Aujourd'hui, nous allons voir comment ajouter des boutons de contrôle pour passer d'un tab à un autre grâce à un peu de code.
Le but va être de créer un bouton qui passera au premier Tab à la gauche du Tab actif et un autre au premier Tab à la droite du Tab actif.
Étape 1 : Définir un tab actif par défaut
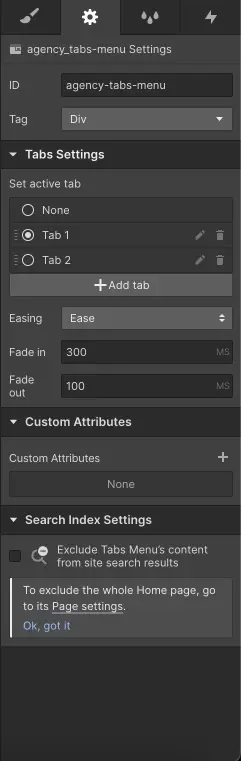
Après avoir créé votre Tab, la première manipulation à faire et de vous assurer que vous avez bien un Tab actif par défaut. Il est nécessaire que quand votre page charge, un tab soit actif.
Pour cela, vous pouvez vous rendre dans les paramètres de votre Tab et choisir le tab actif par défaut dans "Set Active Tab"

Étape 2 : Créer 2 boutons
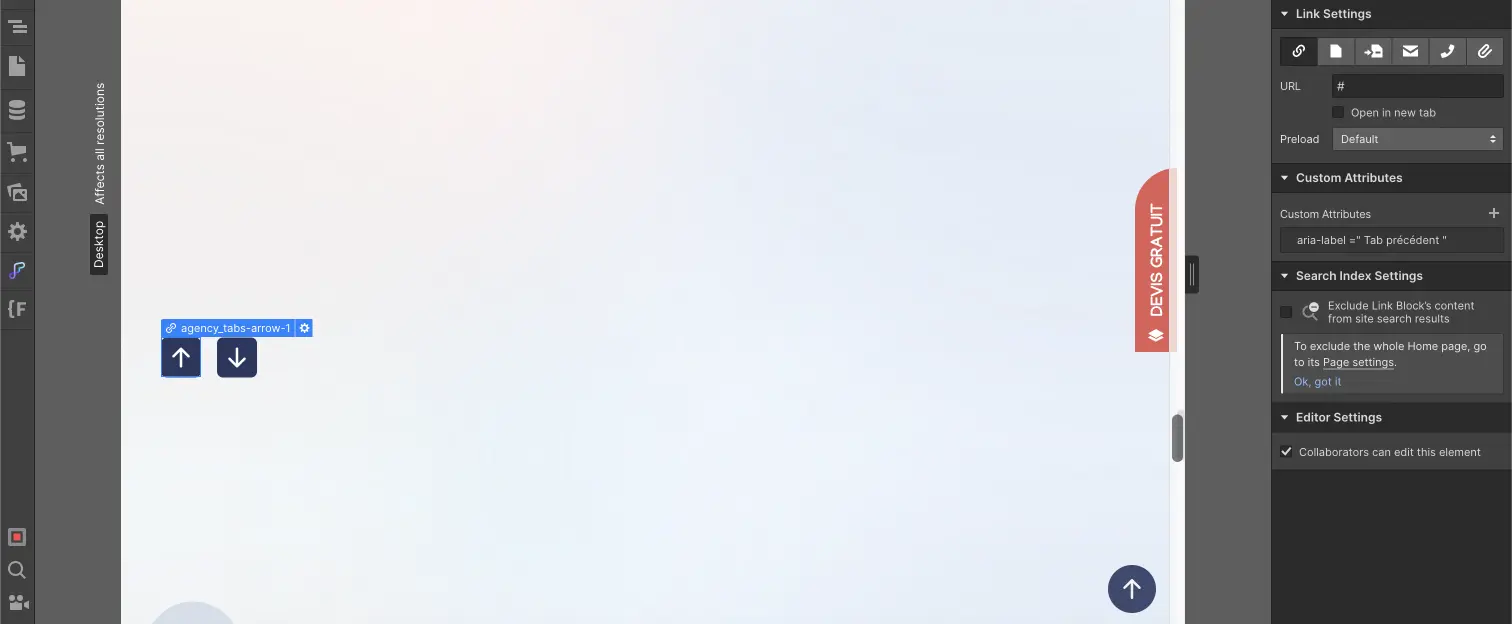
Maintenant, nous pouvons commencer à créer 2 boutons dans notre projet. Vous pouvez insérer des boutons, link block ou même un Div block si vous le souhaitez. Nous vous recommandons par contre d'ajouter un attribut personnalisé de type aria-label décrivant le but des boutons.
Vous pouvez personnaliser les boutons comme bon vous semble

Étape 3 : Donner des classes aux boutons
Une fois vos boutons créés, vous allez devoir leur donner une classe. Chaque bouton doit avoir une classe spécifique. Pour cela, vous pouvez ajouter une combo class.
Étape 4 : Ajouter du code jQuery
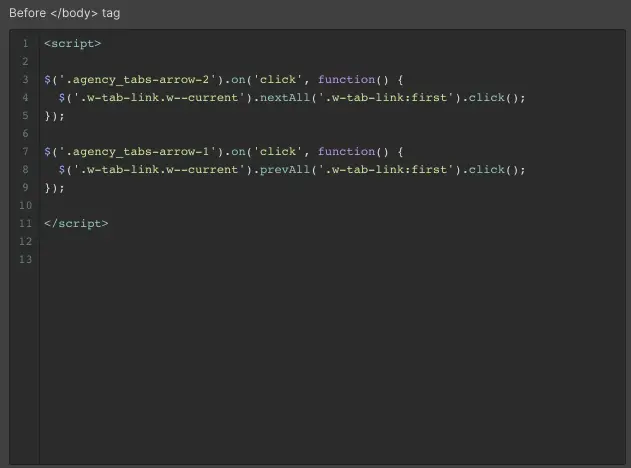
On rentre maintenant dans la partie un peu plus technique. Nous allons insérer le code suivant dans les paramètres de notre page, dans le champ Before Body Tag :
Il faut maintenant venir modifier un peu ce code.
A la place de classe-bouton-suivant, vous allez venir mettre le nom de la classe du bouton qui permettra de passer au Tab suivant. Si vous avez utilisé une combo class, il faudra modifier .classe-bouton-suivant par .class.combo-class où class est la première classe de votre classe combinée et où combo-class est votre classe combinée.
A la place de classe-bouton-precedent, vous allez venir mettre le nom de la classe du bouton qui permettra de passer au Tab précédent. Si vous avez utilisé une combo class, il faudra modifier .classe-bouton-precedent par .class.combo-class où class est la première classe de votre classe combinée et où combo-class est votre classe combinée.
Si vous utilisez plusieurs Tab dans votre page, il faudra avant les 4 .w-tab-link ajouter la classe que vous avez donnée à vos Tab link. Par exemple .home-header_tab-link.w-tab-link

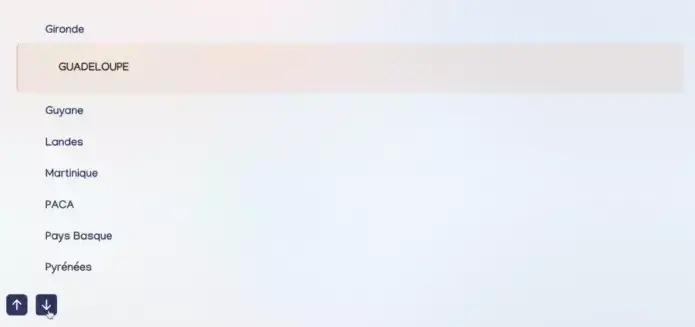
Étape 5 : Publier le projet Webflow
Le code ne fonctionne que lorsque le projet est en ligne. Il faudra donc publier votre projet pour tester cette fonctionnalité pour changer de Tab grâce à des boutons !

Si vous le souhaitez, vous pouvez également découvrir notre tutoriel pour créer des boutons qui permettent de scroll horizontalement.
{{custom-blog-cta}}


.webp)




