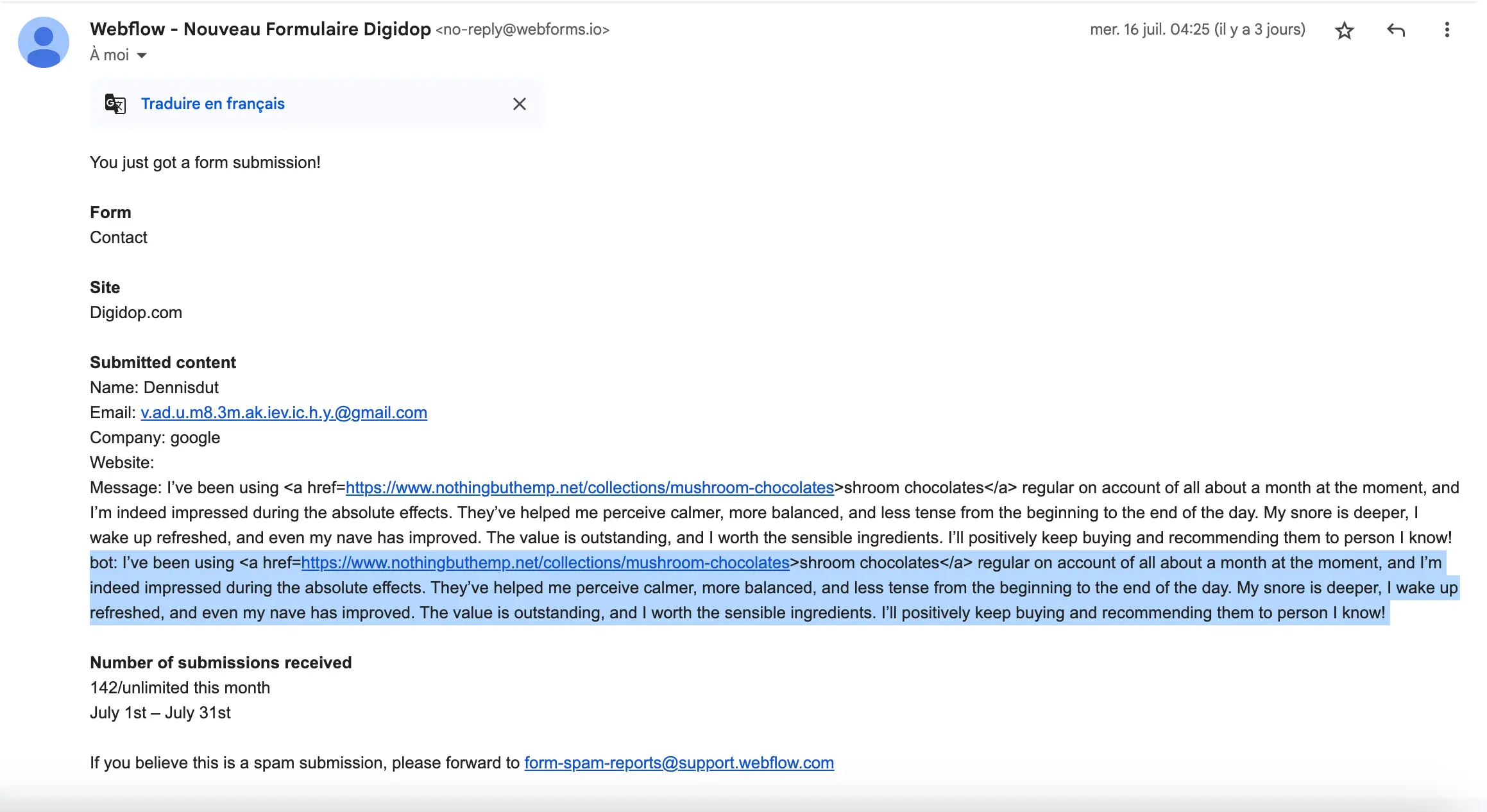
Un problème courant avec les formulaires de contact de votre site internet c’est les bots. Leurs messages polluent vos mails, votre Slack ou bien même votre CRM.
Pourtant, avec Webflow, il existe des méthodes simples et efficaces pour les filtrer.
Les connaissez-vous ?
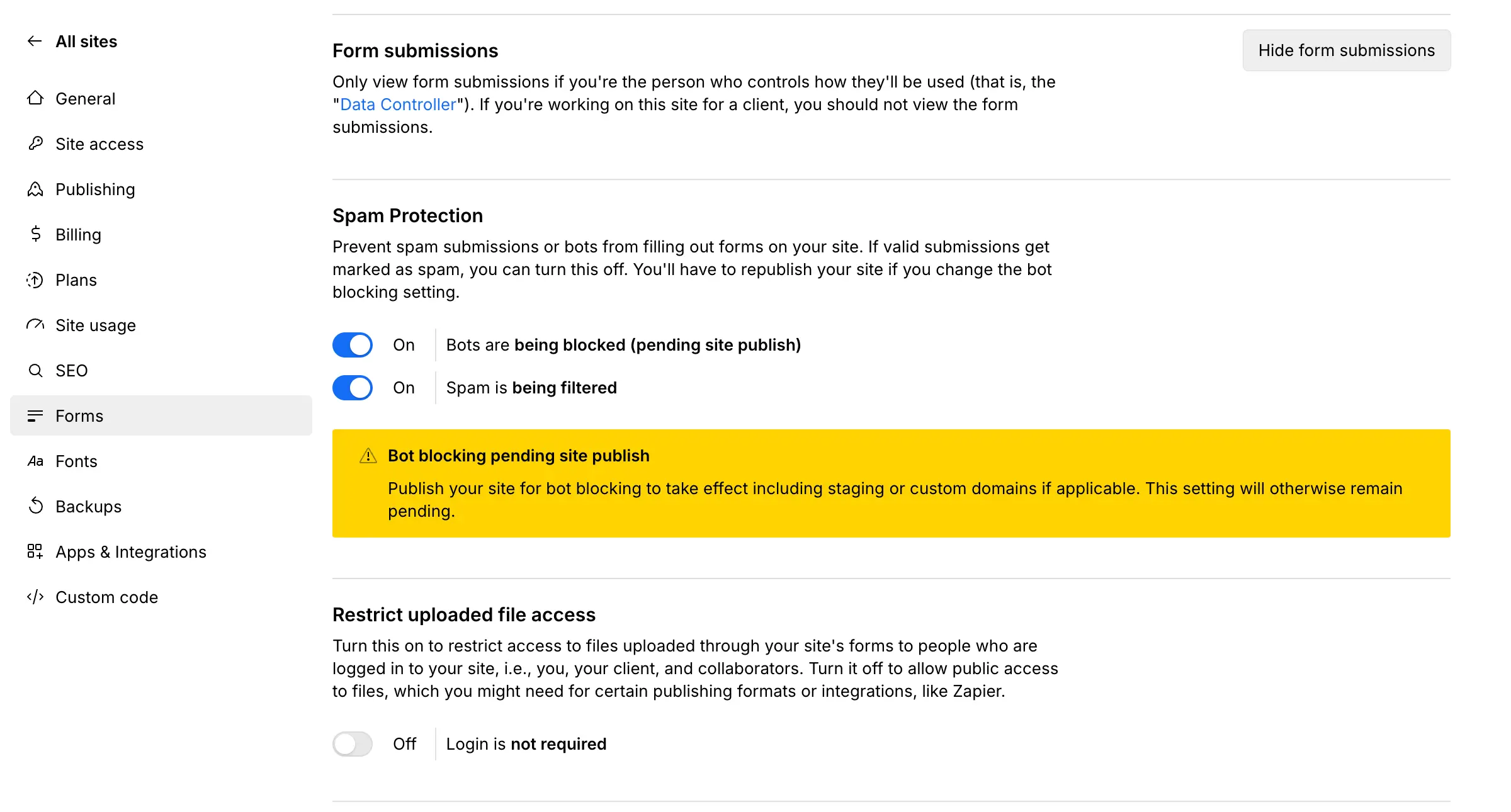
Méthode 1 : option native de Webflow (très simple)
2 toggles à simplement venir activer dans les settings de votre projet. Une fois activés et publiés, une bonne partie des spams est automatiquement filtrée.

Seule limite ? Le code de cette solution provoque parfois des conflits avec d’autres comportements custom sur votre site. Alors comment éviter ça ?
Avec la seconde méthode.
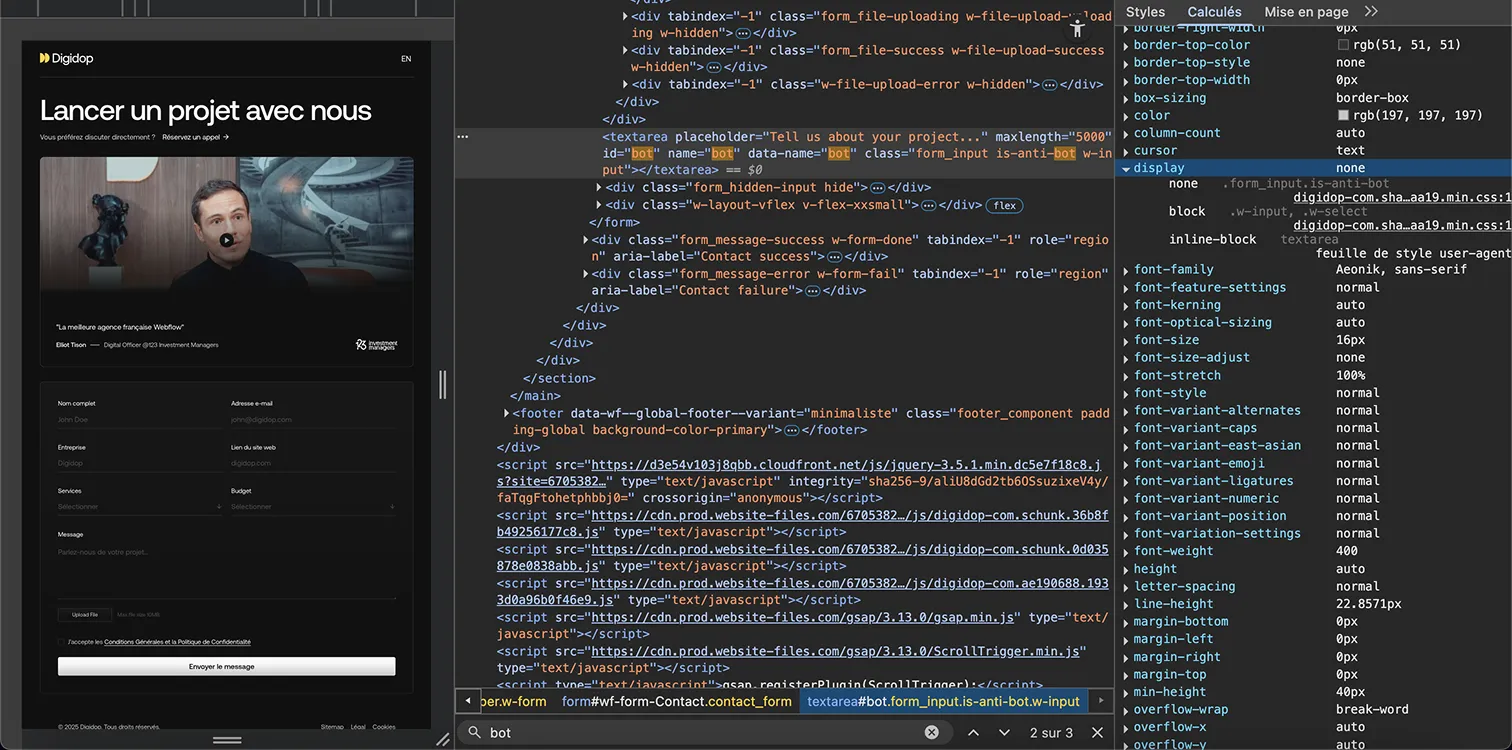
Méthode 2 : le champ caché
Pour ça, il faut ajouter un champ invisible dans votre form, champ qu’on peut appeler “bot” par exemple.

Et vu que ce champ est invisible sur votre front, un vrai visiteur ne le verra jamais, mais un bot, lui, va automatiquement le remplir.

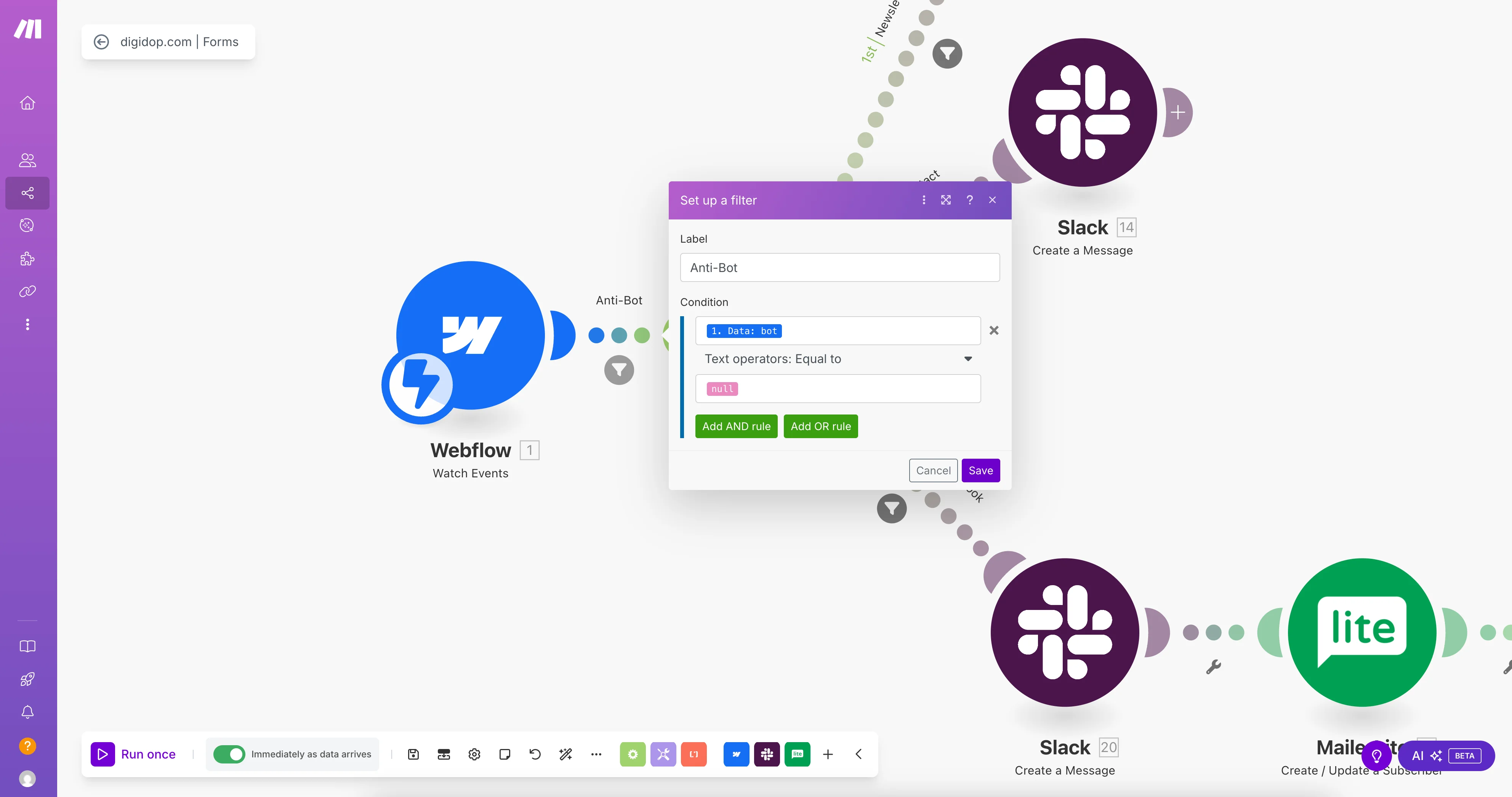
Il suffit donc ensuite de créer un filtre dans Make (ou autre outil d’automation) pour bloquer tous les envois vers votre CRM lorsque ce champ est rempli.

Et résultat : 99 % des spams de vos formulaires sont stoppés.
⚠️ Attention, cette seconde solution utilise des crédits Make à chaque opération. Bien que cela reste minime, c’est important de le savoir.
(Alternative) Option 3 : Blocage via JavaScript
Si vous avez la possibilité d'ajouter du custom code, vous pouvez ajouter un petit script qui empêche l’envoi du formulaire côté front si le champ bot est rempli. Les avantages de cette solution ?
- Le code est légé et contrôlable
- Aucun outil externe requis (économie de $)
- Fonctionne immédiatement
Pour ça, ce script doit être intégré dans l’Embed Code de la page ou dans les Custom Code Settings > Before body.
<script>
document.addEventListener("DOMContentLoaded", function () {
const form = document.querySelector('form');
const botField = form.querySelector('input[name="bot"]');
form.addEventListener("submit", function (e) {
if (botField && botField.value.trim() !== "") {
e.preventDefault();
console.log("Spam détecté : formulaire bloqué.");
}
});
});
</script>Vous souhaitez aller plus loin dans la réduction des soumissions frauduleuses ? Découvrez la solution OTP que nous avons intégrée avec Twilio Verify pour IMB Bank.

.jpg)


.jpg)


