Il existe beaucoup d'éléments différents sur Webflow pour construire ses pages web visuellement. Parmi eux se trouve l'élément "Rich Text". Les Rich Text permettent de créer du contenu "long" sur une page. On utilise généralement cet élément pour le contenu d'un article de blog, les mentions légales, des biographies etc.
L'avantage de cet élément est d'ajouter différents éléments à l'intérieur (heading, paragraphe, image, vidéo, lien etc.). Au lieu d'utiliser les éléments un par un, on peut ajouter un rich text à notre page pour créer du contenu.
L'élément rich text est très utile notamment pour les collections (blog, team, etc.) car il permet de réduire considérablement le nombre de champs de celles-ci. Cependant, les rich text ne sont pas totalement malléables. La personnalisation est très limitée et nous ne pouvons pas utiliser tous les éléments existants de webflow (boutons, formulaires, slider, etc.).
Néanmoins, Finsweet avec ses solutions d'attributs personnalisées, nous offre la possibilité d'ajouter des composants (utilisés sur notre site) dans un rich text pour créer un rich text "puissant". Nous allons donc vous présenter aujourd'hui, comment ajouter des composants personnalisés dans votre rich text.
Pour ce tutoriel, nous allons insérer une galerie d'images dans un rich text.
Pour celles et ceux qui le souhaitent, voici la documentation officielle de Finsweet pour le Powerful Rich Text.
Étape 1 : Ajouter un Script dans notre page
Dans la page qui contient le rich text où nous souhaitons ajouter notre composant, il est nécessaire d'ajouter le code ci-dessous dans la balise <!-- fs-richtext-ignore --><head> de votre page. Vous trouverez ce champ dans les paramètres de votre page.

Étape 2 : Manipulations sur le rich text
1. Ajouter un rich text
Si cela n'est pas déjà fait, il faudra ajouter un élément rich text sur votre page.
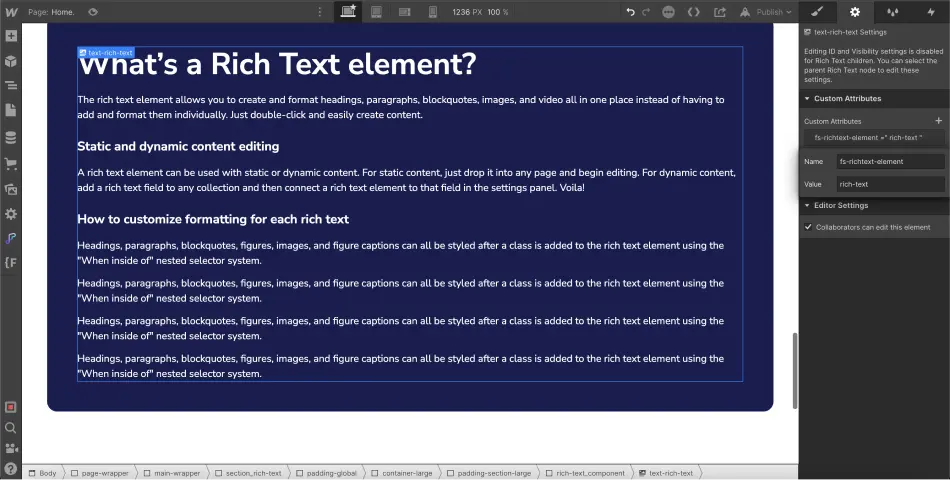
2. Attribut personnalisé sur le rich text
Ensuite, il faudra sélectionner votre élément rich text et lui donner un attribut personnalisé. Pour cela, il faut cliquer sur l'onglet "paramètres" de l'élément et vous rendre dans "Custom Attributes".
Vous devrez ajouter l'attribut suivant :
Name : fs-richtext-element
Value : rich-text

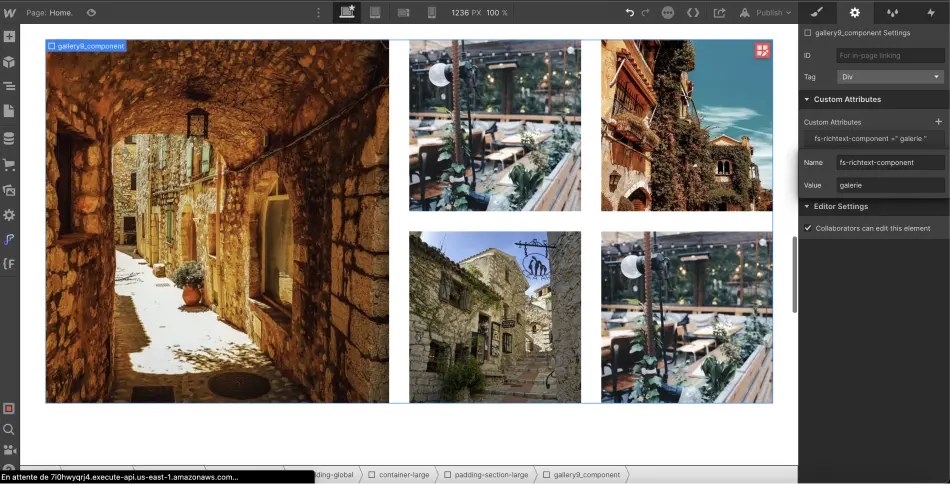
Étape 3 : Manipulations sur le composant à insérer
Après avoir réalisé ces quelques manipulations sur le rich text, vous pouvez sélectionner le composant (ce doit être un div block) que vous souhaitez insérer dans votre rich text. Dans notre cas, nous sélectionnons notre composant galerie. Nous allons également lui ajouter un attribut personnalisé.
Name : fs-richtext-component
Value : valeur-personnalisée
La value est définie par vous. Vous pouvez donner la value que vous souhaitez. Cependant, nous vous recommandons d'utiliser un nom reconnaissable pour cette valeur.

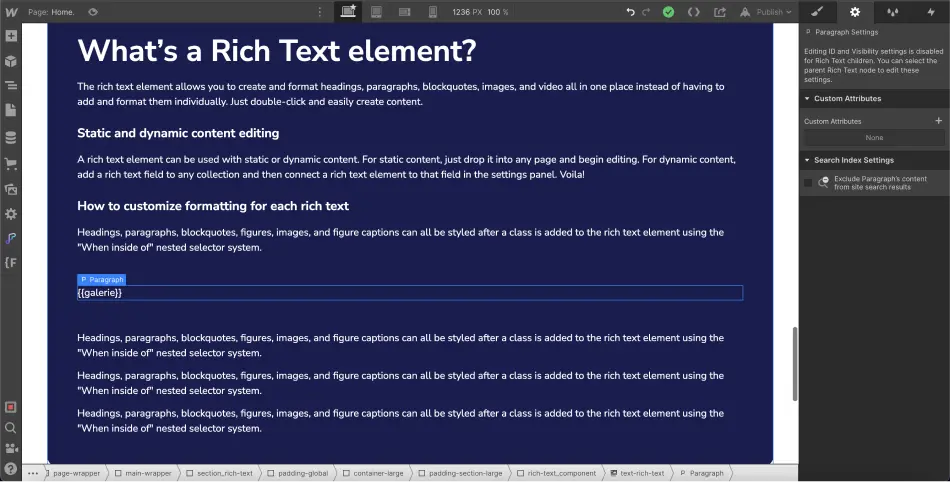
Étape 4 : Ajouter le composant dans le rich text
Vous allez maintenant retourner sur votre élément rich text.
Vous devrez ajouter une nouvelle ligne (là où vous souhaitez ajouter votre composant) et insérer le texte suivant
{{valeur-personnalisée}}.
La partie valeur-personnalisée doit être remplacée par la valeur que vous avez donnée à votre composant.
Dans notre cas, nous ajoutons {{galerie}}.

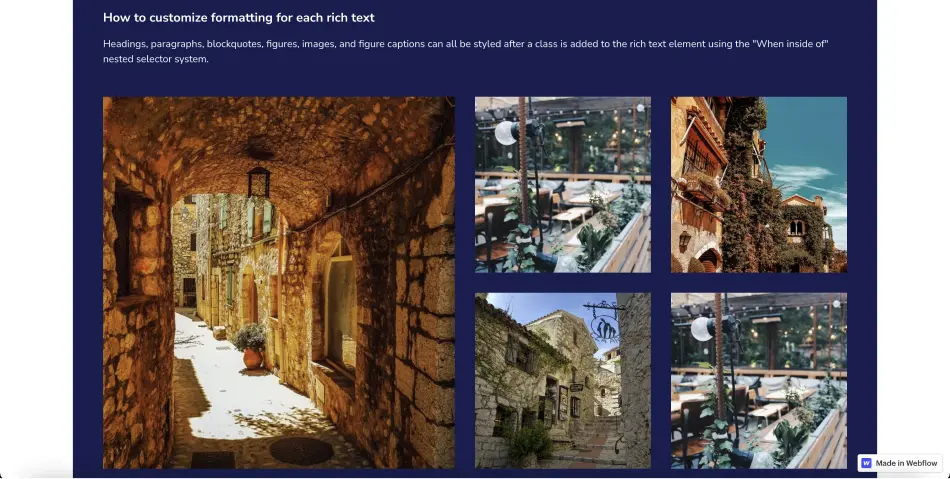
Étape 5 : Publier votre projet
Dans le Designer de Webflow, vous ne verrez pas votre composant s'ajouter directement, il faudra publier votre projet pour le voir.

{{custom-blog-cta}}
BONUS : Récupérer un composant présent sur une autre page
Il est également possible de récupérer des composants présents sur d'autres pages que celle où est rich text. Pour ce faire, les étapes restent identiques, mais dans votre rich text, il faudra à la place de {{valeur-personnalisée}} ajouté {{valeur-personnalisée="url-de-la-page"}}.
Par exemple si mon composant se trouve sur la page blog, je devrai ajouter {{valeur-personnalisée="/blog"}} ou {{valeur-personnalisée="https://www.url.com/blog"}}.
Et voici pour ce tutoriel qui vous permettra de personnaliser vos rich text. Pour devenir un expert sur Webflow, vous pouvez rejoindre notre formation ou continuer à suivre nos tutoriels sur l'outil.


.webp)

.jpg)


