Automatisez votre site Webflow avec tous vos outils no-code grâce au nouvel outil d’automatisation Make (Integromat). Cette alternative à Zapier va vous permettre de relier votre site Webflow à de nombreuses applications web, par exemple pour :
- Connecter votre CMS webflow à une base Airtable
- Connecter votre blog webflow à Sendinblue ou Mailchimp
- Automatiser vos formulaires web
- Connecter webflow à vos réseaux sociaux Instagram, Twitter, etc.
- Connecter webflow à vos avis clients Trustpilot, avis Google, etc.
- Connecter votre site webflow e-commerce à Stripe
- etc.
Voici comment faire de votre site une véritable plateforme web en connectant votre site Webflow à Make (integromat) en 4 étapes.
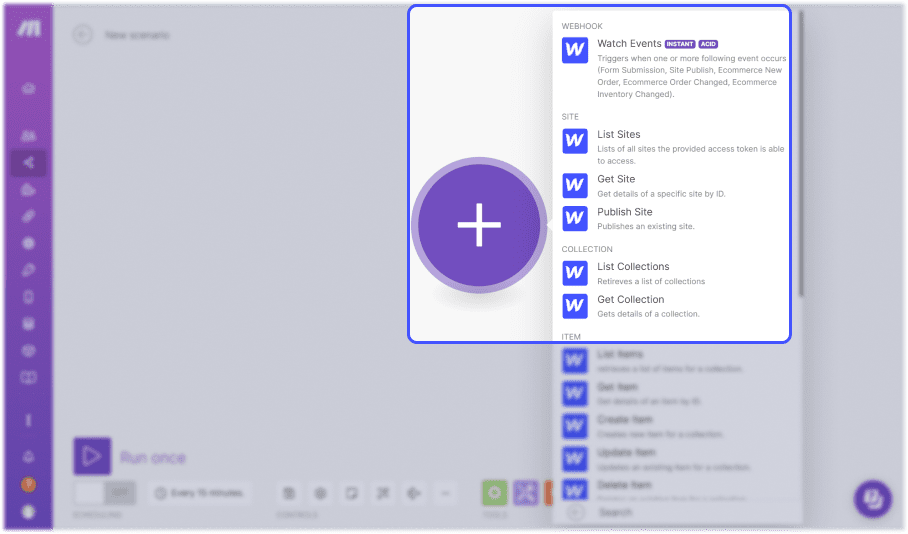
Etape 1. Ajouter un déclencheur Webflow
Ajoutez un premier module déclencheur ou trigger, pour pouvoir créer votre première connexion. Nous choisirons ici un déclencheur “watch event”. Il nous permettra ensuite de faire notre première connexion à Webflow.

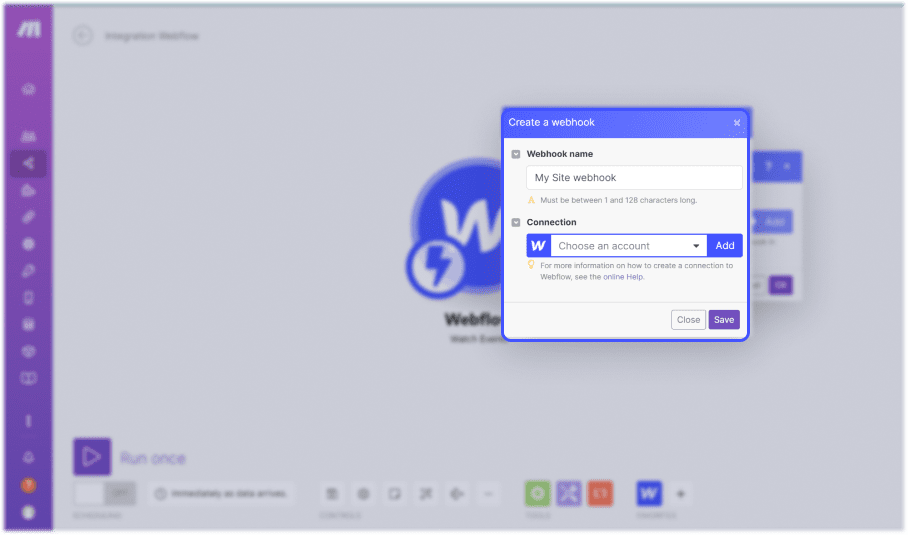
Etape 2. Créer une première connexion Webflow dans Make
Dans le champs “Connection” cliquez sur “Add” pour ajouter un nouveau compte Webflow. Renommez votre connexion dans le champs “Connection name” puis cliquez sur “save”. Une nouvelle fenêtre Webflow va s'ouvrir, pour que vous puissiez vous connecter à votre compte.

Etape 3. Sélectionner les projets webflow à connecter à Make
Une fois connecté à votre compte Webflow depuis le pop-up, sélectionnez les projets webflow que vous souhaitez connecter à make. Cliquez ensuite sur “authorize application” pour permettre à Make d’accéder à l’API webflow de vos projets.

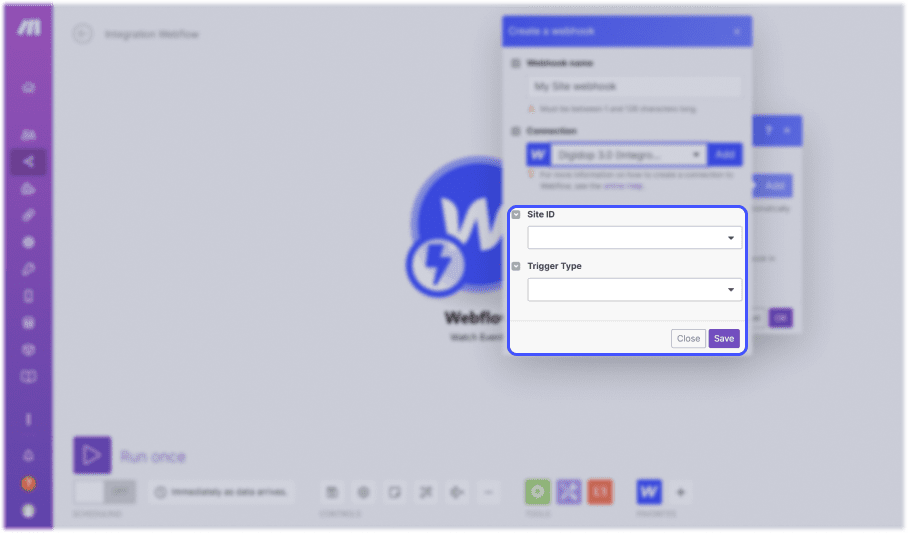
Etape 4. Paramétrer le webhook Webflow
Make vous demande ensuite de paramétrer votre webhook webflow en précisant deux choses :
- Site ID : correspond au projet webflow qui sera connecté à ce webhook
- Trigger type : précise le type de déclencheur que vous souhaitez utiliser pour ce webhook webflow. L’automatisation sera par exemple déclenchée a chaque nouveau formulaire web rempli sur votre site ; a chaque fois que votre site est publié ; ou lors d’un achat ou modification d’achat e-Commerce.
Cliquez enfin sur “Save” pour enregistrer votre webhook, puis sur “Ok” pour terminer la connexion.



.webp)




