Dans notre tutoriel Webflow du jour, nous allons voir comment limiter le nombre d'items sur Tablette ou mobile ou selon une taille d'écran précise.
Exemple de cas d'utilisation pour son site Webflow
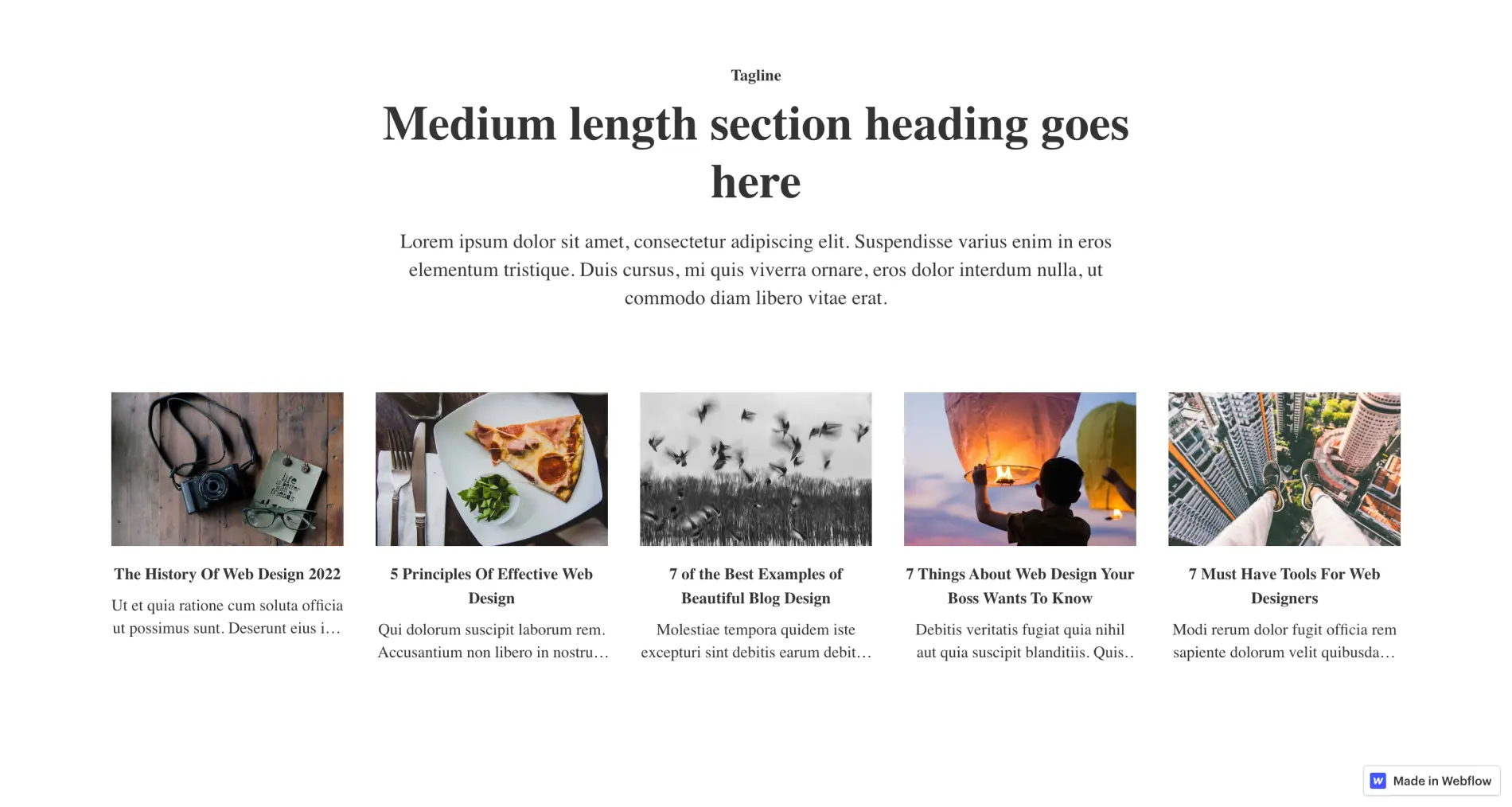
Imaginons que vous ayez sur desktop une collection qui a une limite de 5 items et que votre collection list est un affichage en grid sur 5 colonnes.
Il se peut que cette disposition fonctionne très bien sur Desktop, mais qu'à partir de la version tablette, vos items soient trop compressés dans cette grid.
Vous pourriez passer des colonnes en lignes ou utiliser un autre type d'affichage.
Les différents types d'affichage des éléments dans Webflow
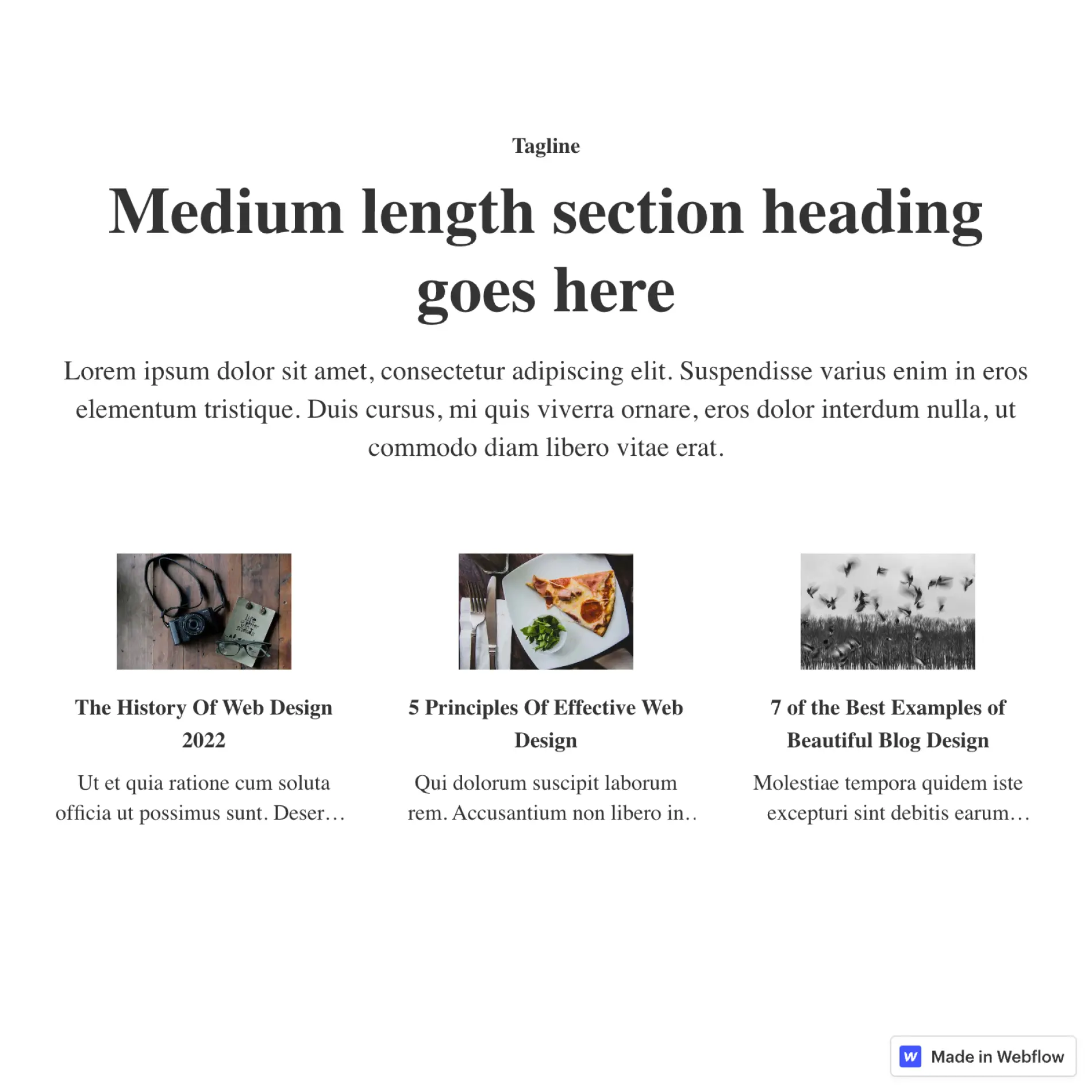
Cependant cela peut avoir un impact sur votre design et vous vous dites que 3 items à partir de la version tablette serait une limite idéale.
Tutoriel dans Webflow
Étape 1 : Insérer une collection
La première étape si ce n'est pas déjà fait est d'ajouter une collection à l'endroit que vous souhaitez dans votre page. Vous pourrez ensuite la personnaliser comme bon vous semble.

Étape 2 : Ajouter une limite d'item
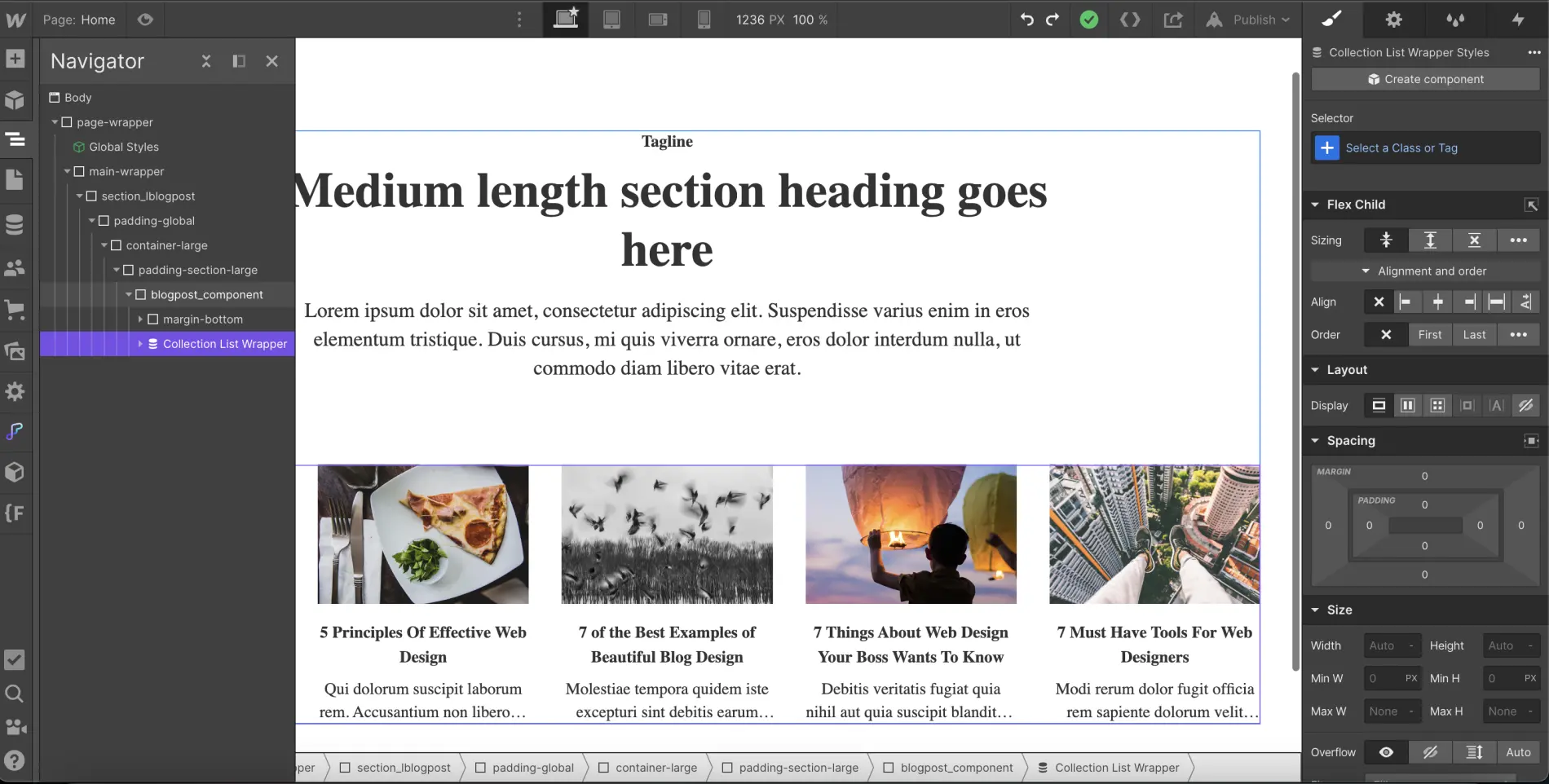
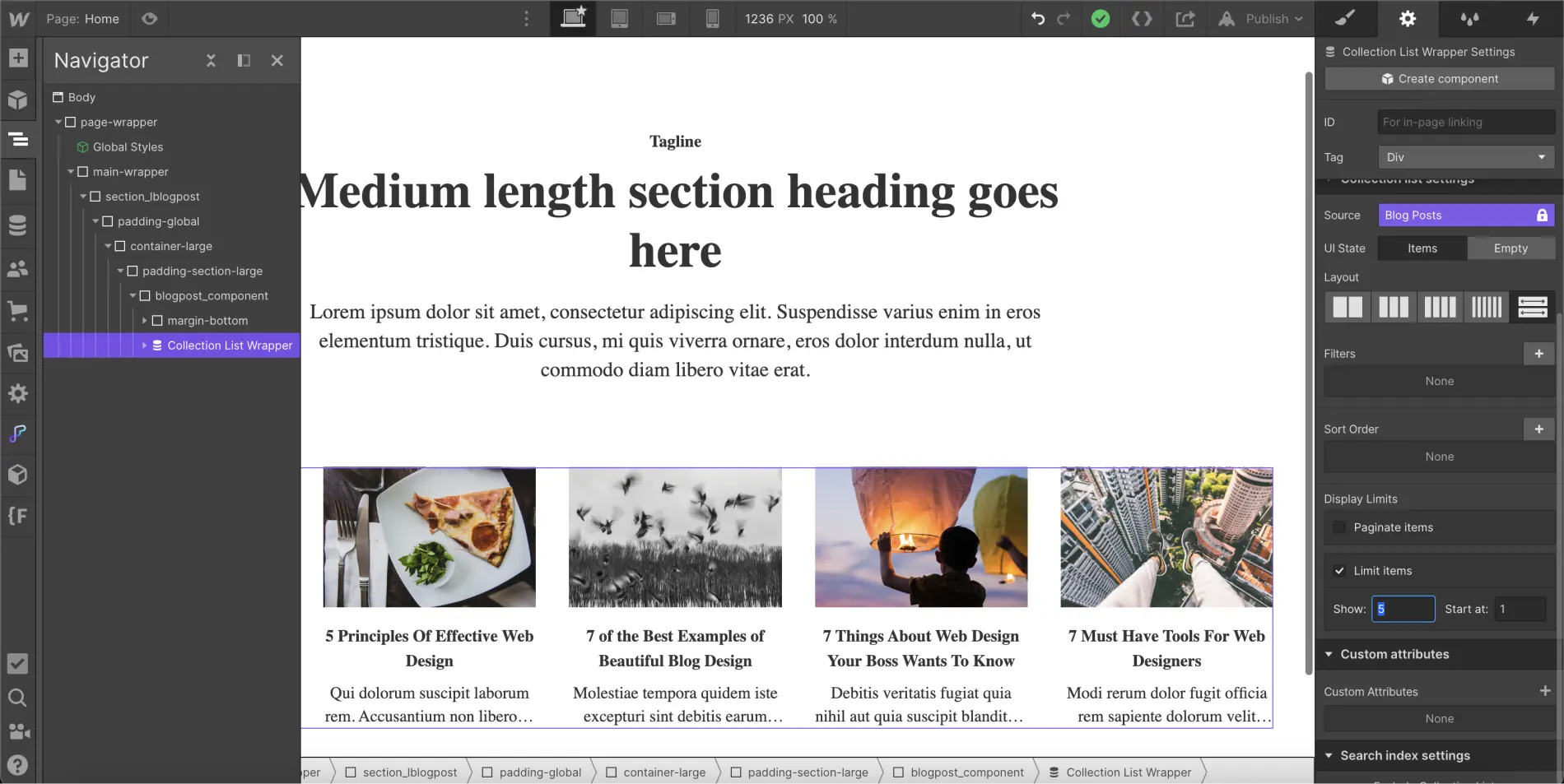
Après avoir inséré et personnalisé votre collection, vous devrez définir une limite d'item à la collection. Pour ce faire, il faudra :
- Sélectionner votre élément "Collection List Wrapper" ou "Collection List" ou "Collection Item"
- Aller dans les paramètres de l'élément
- Cliquer sur "Limit items" dans la section "Display Limits"
- Définir une limite dans Show (avec notre exemple ci-dessus, notre limite serait de 5)

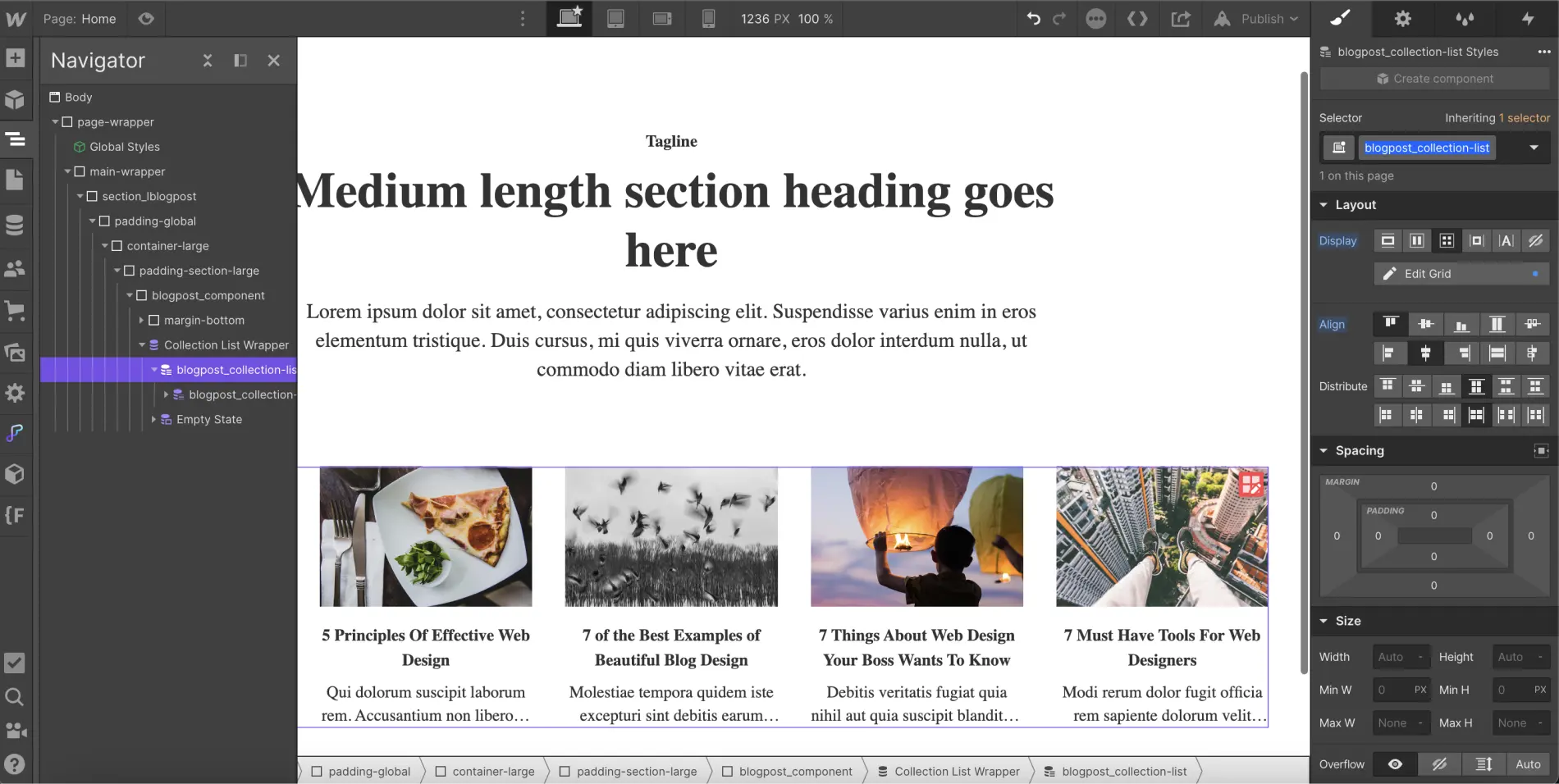
Étape 3 : Donner une classe à l'élément collection list
Une fois que vous avez ajouté une limite d'item, vous pouvez définir une classe à votre élément "Collection list" (si ce n'est pas déjà fait). Par exemple, nous pourrions lui donner la classe "blogpost_collection-list".

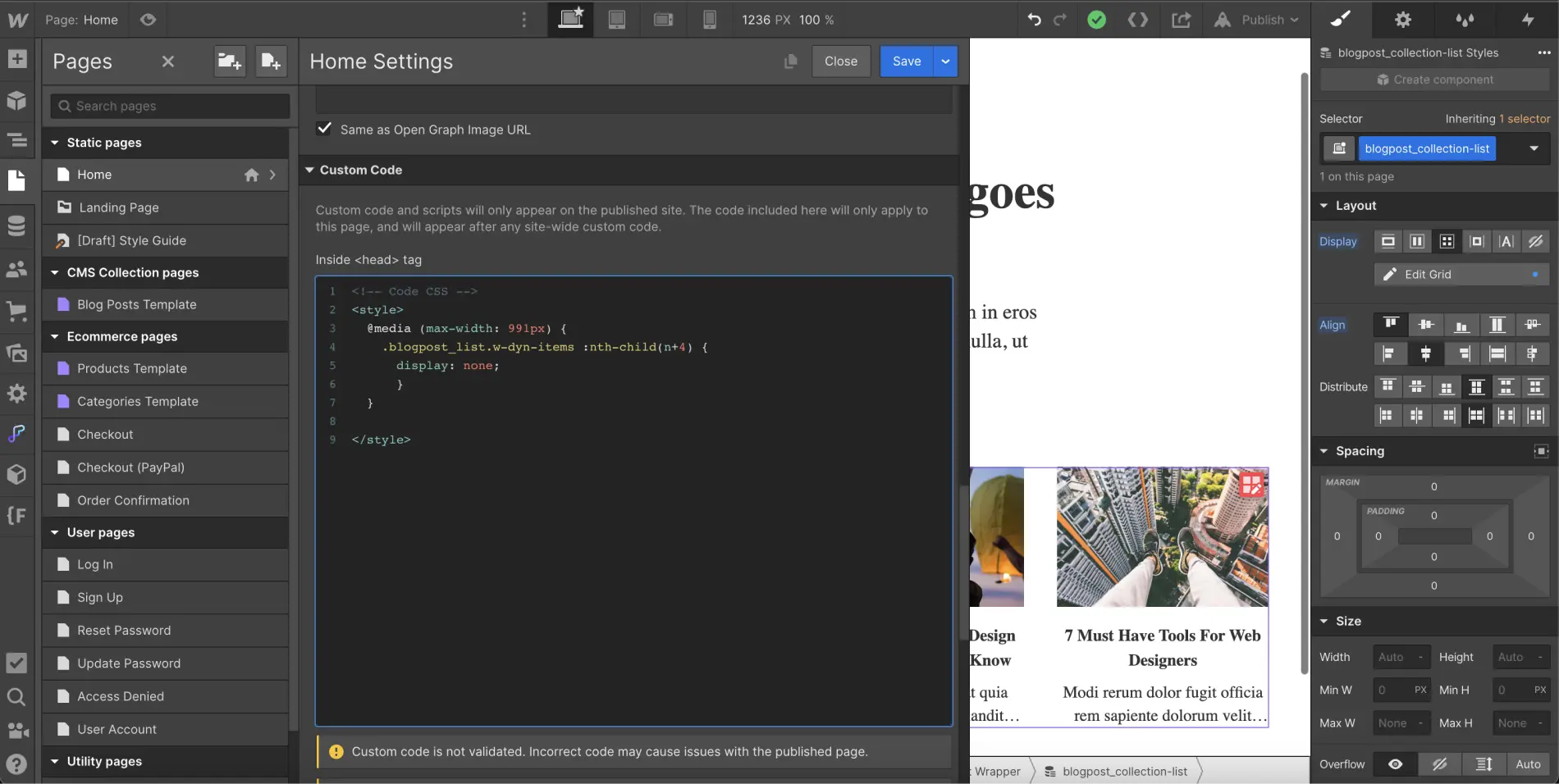
Étape 4 : Ajouter du code CSS
Une fois votre collection list renommée, vous pouvez insérer le code suivant dans votre projet. Si vous souhaitez que votre projet soit optimisé au maximum, il est recommandé de mettre le code CSS dans les balises Head de votre page (inside <!-- fs-richtext-ignore --><head> tag). Il faudra alors publier le projet pour pouvoir constater les modifications.
Vous pouvez également ajouter un élément embed dans votre page, et coller le code dedans pour voir la modification directement dans le Designer.
Vous pouvez bien évidemment modifier ce code en fonction de vos besoins :
- Vous pouvez changer la min-width pour appliquer les modifications sur des tailles d'écrans plus large ou plus petit.
- Vous pouvez modifier .blogpost_collection-list pour coller avec le nom de la classe de votre liste d'item.
- Vous pouvez changer le 4 du "n+4" par un autre chiffre pour cacher plus ou moins d'items.

Ce petit bout de code vous permettra de faire varier le nombre d'item que vous montrer en fonction d'une taille précise d'écran et éviter d'avoir des problèmes de design sur certains appareils.


Si ce tutoriel vous a aidé, vous pouvez découvrir d'autres tips intéressant pour développer dans Webflow.
{{custom-blog-cta}}


.webp)

.jpg)


