Comment créer une URL depuis votre site Weblow pour héberger un document ? En tant qu'agence Webflow, c'est une question que nos clients nous posent souvent.
Qu'il s'agisse de PDFs, d'images ou d'autres types de fichiers, ce tutoriel Webflow vous guidera à travers quelques étapes simples.
Pourquoi utiliser votre compte Webflow comme un hébergeur ?
- Facilité d'accès : Une fois le document hébergé, il vous est facile de partager le lien direct avec d'autres personnes.
- Centraliser vos ressources : Utilisez votre compte Webflow comme l'outil central de votre stack tech et gérez l'ensemble de vos ressources marketing depuis une seule interface.
- Sécurité : Les fonctionnalités de sécurité de Webflow garantissent que vos documents, que ce soient des images ou des PDFs, sont stockés de manière sécurisée.
Comment créer une URL pour un document ou une image sur Webflow ?
💡 Un hébergement sécurisé et centralisé !
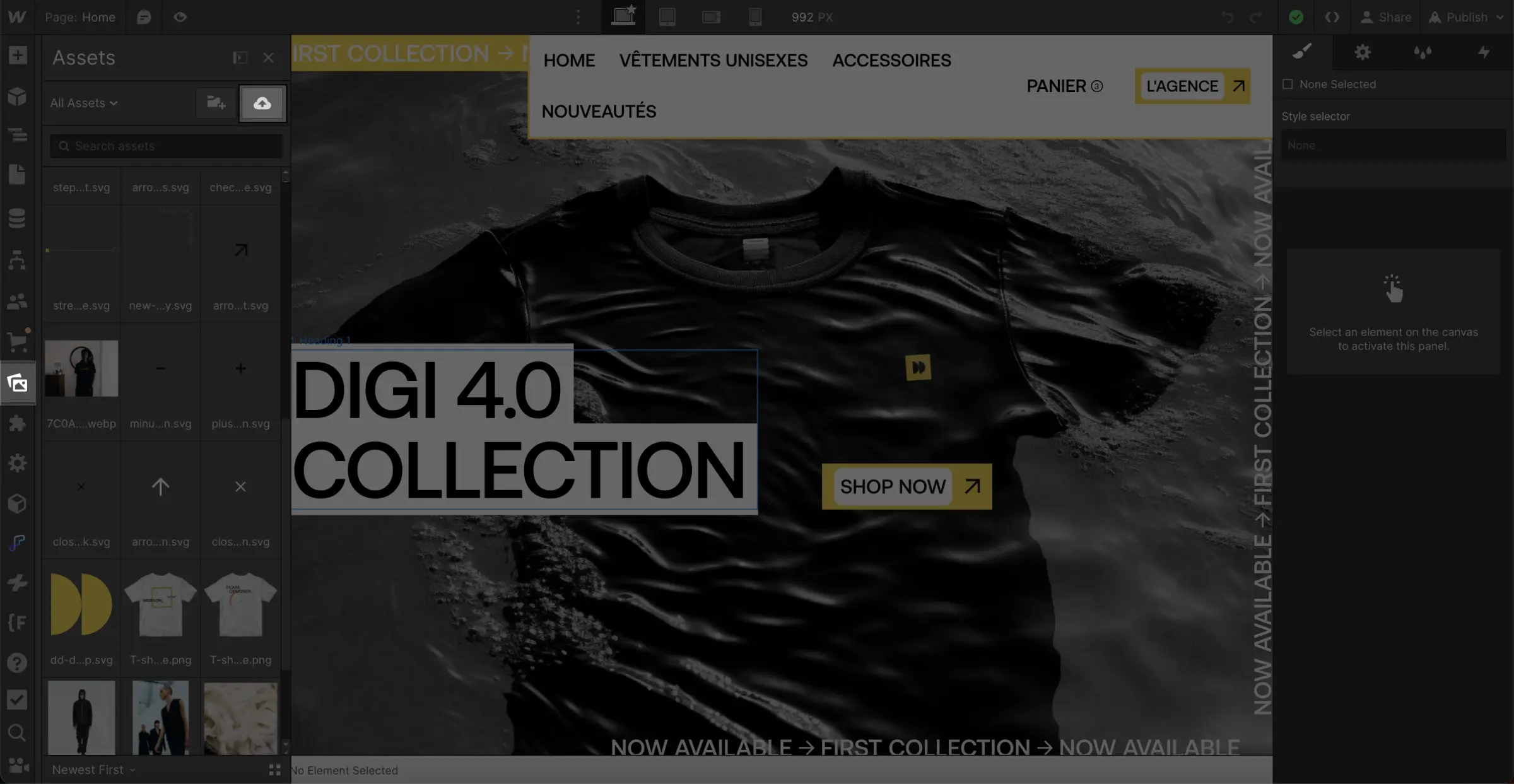
Étape 1: Ajouter votre document à votre bibliothèque d'assets

- Connectez-vous à votre tableau de bord Webflow.
- Sélectionnez votre projet et rendez-vous dans l'onglet "Assets".
- Cliquez sur "Upload" et choisissez le fichier que vous souhaitez héberger.
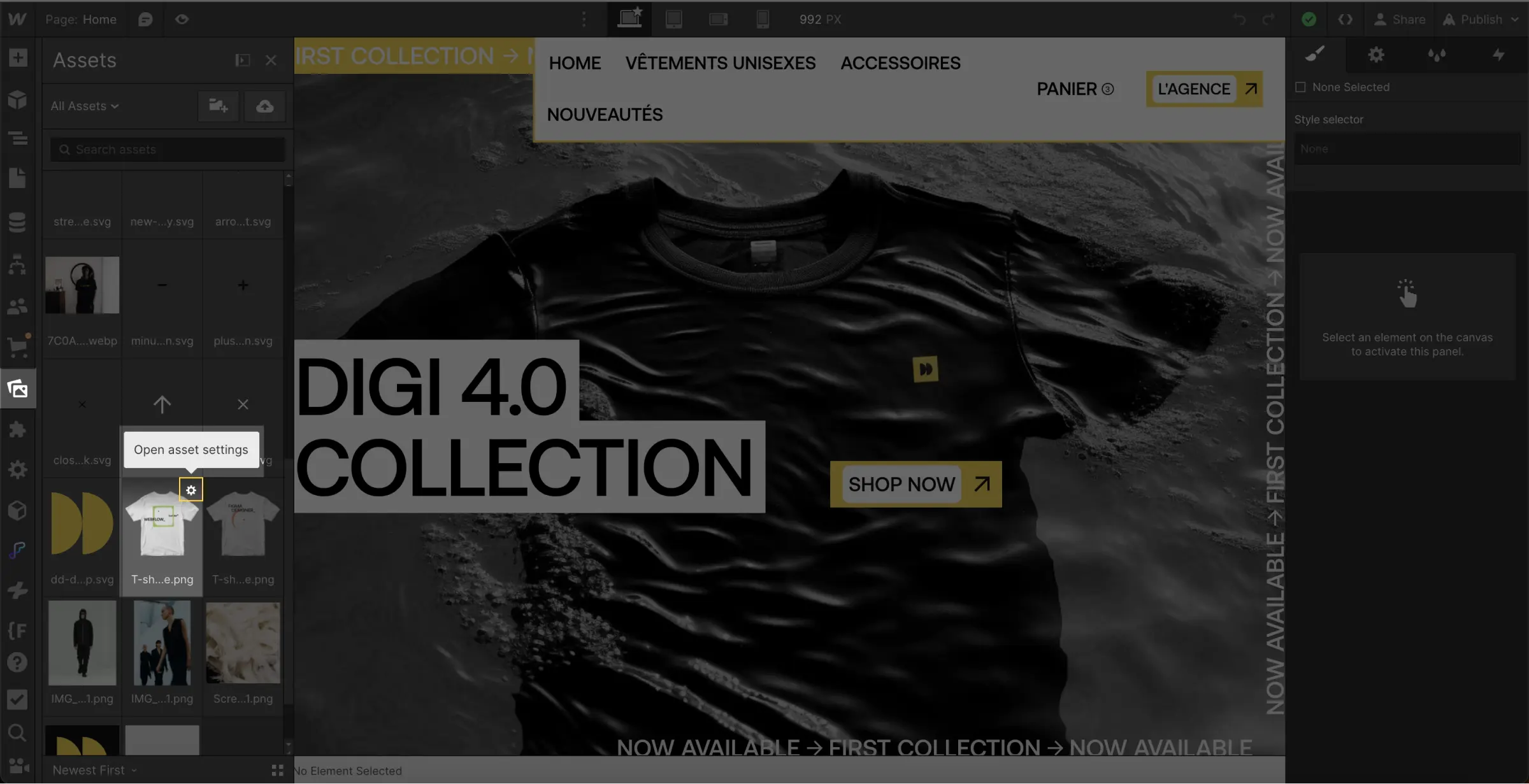
Étape 2: Sélectionner le document

- Une fois le fichier téléchargé, il apparaîtra dans votre bibliothèque d'assets.
- Cliquez sur l'icône ⚙️ du fichier pour le sélectionner et ouvrir ses paramètres.
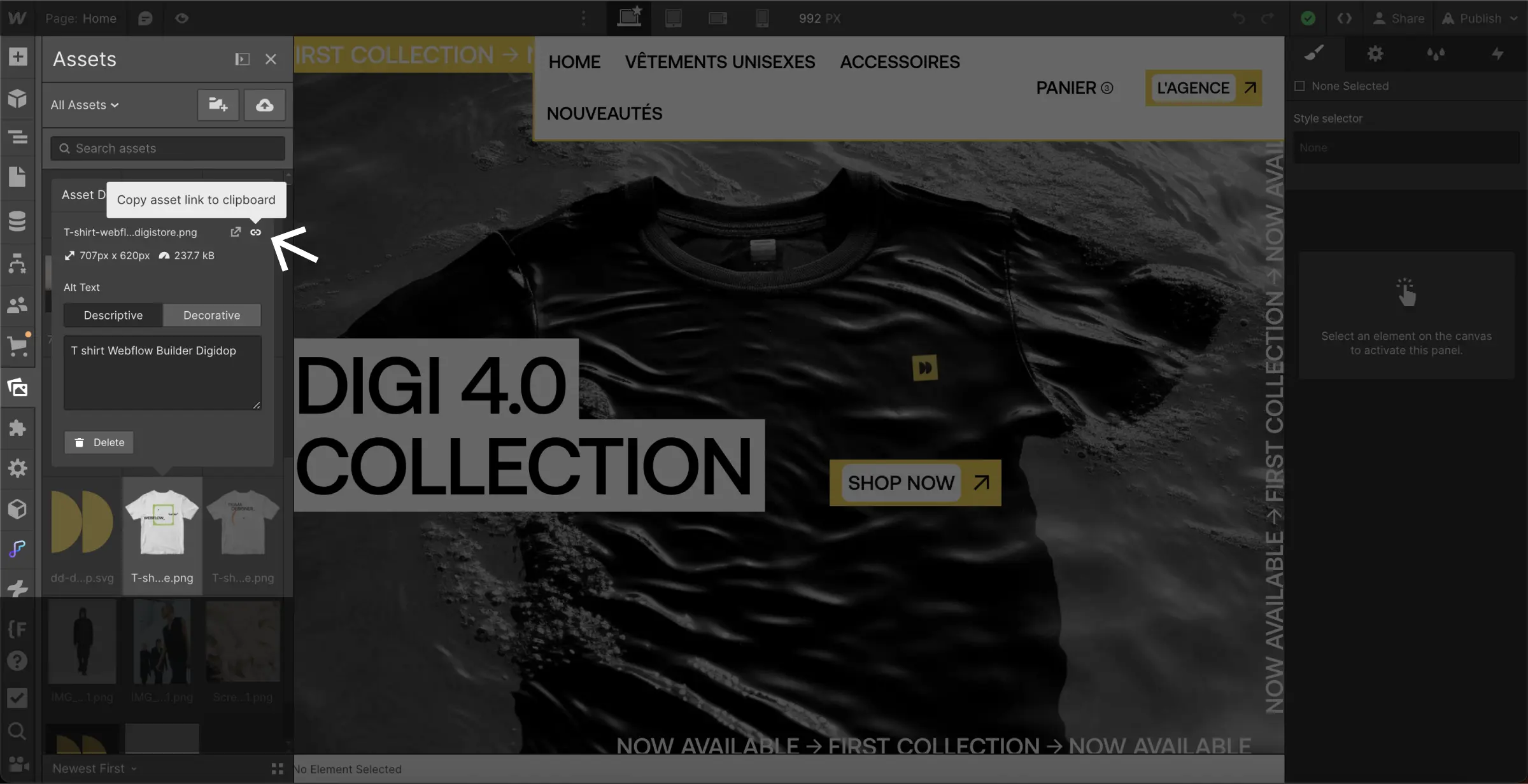
Étape 3: Copier l'URL

- Puis une fois dans le menu d'options,
- Cliquez sur l'option "Copy URL" pour copier l'URL du document dans votre presse-papiers.
Et voilà ! 🎉
→ Vous avez maintenant une URL unique que vous pouvez partager avec qui vous voulez.
____________
Ce tutoriel simple et rapide vous a montré comment héberger des fichiers, tels que des PDFs et des images, directement sur votre site Webflow. Si vous avez trouvé ce guide utile, n'hésitez pas à le partager et si vous avez...
Envie d'en apprendre plus sur l'utilisation des outils no-code ?
Découvrez une variété de ressources gratuites sur Webflow, le webdesign et le no-code en général sur :
- Le blog de Digidop (+500 articles)
- La chaîne Youtube de Digidop (+200 vidéos en français)
- La Digidop Académie (+5 heures de formations gratuites)







