Figma est outil de webdesign qui offre de nombreuses fonctionnalités pour créer des maquettes web, des visuels, et autres design. Mais l’interface de design Figma est une interface 2D, et bien que certaines fonctionnalités (ombrages, gradient, opacité, etc.) vous permettent de créer des effets de volume et reliefs, l’outil n’est pas conçu pour la 3D.
Mais la puissance de Figma ne repose pas uniquement sur ses propres fonctionnalités. Figma dispose en effet d’une multitude de plugin pour pousser encore plus loin les limites de vos design. Les plugins on l’avantage d’offrir les fonctionnalités d’un autre outil, tout en étant compatible avec votre design Figma.
Ici, c’est le plugjn Vectary 3D Elements qui va nous permettre d’intégrer des visuels 3D dans Figma.
1. Ajouter le plugin Vectory 3D Elements
Depuis la Figma community, allez sur le plugin Vectory 3D Elements.
Cliquez sur "Install" pour ajouter le plugin à votre compte Figma.

2. Ouvrir le plugin dans Figma
Une fois installé, allez sur votre fichier Figma et ouvrez le plugin :
- Clic droit sur le canva
- Cliquez sur "Plugin"
- Cherchez le plugin Vectory 3D element

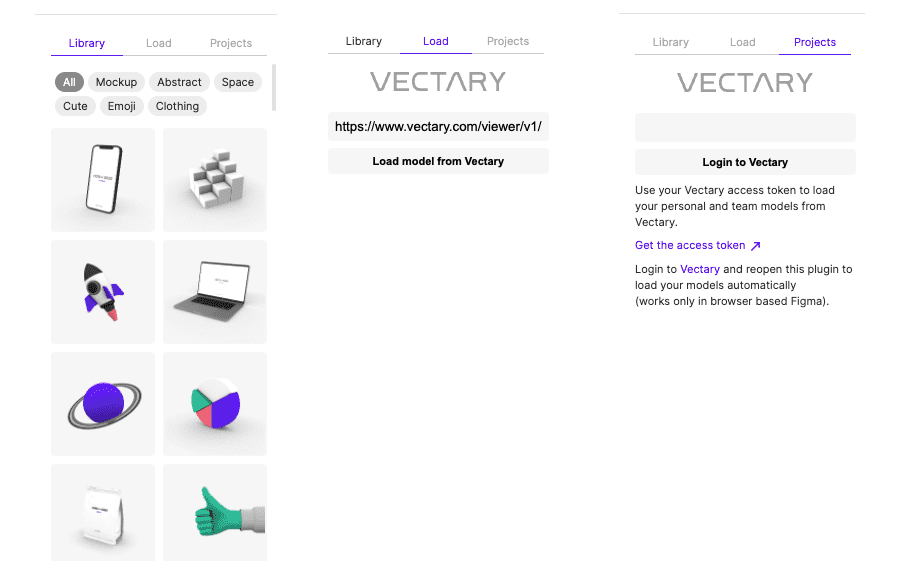
3. Choisir un visuel 3D
Vectory 3D Element vous permet d'accéder à des mockups 3D de différentes manières :
- Depuis la librairie 3D gratuite du plugin
- Depuis un lien de téléchargement Vectory 3D Elements
- Depuis votre compte Vectory 3D Element

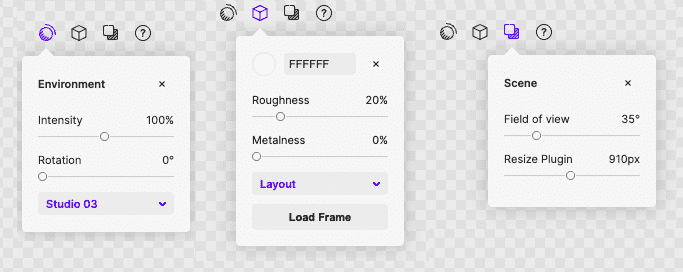
4. Personnaliser le mockup 3D
Une fois avoir choisi votre mockup 3D, vous pourrez directement le personnaliser depuis le plugin. L'outil vous met à disposition de nombreuses fonctionnalités pour :
- Gérer l'environnement de l'élément 3D
- Gérer la matière
- Personaliser la mise en scène du mockup
- Ajouter des ombrages
- Utilisez les frame Figma pour personnaliser les surfaces du visuel
- Modifier les couleurs

5. Intégrer l'illustration 3D dans Figma
Un fois votre visuel 3D personnalisé, vous pourrez cliquer sur "Export Image" pour l'intégrer directement dans votre fichier Figma. Il ne vous reste plus qu'à l'intégrer à votre maquette !


.webp)




