Webflow offers complete freedom in styling and positioning elements. There are various positioning options available in Webflow. From static, relative, absolute, to sticky positions, you have plenty to work with in your project.
An element in a sticky position scrolls alongside the page based on its parent element's relative position. Defining a sticky position for an element in Webflow is quite intuitive thanks to the “Style” tab. However, positioning a sticky column within a grid can be more complex.
In today's Webflow tutorial, we will show you how to position a sticky element within a Webflow grid. Let’s jump straight into your Webflow project.
P.S.: In our example, we used the “Client-First” Webflow development methodology to maintain a clean structure.
1. Overflow of Your Webflow Section
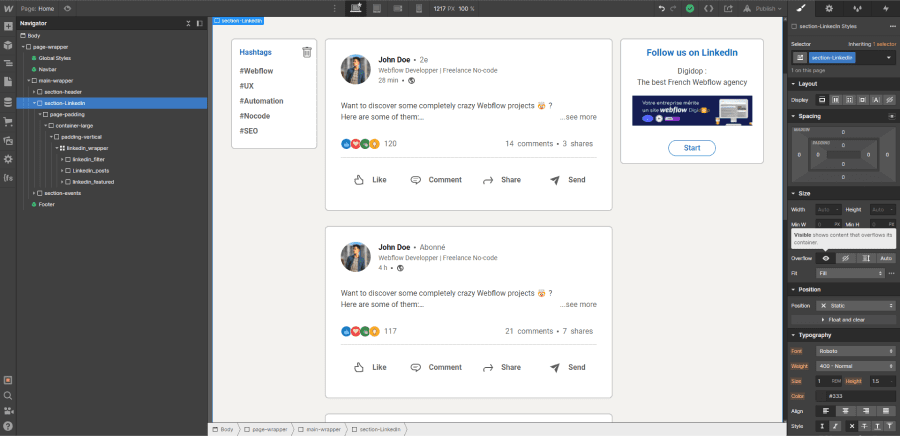
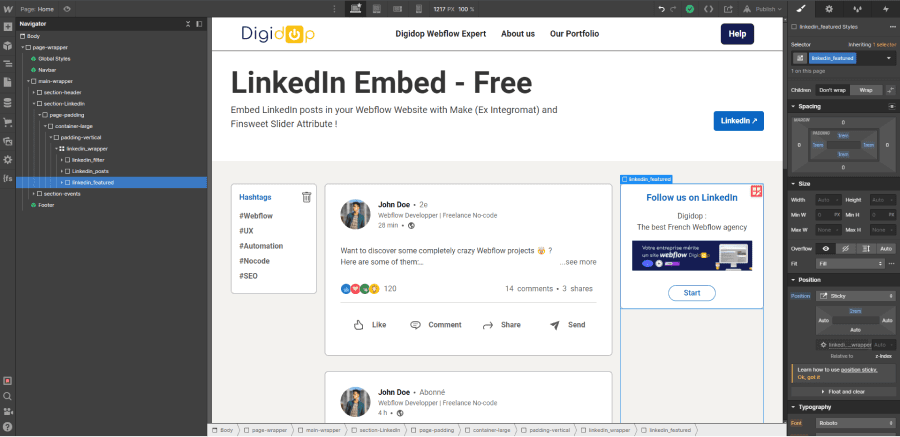
We will start with the following base setup in Webflow for our example:

We have our section and our grid with 3 columns. The goal is to make the elements in the first and last columns sticky.
First, we will focus on our main section. There is one crucial aspect to check in its styling: it is absolutely essential that the overflow of the section is set to visible (by default). Otherwise, as you scroll, your elements won't budge.
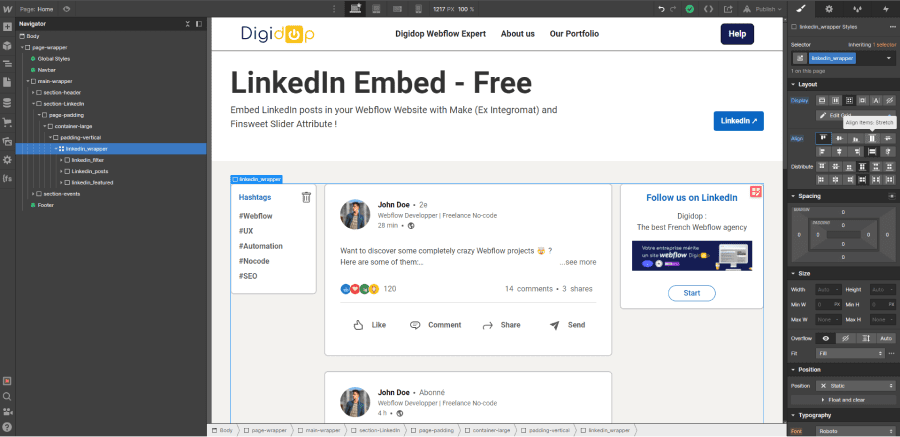
2. Aligning Elements in the Webflow Grid
Now that we have addressed the section, we can turn our attention to the properties of your grid. Regarding the grid, there is also an important point to observe. In the “align” section, make sure not to select the alignment: “Align item: Stretch”. It is preferable to align your elements to the start.

3. Setting the Sticky Position for Your Elements
Once you have successfully completed the steps above, all that's left is to set your elements to be sticky. This step works exactly the same as if you were making an element sticky in any other display aside from a grid.
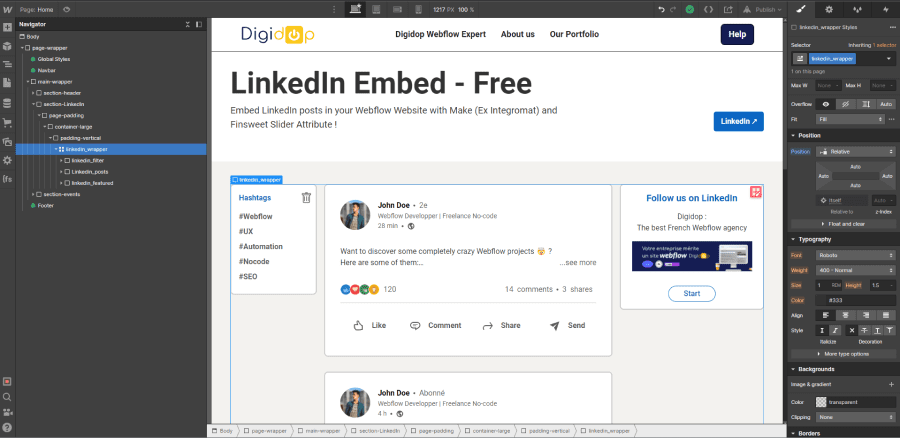
3.1 Set the Relative Position for Your Grid
Before making your elements sticky, you need to ensure that the parent grid is set to relative position.

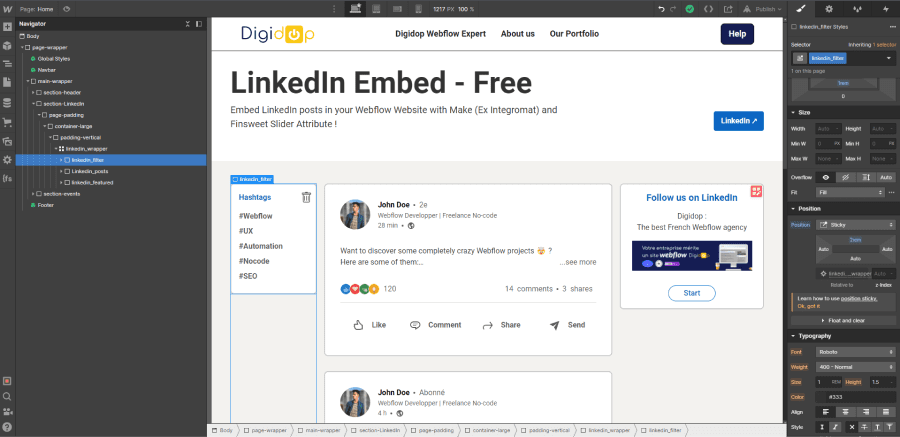
3.2 Apply the Sticky Position to Your Elements with a Value
Now, returning to our example, we will select our element in the first column and set it to sticky position. However, if that was all we did, nothing would happen as you scroll. It is necessary to define a value from which the element will start to scroll. In our example, we select a value of 2rem from the top. Discover why to prioritize REMs over Pixels.

We perform exactly the same steps for our element in the last column.

That's it! Your elements now scroll with the page in your grid. To see the result live, you can check out our free Webflow template: LinkedIn Embed Free.
There you go! You can now have fun and position your elements in sticky mode within your grids on Webflow. For even more customization in your projects, feel free to read our article on element positions in Webflow. You can also reach out to our no-code agency for your website creation projects.


.webp)

.jpg)


