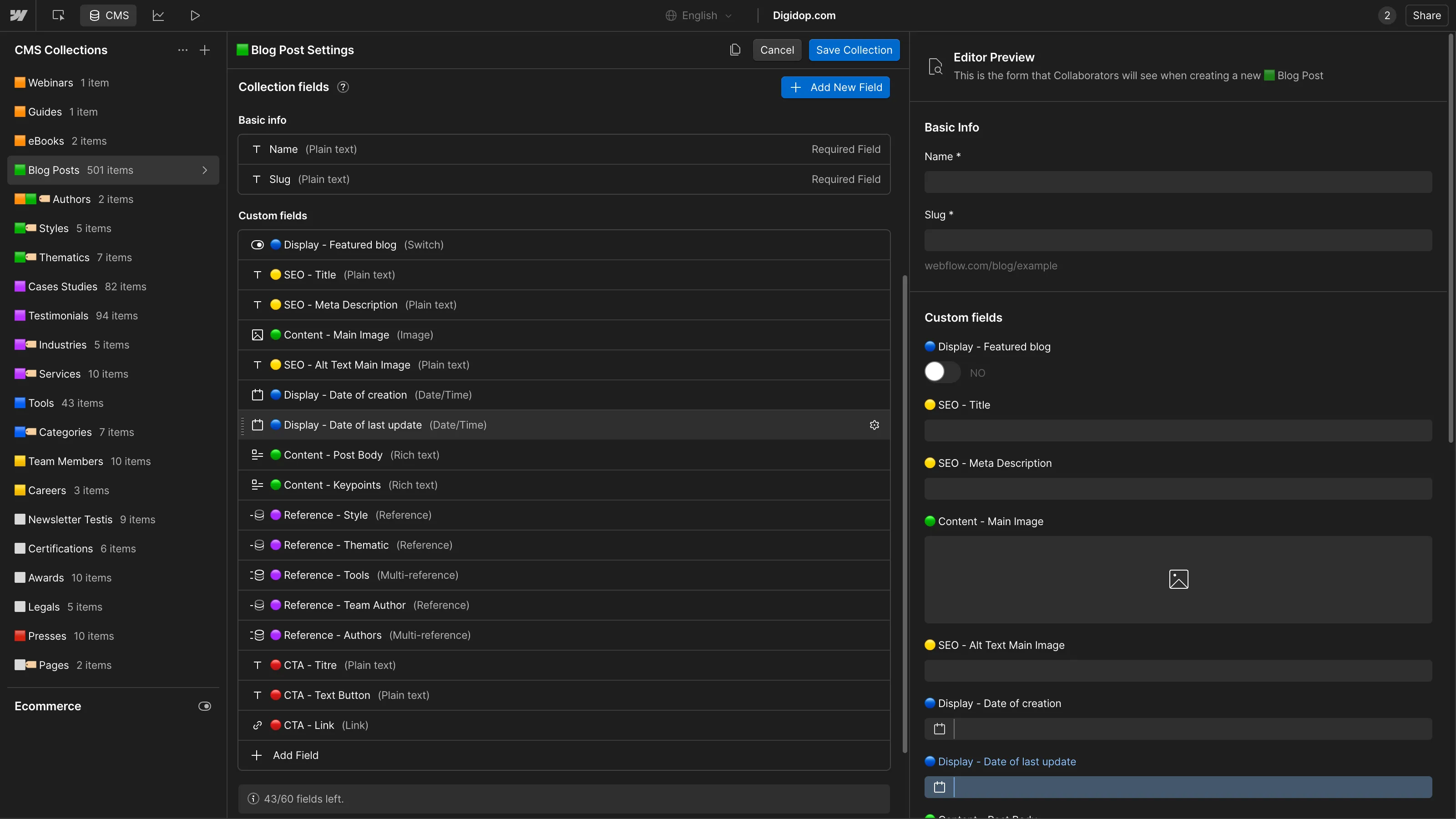
Créer vos Collections : pour chaque type de contenu (blog, projet, membre d’équipe, etc.), vous créez une Collection avec vos propres champs personnalisés : texte, image, lien, rich text, etc.

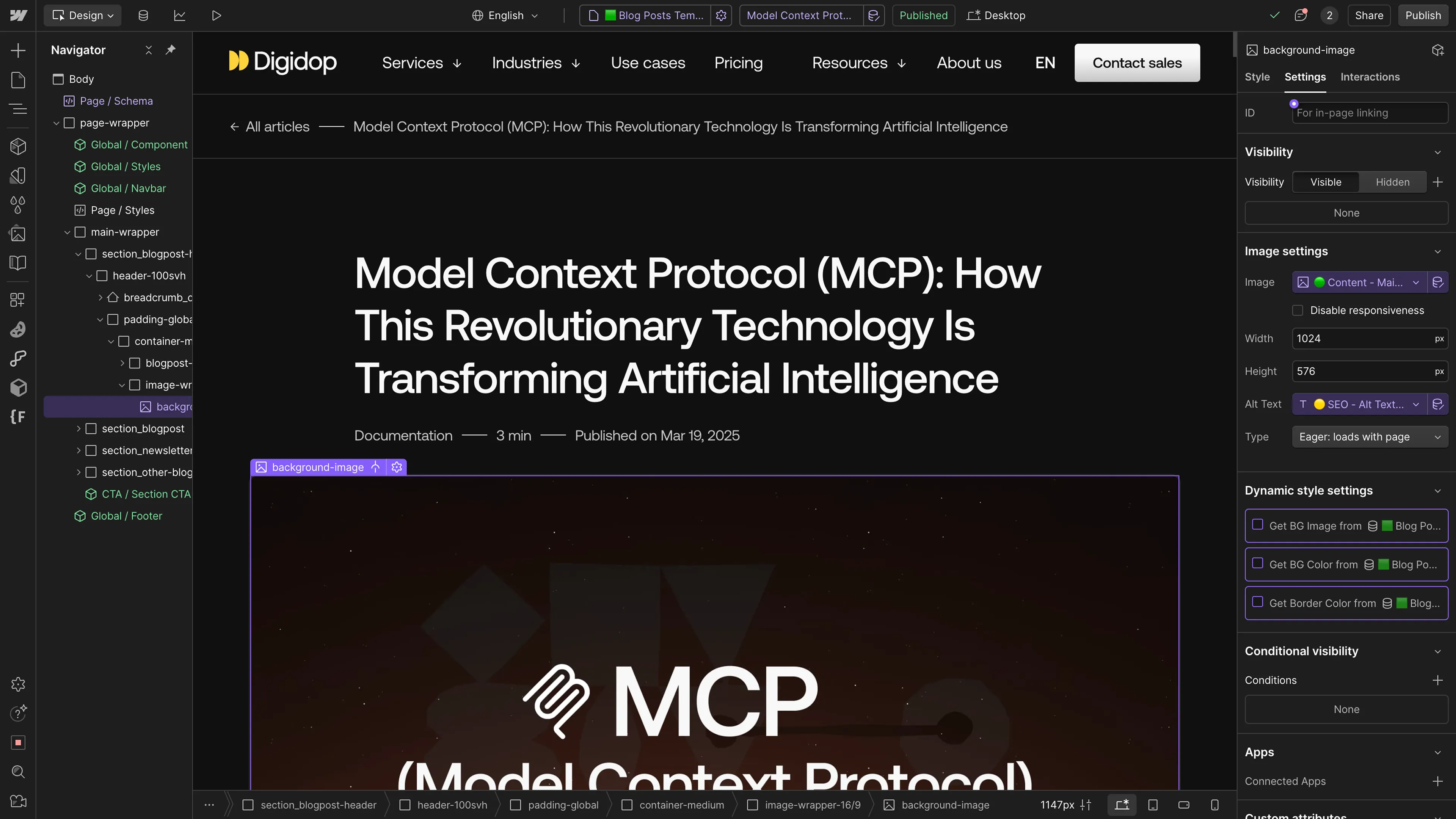
Connect Collections to dynamic templates – Build a dynamic page layout once, and each CMS item will automatically generate a custom page using that template.

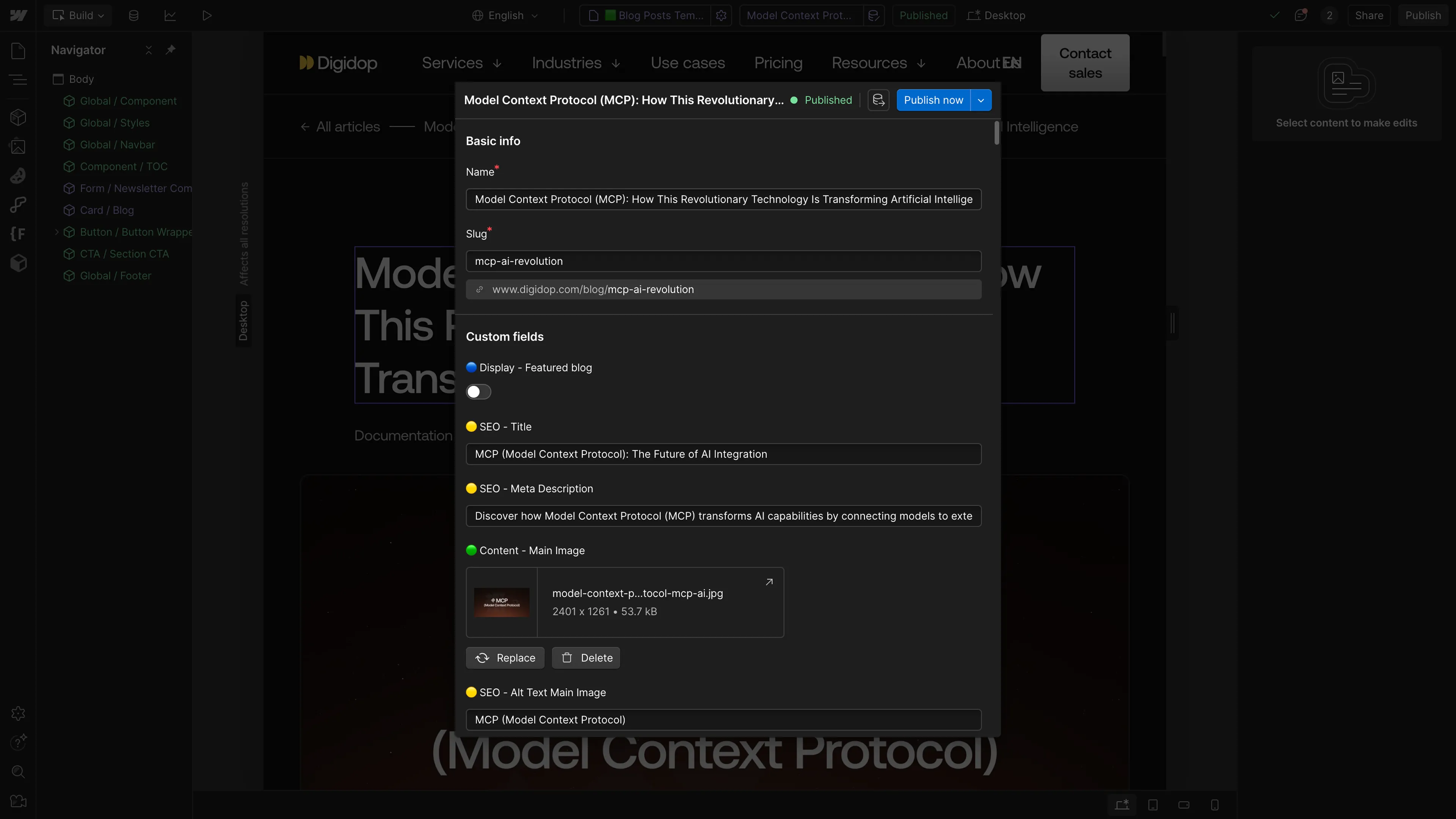
Gérer votre contenu depuis un back-office intuitif : chaque champ est administrable via une base de données simple, et alimente automatiquement votre site sans besoin d’aide d’un développeur.
(NEW) Modifier votre contenu directement sur la page : grâce à l’édition visuelle (inline editing), vous pouvez mettre à jour vos contenus CMS directement sur la page, sans passer par le back-office.
Publier en un clic : une fois prêt, cliquez simplement sur “publish” et votre contenu est mis en ligne instantanément.

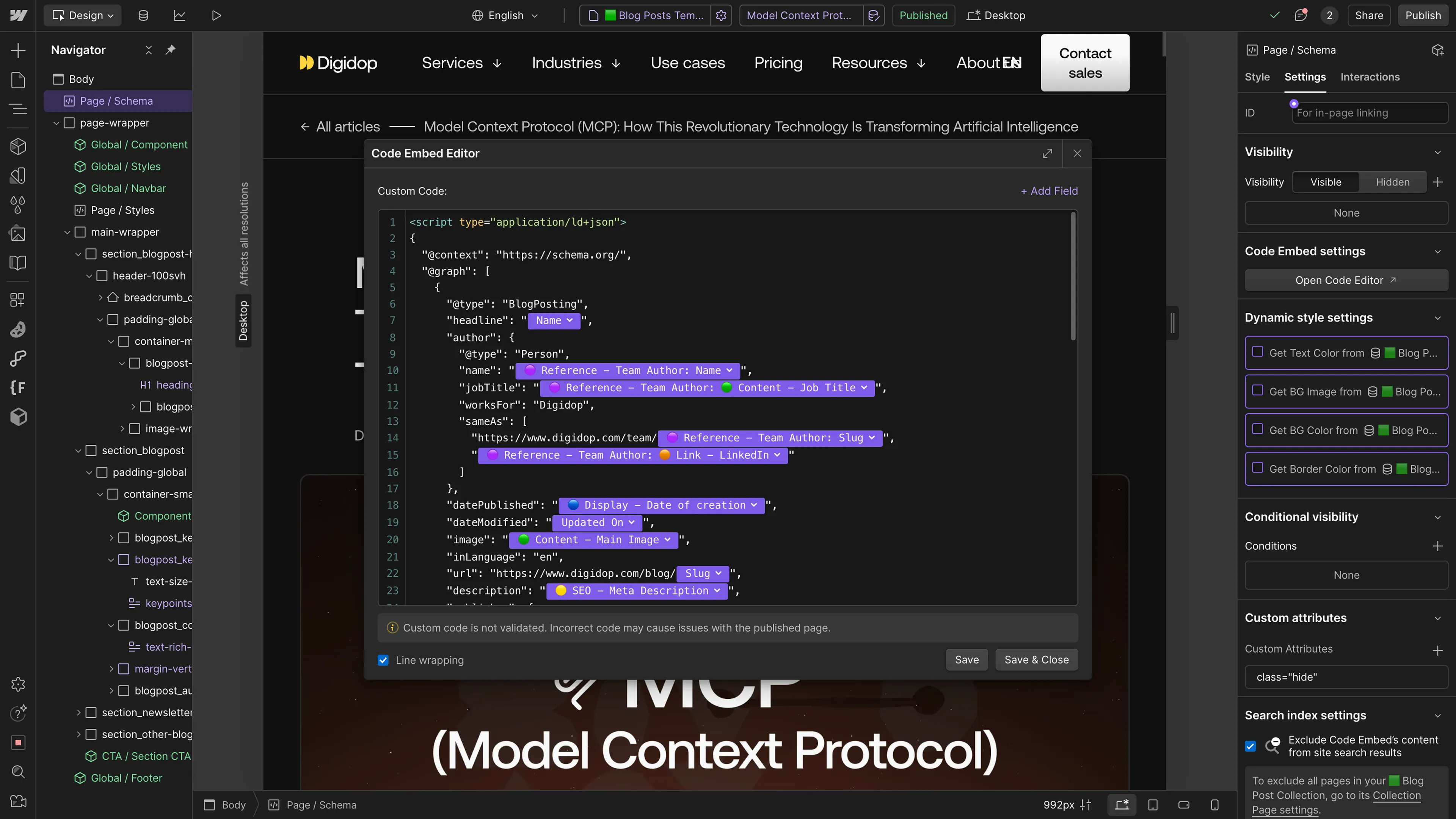
Pour aller plus loin, vous pouvez aussi connecter du code personnalisé à l’ensemble des champs dynamiques.

Pourquoi choisir Webflow comme CMS ?
Webflow vous offre le meilleur des deux mondes. La plateforme vous permet de hautement personnaliser le front-end et le design de vos templates, puis de facilement scaler votre contenu depuis le CMS.
Le tout à un prix correct, sans aucun risque de sécurité, sans plugin, et avec un hébergement hyper performant intégré.
Tableau récapitulatif des avantages
Envie d’avoir un aperçu de ce que vous pouvez créer avec Webflow ? Explorez notre portfolio 100 % Webflow →
Quels sont les inconvénients du CMS de Webflow ?
- Limite à 20 000 items CMS sur les plans Self Serve
- Si beaucoup de trafic : tarifs de bande passantes peuvent être plus élevée que les alternative concurrentes
Combien coûte le CMS Webflow en 2025 ?
Le prix des forfaits dépend de votre usage du CMS, du volume de contenu et du trafic de votre site.
Pour y voir plus clair, nous vous conseillons de → Lire notre article complet sur les tarifs Webflow en 2025
Comment apprendre à utiliser le CMS Webflow ?
L’outil est intuitif, mais il y a quand même des subtilités à connaître pour bien structurer son contenu dès le départ.
👉 Retrouvez gratuitement un tutoriel pas à pas dans l’épisode dédié des “Tips de Thibz”, qui vous explique comment bien utiliser le CMS de Webflow.
Et si vous avez besoin d’aide dans la création d’une architecture avec Webflow CMS, notre agence peut vous accompagner →

.jpg)


.jpg)


