What is an animated number counter?
An animated counter is the effect that animates the numbers when a user visits your website and reaches the section. This animation will bring a lively style to your website, making it more dynamic and visually appealing to your users.
Below, you can see a GIF of an animated counter that appears on the page when users first access the relevant section of your website.

How to add the effect to a Webflow site?
Not entirely possible with 100% no-code yet, but we’re sharing the JavaScript with you 😉 Follow this quick guide in just 3 simple steps.
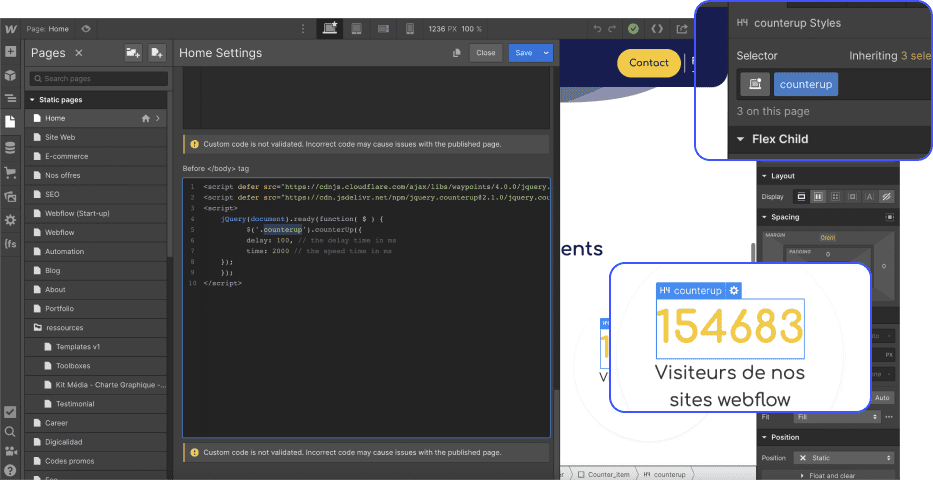
Step 1: Add the code to your page
Copy and paste the following code into the "Before <!-- fs-richtext-ignore --></body> tag" of the relevant page in your Webflow project.
Step 2: Create a CSS class
Create a CSS class: counterup and assign it to the HTML element - text block or paragraph - in your project.

Step 3: Publish your site
Publish your site and test the effect live! (The JavaScript code only works when the site is published)
P.S.: Find plenty of other tips and training on Webflow in the Digidop blog!




.jpg)


