Le développement de sites Web mobiles efficaces est essentiel à l'ère numérique actuelle. Cependant, certaines animations qui fonctionnent parfaitement sur le bureau peuvent ne pas avoir le même impact sur mobile. Dans ces cas, vous pouvez envisager de désactiver ces animations sur les appareils mobiles. Dans cet article, nous allons vous guider à travers les étapes nécessaires pour désactiver une animation Webflow sur mobile grâce au panneau d'interaction.
Tutoriel pas-à-pas pour contrôler l'activation d'une animation sur Webflow
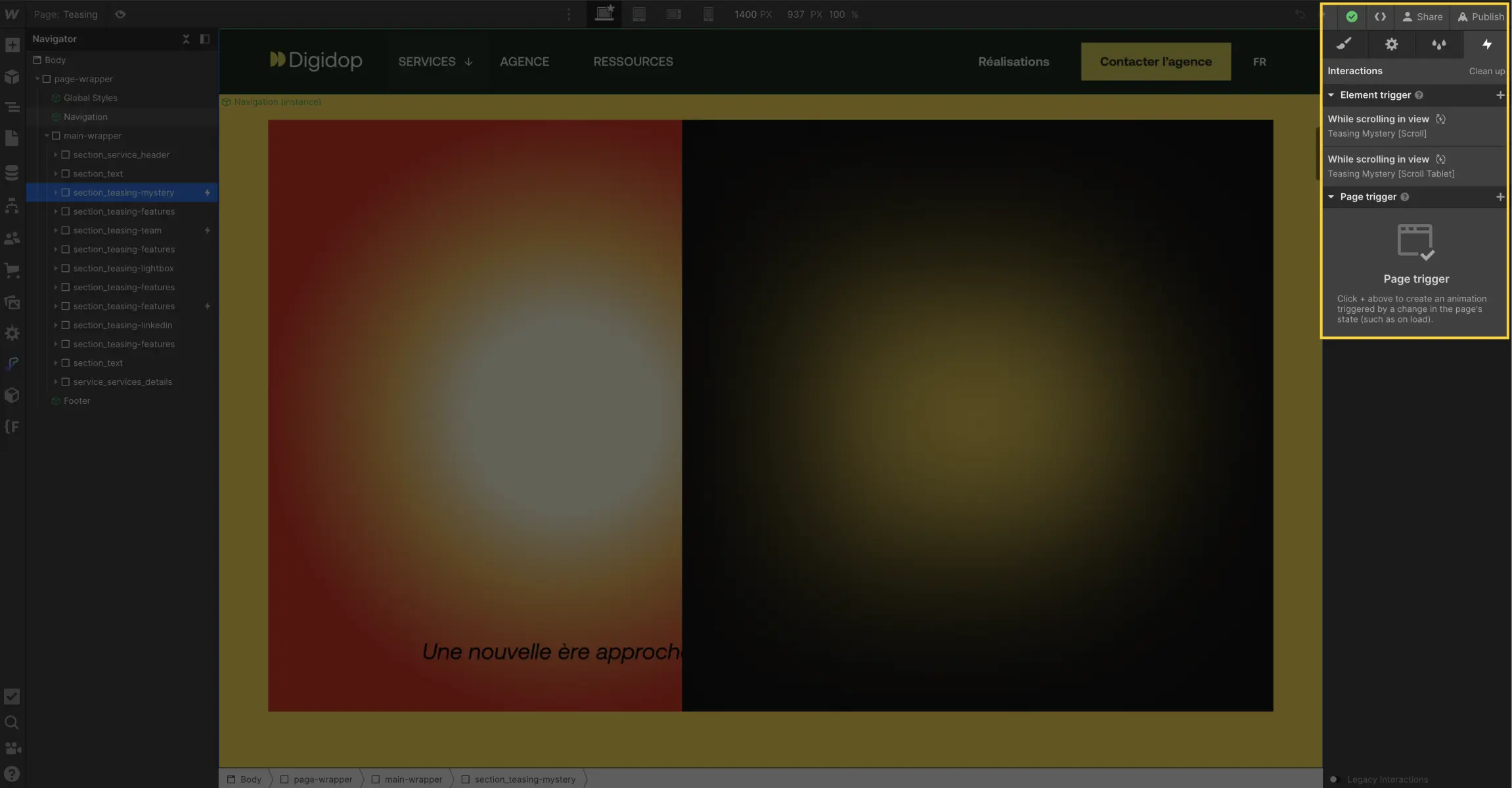
Étape 1 : Accéder au panneau d'interactions Webflow
Ouvrez votre projet Webflow. Dans le coin supérieur droit de votre tableau de bord, cherchez l'icône d'éclair, qui représente le panneau d'interactions. Cliquez dessus pour explorer vos interactions.

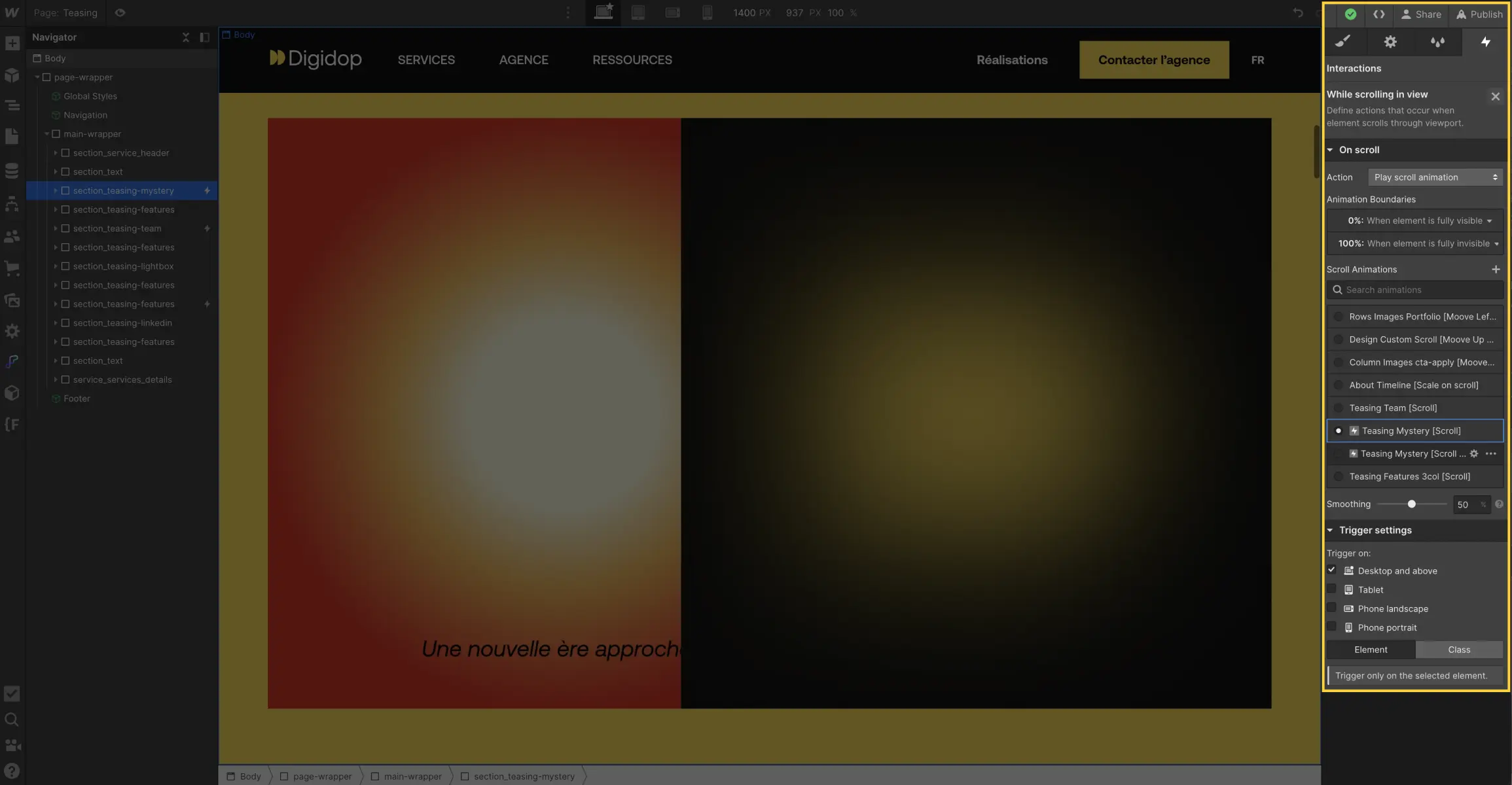
Étape 2 : Sélectionner l'interaction
Dans le panneau d'interactions, vous verrez une liste de toutes les interactions que vous avez créées. Trouvez celle que vous souhaitez par exemple désactiver sur mobile et cliquez dessus pour la sélectionner.

Étape 3 : Modifier les paramètres d'activation de l'animation
Après avoir sélectionné l'interaction, vous verrez une option "Trigger settings". C'est ici que vous pouvez contrôler quand et où l'interaction se déclenche. Pour désactiver l'animation sur mobile, ajustez les paramètres du déclencheur.
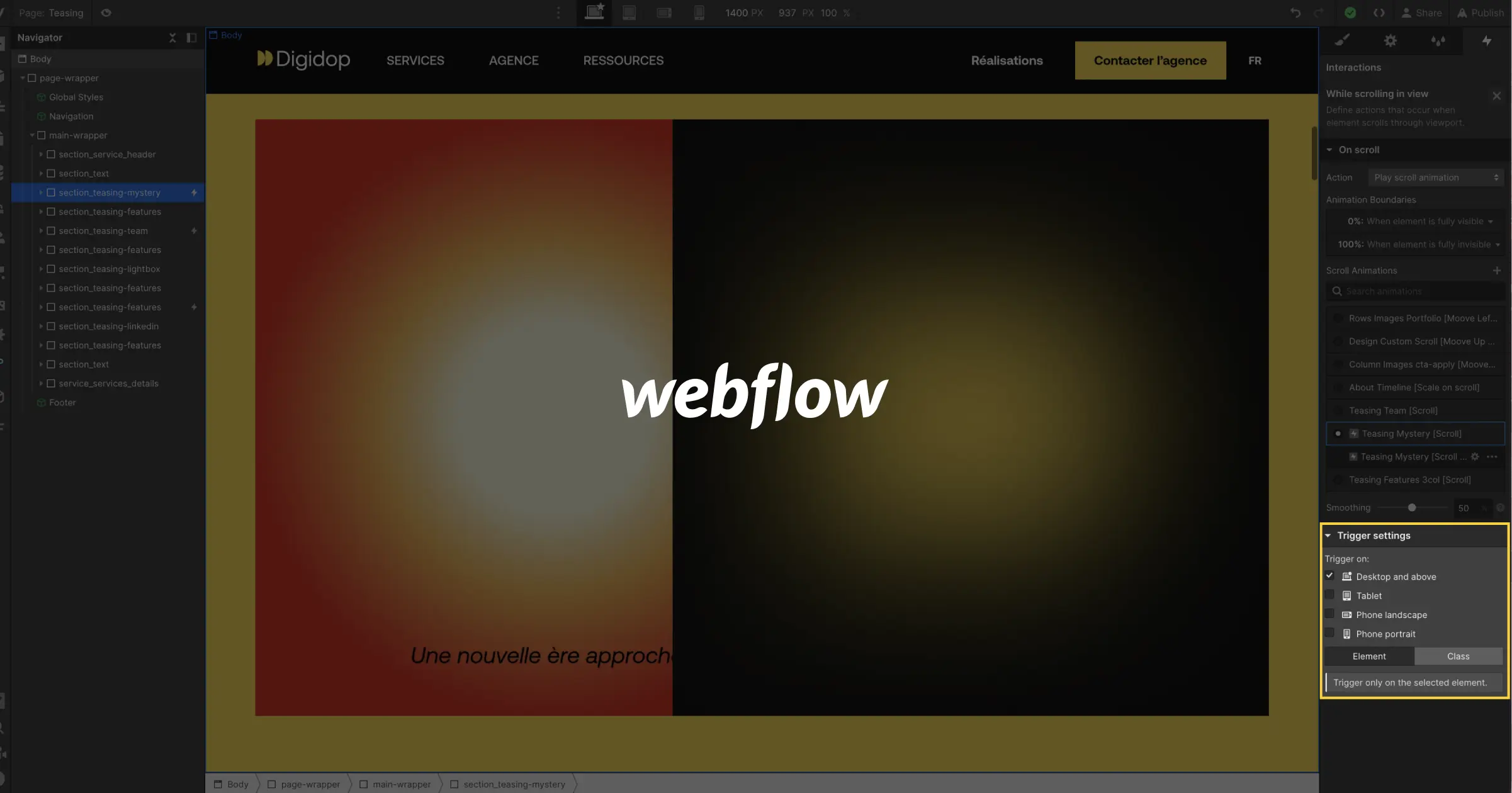
Dans "Trigger settings", vous trouverez une option "Trigger on".
Ici, vous pouvez choisir où l'interaction sera visible. Pour désactiver l'animation sur mobile, il suffit de décocher la case "Phone Portrait".

Conclusion
Webflow offre une flexibilité incroyable pour personnaliser l'expérience utilisateur sur différents appareils grâce à son design responsive en cascade. Le panneau d'interactions vous permet d'activer ou de désactiver facilement une animation pour les quatre formats par défaut :
- Desktop and above
- Tablet
- Phone landscape
- Phone portrait
Garantissant ainsi que votre contenu s'affiche de manière optimale pour tous vos visiteurs. En apprendre plus sur le développement de site reponsive dans cet article de notre agence experte webflow.
Si vous avez trouvé cet article utile, partagez-le. Pour en savoir plus sur Webflow, explorez nos ressources :







