Webflow is a platform for building, managing, and optimizing websites. In 2025, the tool powers roughly 1% of all websites globally — and for good reason. Webflow is packed with desirable features, one of which is its CMS.
In this article, we’ll explain what a CMS is and take a closer look at why Webflow’s visual CMS stands out as one of the best in the industry.
What Is a CMS?
A CMS (Content Management System) is a tool that lets you manage content without touching code.
Think of it as a big database, where each field connects to your site’s front end — making it easy to create, publish, and manage content. CMSs are commonly used for creating blog pages, product listings, service landing pages, and more.

Why CMS Usage Keeps Growing
Today, it’s nearly impossible to imagine a digital marketing strategy without a CMS. Teams want to:
- Develop their SEO, GEO or AEO strategies
- Personalize journeys and experiences for different audiences
- Launch campaigns quickly
And do all of the above independently, without relying on dev teams. Naturally, most website tools have adapted and now include a CMS. But not all CMS platforms are created equal.
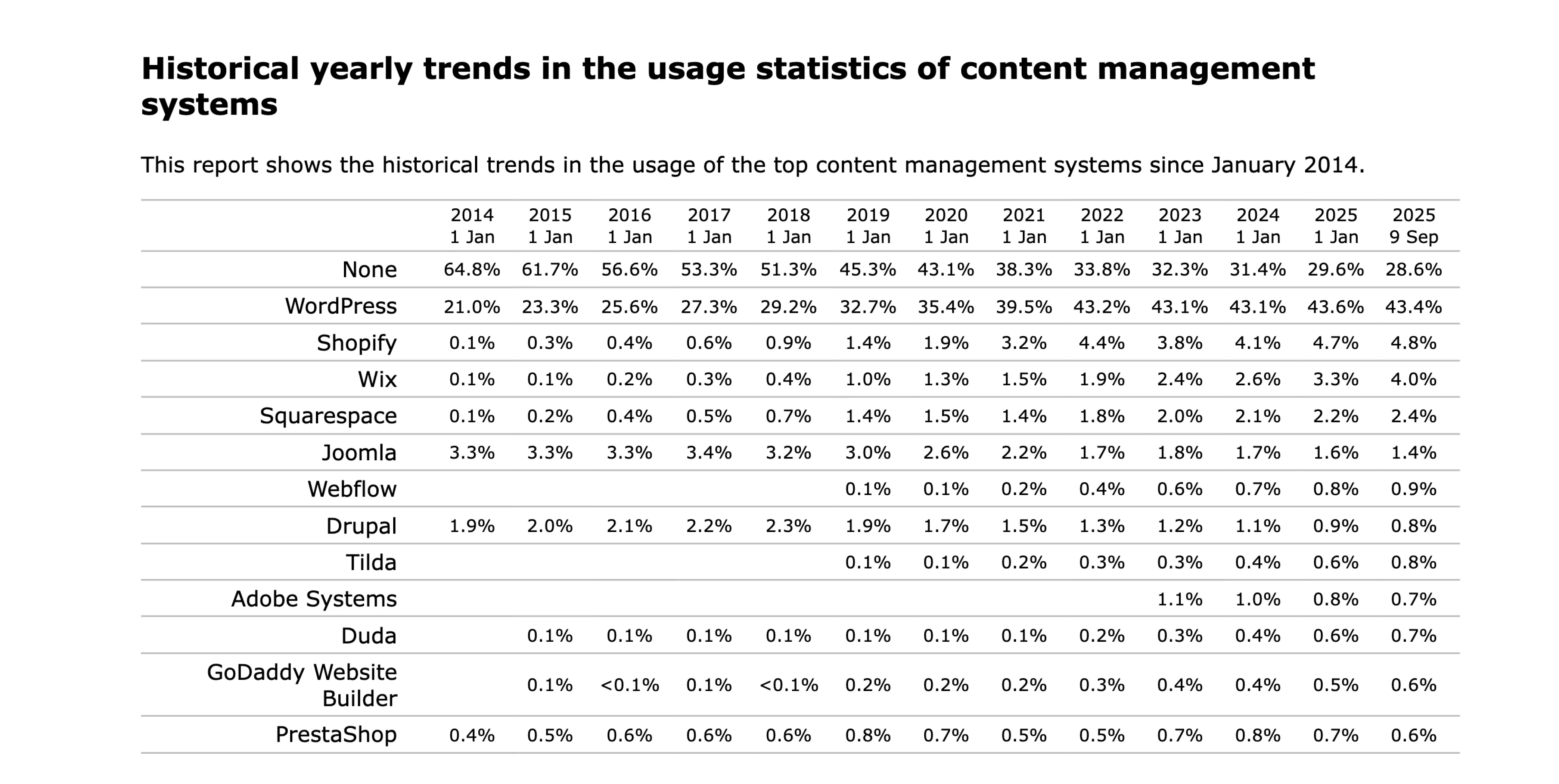
A Quick Look at the Most Popular CMS Platforms in 2025
- WordPress – An open-source and highly customizable solution
- Drupal – A secure, robust platform used by large institutions
- Shopify – A user-friendly, full-featured e-commerce CMS
- Wix – A simple and intuitive website builder for quick launches
- Webflow – A modern platform for building, managing, and optimizing websites

As of 2025, Webflow powers around 1% of all websites worldwide — and this number continues to grow. Its CMS is one of the main reasons why. Let’s dive in.
How Does Webflow’s CMS Work?
Webflow is an all-in-one tool offering a flexible, powerful, visual CMS. With Webflow CMS, you can:
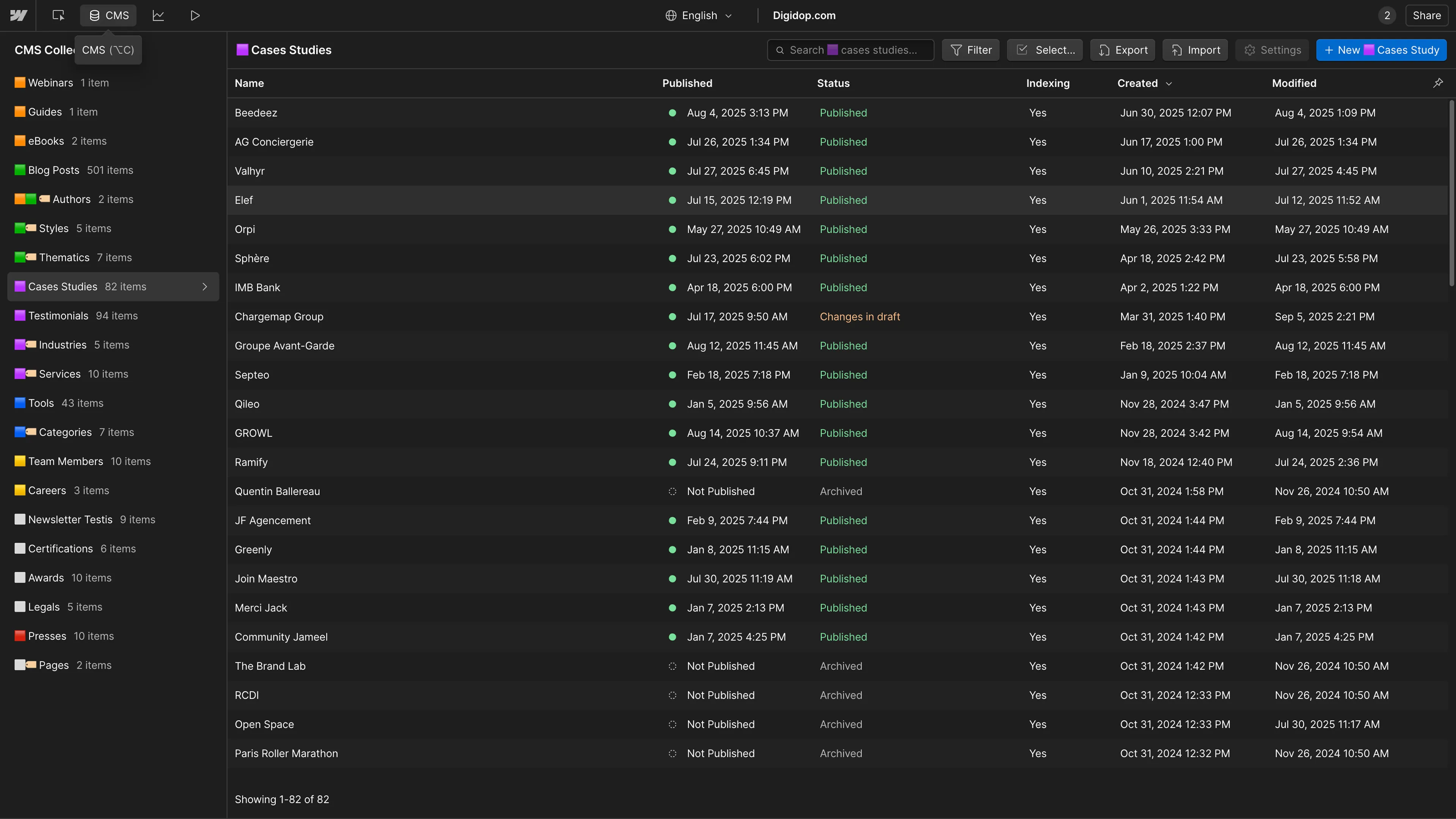
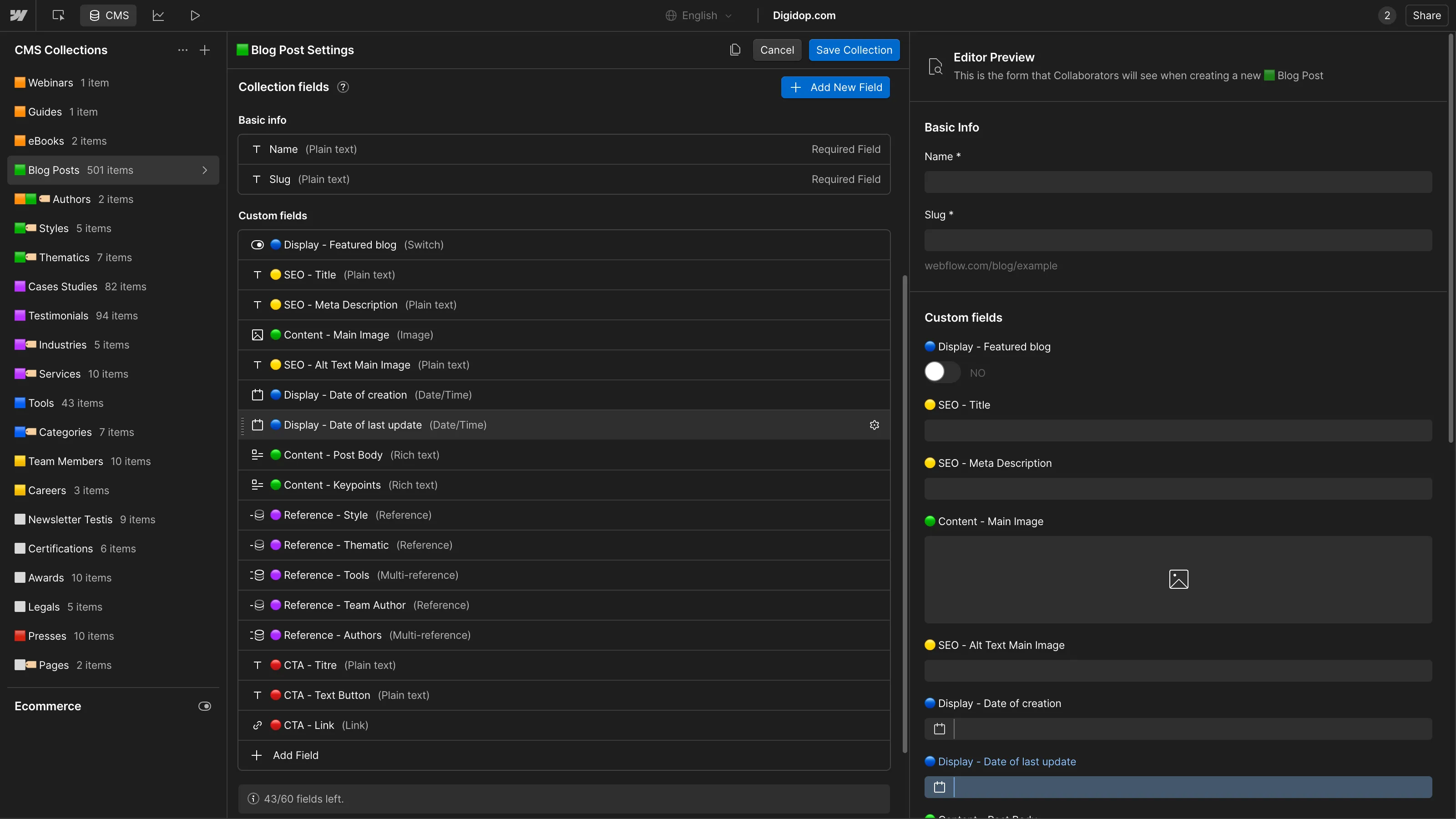
Create Collections – For each content type (e.g., blog posts, projects, team members), you build a Collection with your own custom fields: text, images, links, rich text, etc.

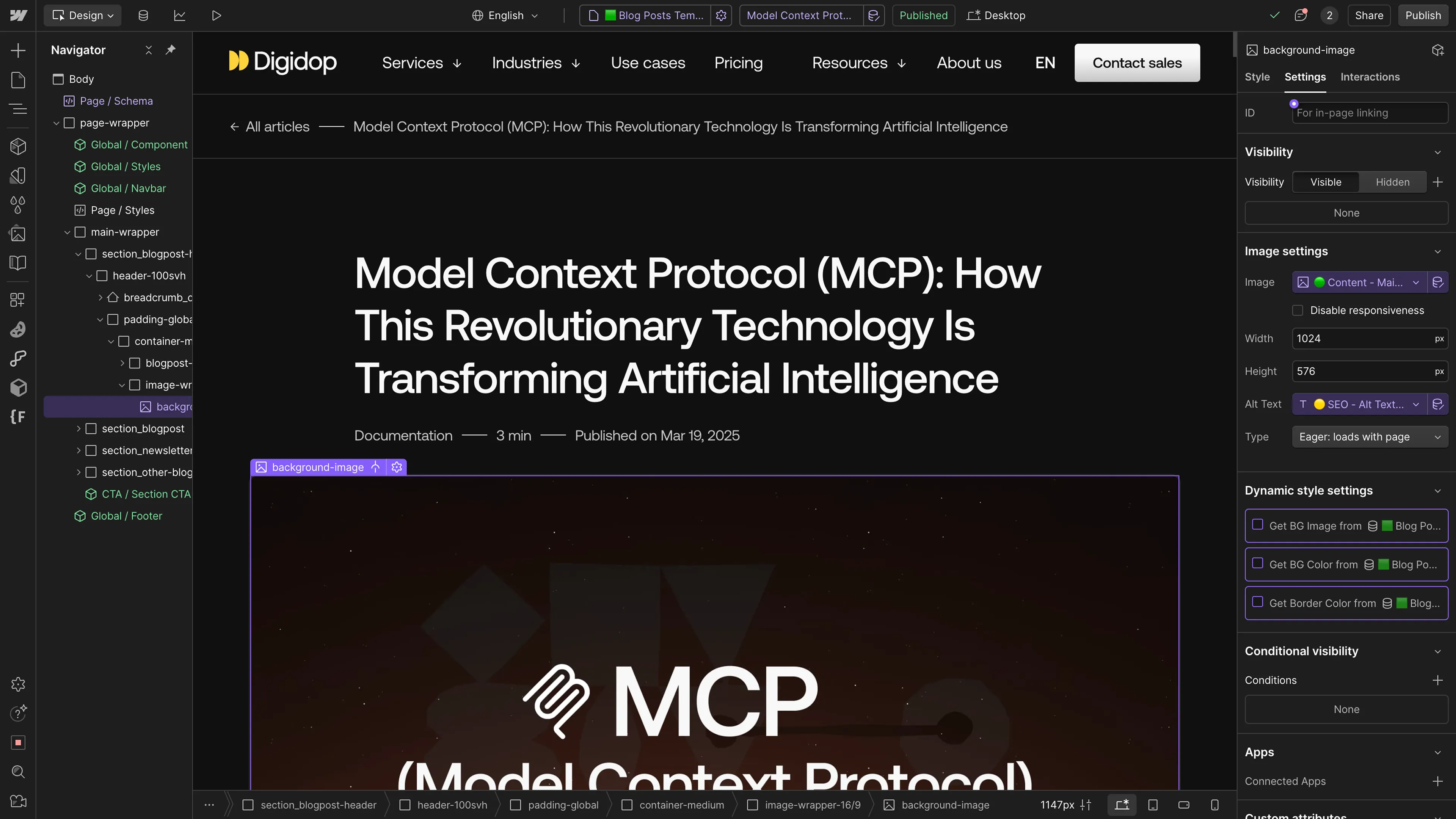
Connect Collections to dynamic templates – Build a dynamic page layout once, and each CMS item will automatically generate a custom page using that template.

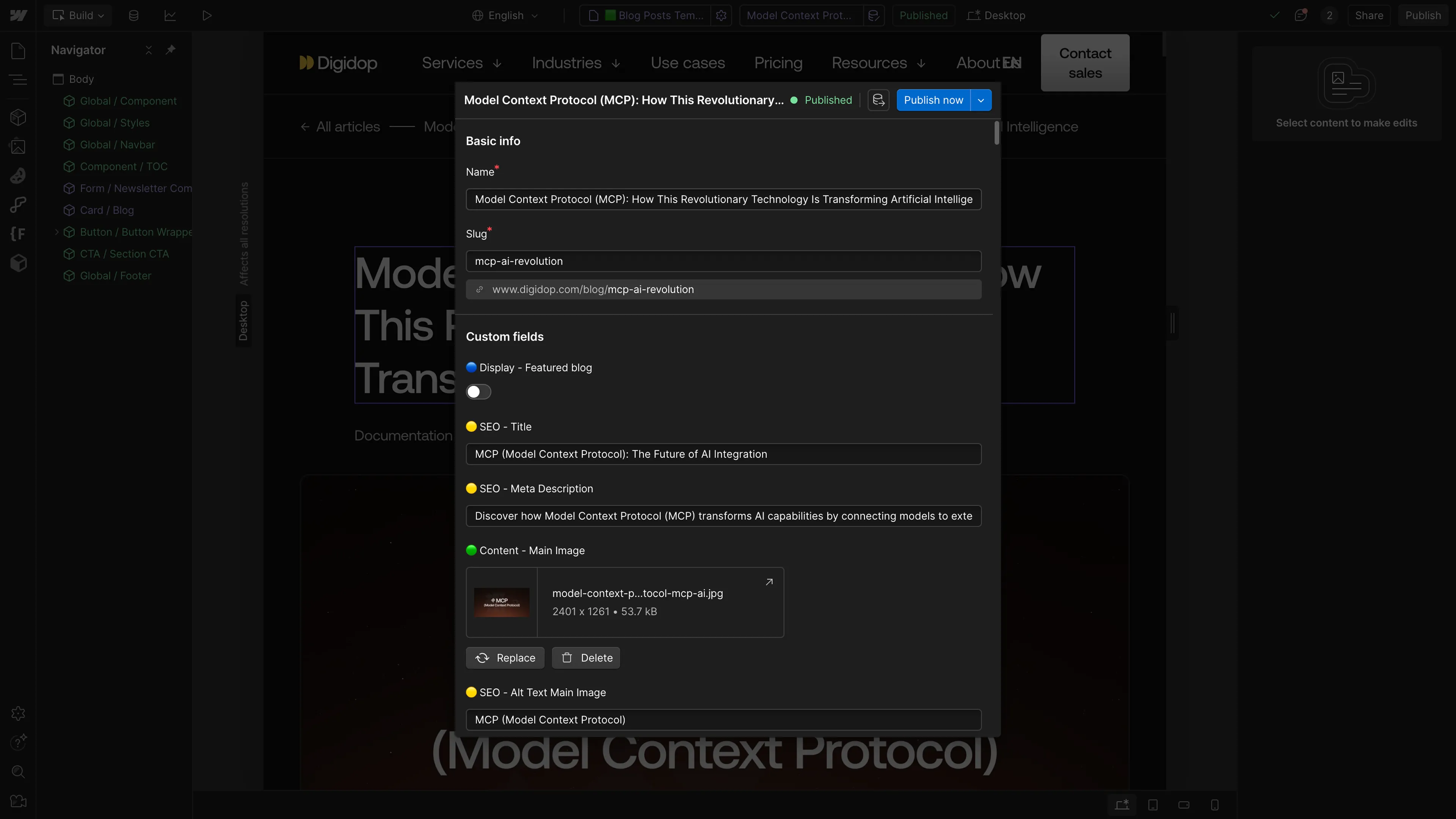
Manage content from an intuitive back office – Each field is editable through a clean database interface and updates your site instantly, without any developer help.
(NEW) Edit content directly on the page – Thanks to inline editing, you can update CMS content directly on your live pages — no need to open the CMS panel.
Publish with one click – Once your content is ready, click “Publish” and it goes live instantly.

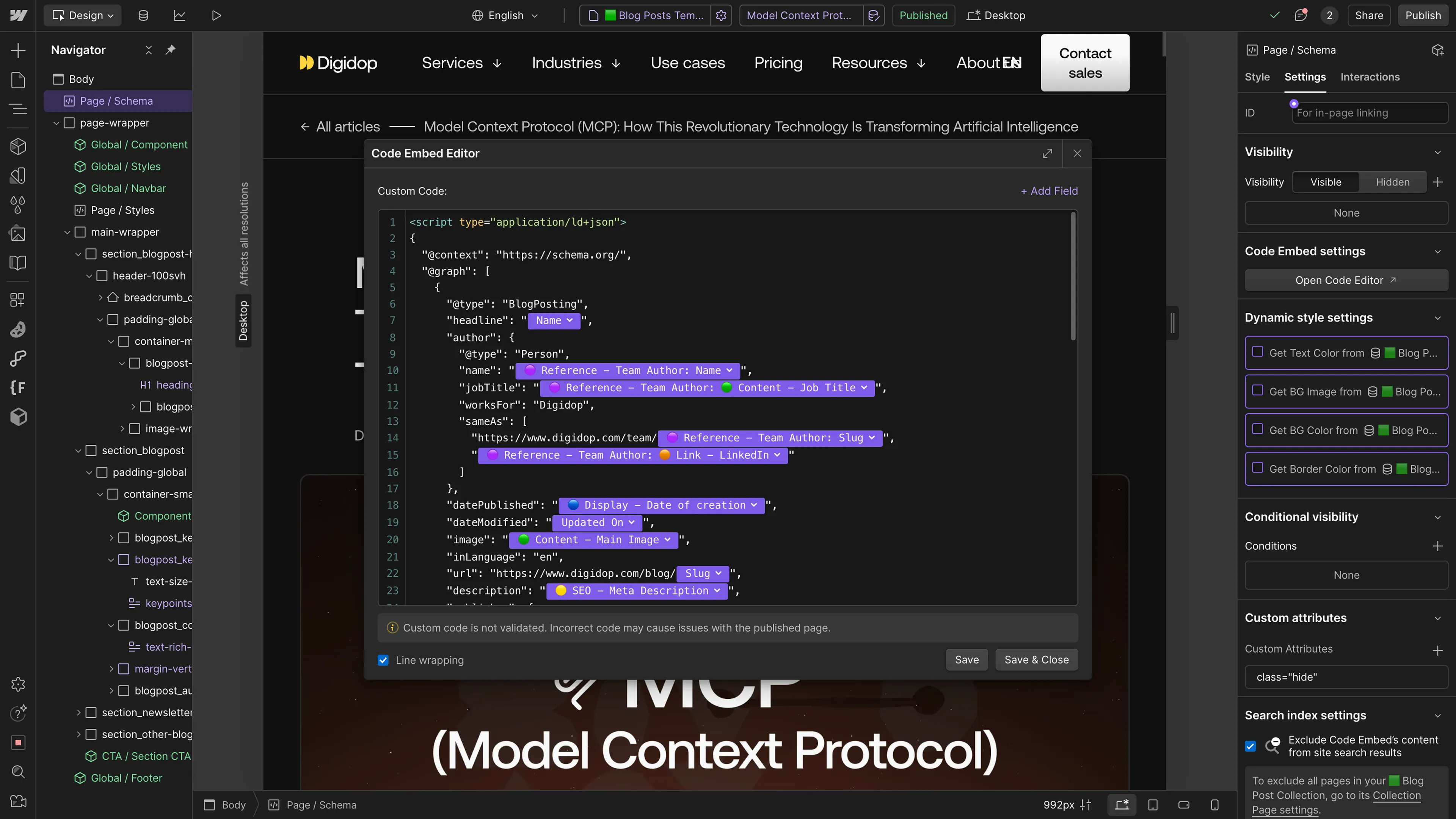
Want more control? You can also inject custom code into any dynamic field for advanced use cases.

Why Choose Webflow as Your CMS?
Webflow offers the best of both worlds:
You get highly customizable front-end design and the ability to scale content easily via the CMS. All of this at a fair price, with built-in security, no plugin maintenance, and blazing-fast hosting.
Feature Overview Table
Want a Preview of What You Can Build in Webflow? 👉 Check out our 100% Webflow-powered portfolio
What Are the Limitations of Webflow’s CMS?
- Limited to 20,000 CMS items on Self-Serve plans
- Bandwidth pricing may be higher than some competing platforms for sites with large traffic volumes
How Much Does Webflow CMS Cost in 2025?
Pricing depends on how you use the CMS — content volume, traffic, and team size. For a clear breakdown, we recommend reading our full article → Webflow Pricing in 2025
How to Learn Webflow CMS?
The tool is intuitive, but there are some important concepts to master for a solid content structure.
👉 Check out our free step-by-step video tutorial in the “Tips de Thibz” series, where we guide you through how to use Webflow CMS properly.
Need help building your CMS structure in Webflow? → Our agency can support you throughout the process.

.jpg)





