A common issue with your website’s contact forms is bots.
Their messages clutter your inbox, your Slack, and even your CRM. Yet with Webflow, there are simple and effective ways to filter them out. Do you know them?
Method 1: Webflow’s native option (very easy)
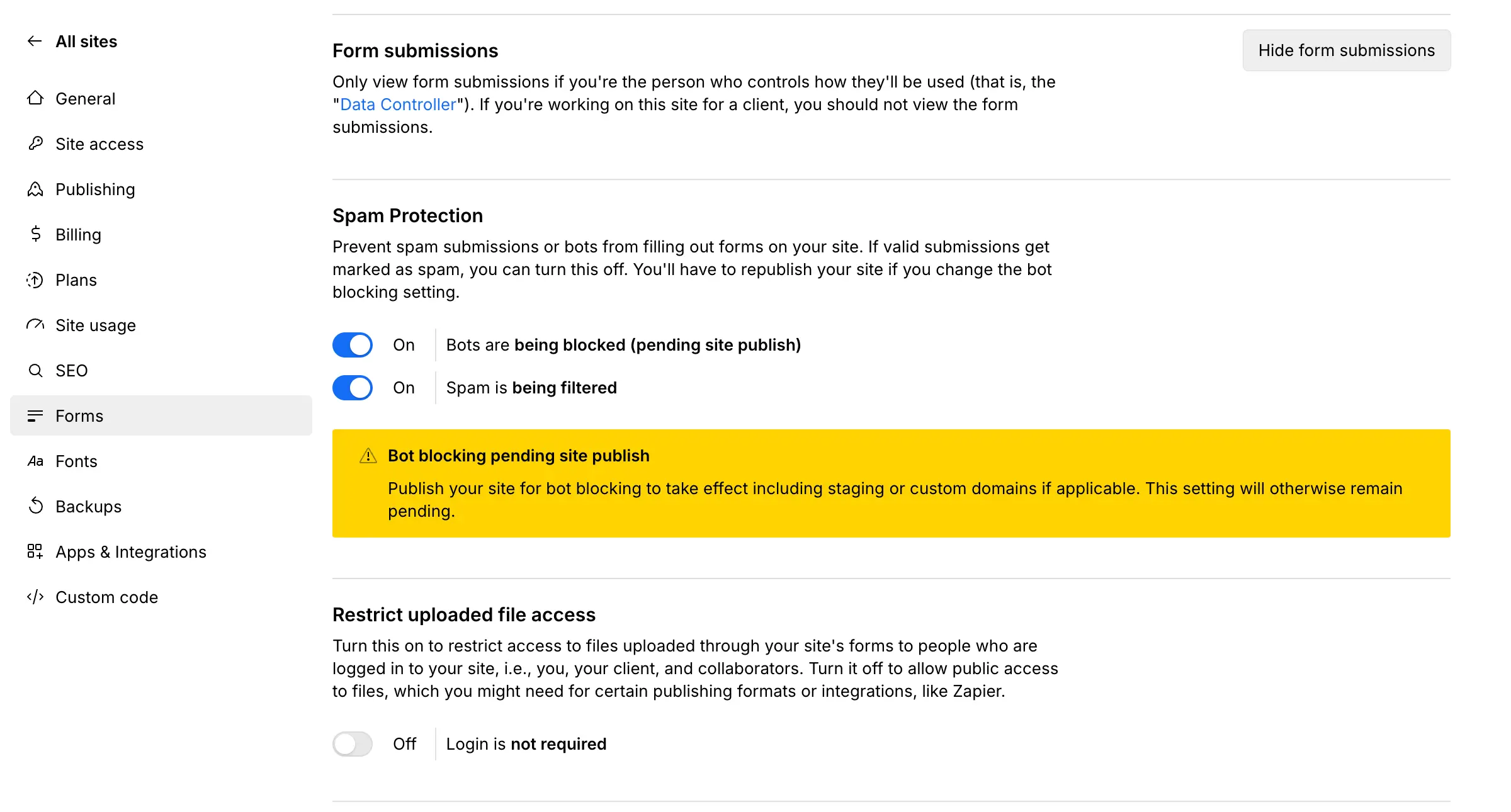
Just toggle 2 settings in your project’s configuration.
Once activated and published, a good portion of spam gets automatically filtered.

Only limitation of this native solution? The code from this solution can sometimes conflict with other custom behaviors on your site. So how do you avoid that? With the second method.
Method 2: the hidden field
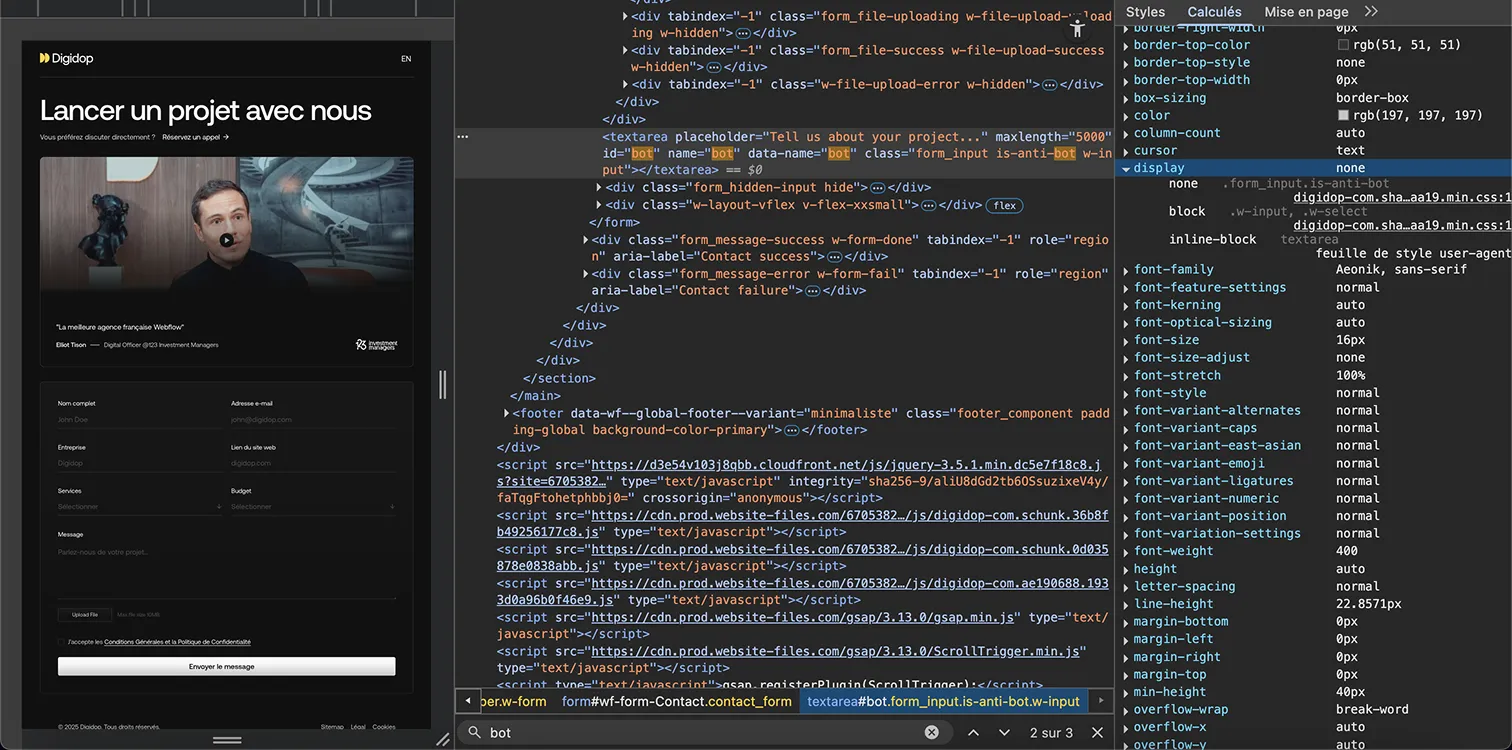
For this, just add an invisible field to your form. Let’s call it “bot,” for example.

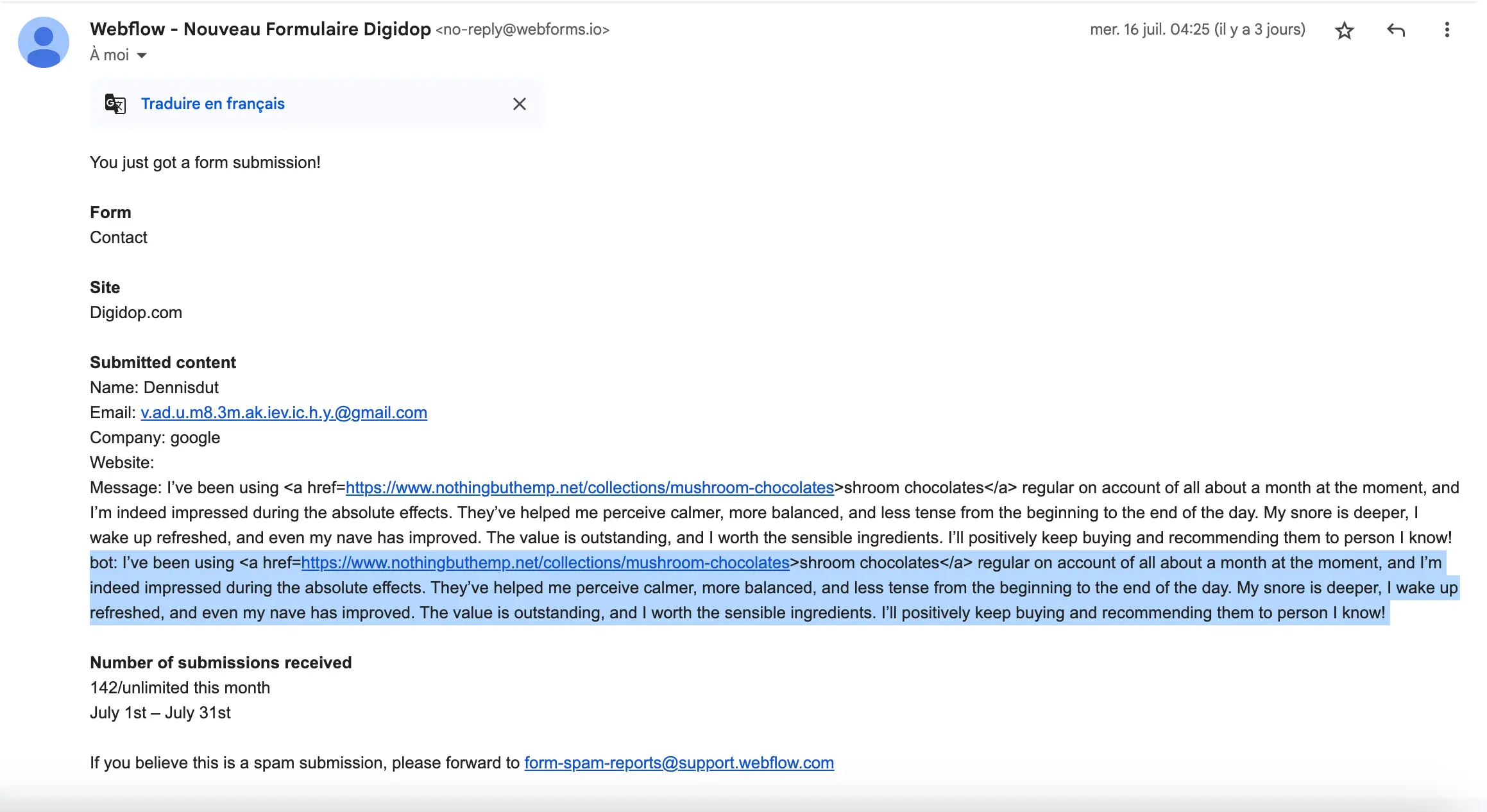
Since this field is hidden on your front-end, a real visitor will never see it. But a bot will automatically fill it out.

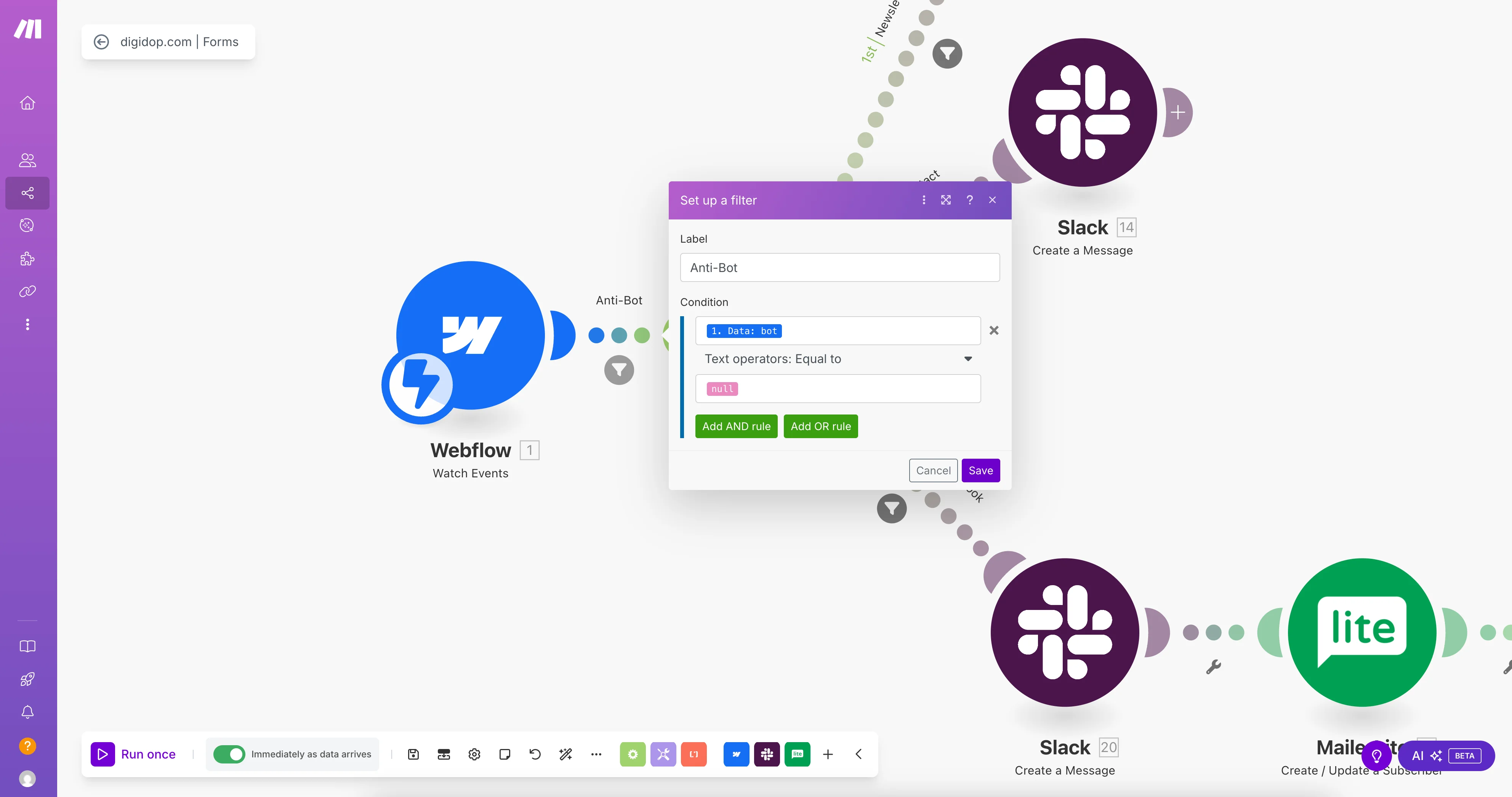
Then all you need to do is set up a filter in Make (or any other automation tool) to block all submissions to your CRM when this field is filled.

And result: 99% of spam from your forms is stopped.
⚠️ Heads up: this second solution does use Make credits for each operation. While it’s minimal, it’s worth knowing.
(Alternative) Option 3: Blocking via JavaScript
If you can add custom code, you can insert a small script to prevent the form from being submitted on the front end if the bot field is filled.
Why this solution works?
- Lightweight and easy to control
- No external tool required (saves $$)
- Works instantly
To use it, simply add the script inside an Embed Code block on your page, or in Custom Code Settings > Before .
<script>
document.addEventListener("DOMContentLoaded", function () {
const form = document.querySelector('form');
const botField = form.querySelector('input[name="bot"]');
form.addEventListener("submit", function (e) {
if (botField && botField.value.trim() !== "") {
e.preventDefault();
console.log("Spam détecté : formulaire bloqué.");
}
});
});
</script>Want to go further in reducing fraudulent submissions? Check out the OTP solution we integrated with Twilio Verify for IMB Bank.

.jpg)


.jpg)


