Dans Webflow, il est possible d'insérer des liens ou boutons avec plusieurs options de renvoi. Vous pouvez renvoyer votre lien vers un lien externe, une page de votre site, un numéro de téléphone, un email, une section ou même insérer un lien pour télécharger un fichier.
Ces différentes options sont très pratiques, mais pour faire des renvois plus spécifiques, il faut réaliser quelques manipulations supplémentaires. Nous avons par exemple écrit un article pour renvoyer un lien vers une section d'une autre page de votre site web. Dans notre tutoriel du jour, nous allons nous intéresser à la façon d'ajouter un lien qui renvoie vers un Tab spécifique de votre projet.
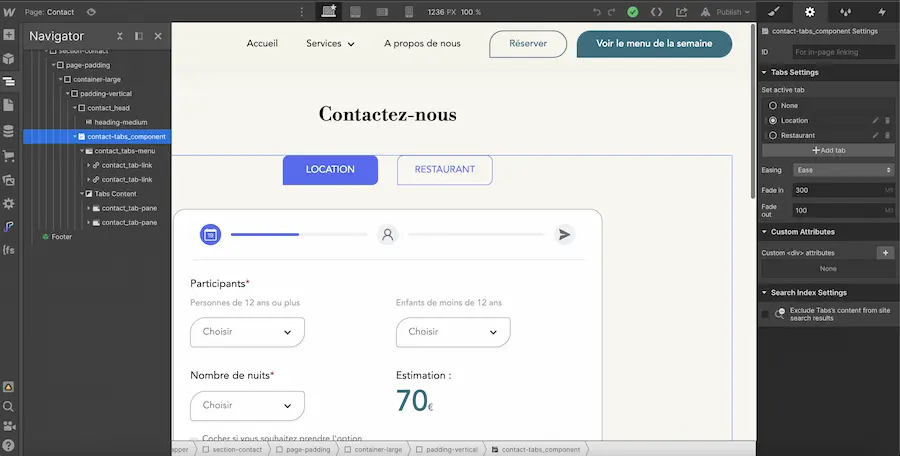
Étape 1 : Insérez un Tab dans son projet
Si cela n'est pas déjà fait, vous pouvez ajouter un Tab dans l'une des pages de votre projet et le styliser comme vous le souhaitez. Nous vous conseillons également de renommer les différents Tabs.

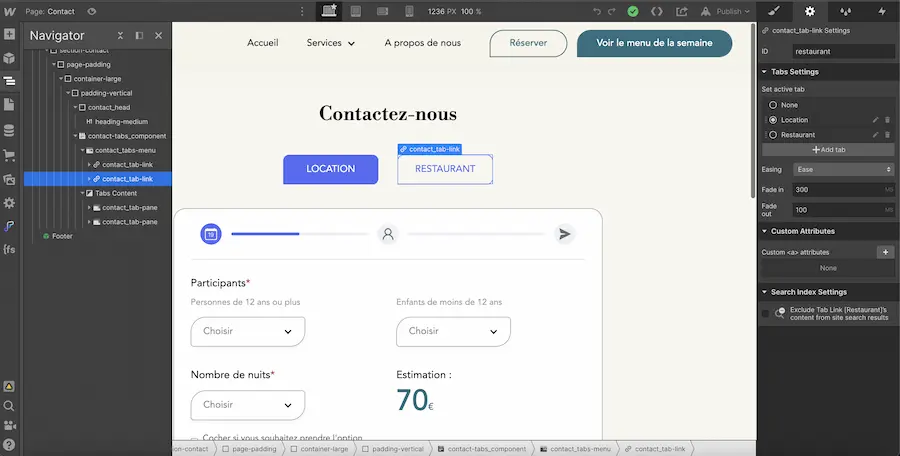
Étape 2 : Attribuez un ID à vos Tabs Link
Ensuite, il faudra sélectionner chacun de vos Tab link et leur donner un ID spécifique et unique. Nous vous conseillons de donner le même nom que celui du Tab.

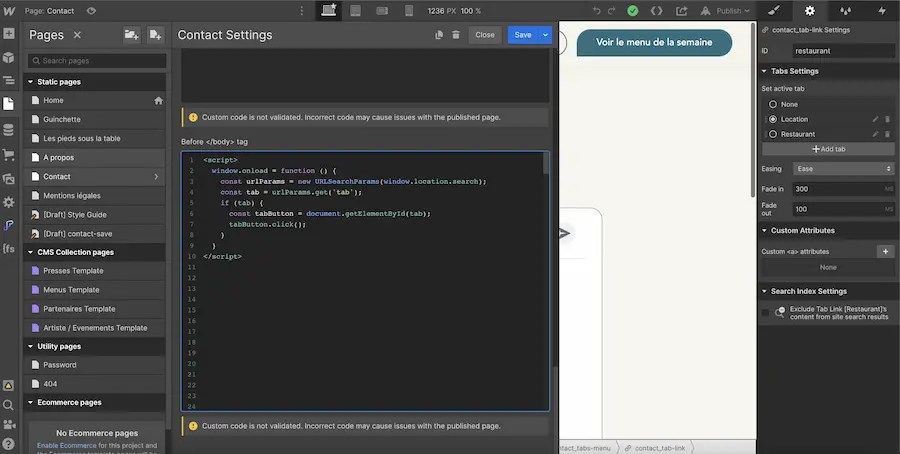
Étape 3 : Insérez du code
Dans cette étape, il vous suffira seulement de copier-coller le code suivant dans les paramètres de la page qui contient le tabs. Il faudra l'insérer dans la partie "Before <!-- fs-richtext-ignore --></body> tag".

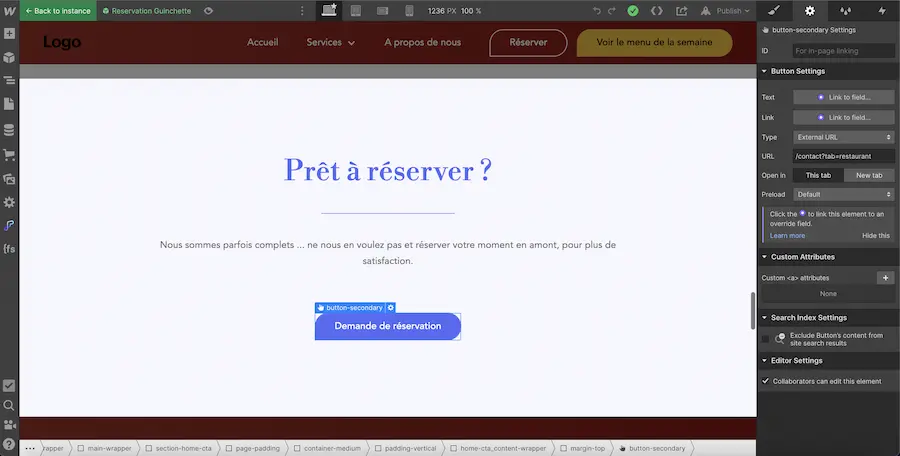
Étape 4 : Ajoutez une URL à votre bouton ou lien
La dernière étape avant de publier votre site va consister à vous rendre dans les paramètres de votre lien. Vous allez devoir sélectionner l'option "External URL" puis personnaliser l'URL suivante en fonction de votre projet :
/slug-page-contenant-le-tab?tab=tab-id
Dans notre exemple, notre Tab se situe dans la page contact (avec comme slug : contact) et l'id du tab vers lequel on souhaite rediriger est restaurant. Ainsi, nous ajoutons dans "External URL", l'URL suivante : /contact?tab=restaurant

Voilà, vous pouvez maintenant renvoyer vos liens vers le tab que vous souhaitez ! Pour ne rien manquer de nos dernier articles, vous pouvez vous abonner à notre newsletter nocode !


.webp)

.jpg)


