On our blog, we often insert short code snippets that we share with the Webflow user community. However, when you simply copy and paste code into a Rich Text field in Webflow, two major problems arise:
- Your article is no longer responsive: the code lacks spacing between characters, causing Webflow to place it all on a single line and create an absolutely terrible "horizontal scrolling" effect...
- It becomes difficult to identify within an article (same design)
Our goal was to assign a unique class to these snippets to enhance the UI and specifically improve responsiveness, with an overflow scroll, when sharing code snippets!
The writing of this article is a co-production! THANK YOU to Chris @Lumious Digital (YouTube channel here) who shared his solution on the Webflow Expert Slack!!!
Guided tutorial in 5 steps:
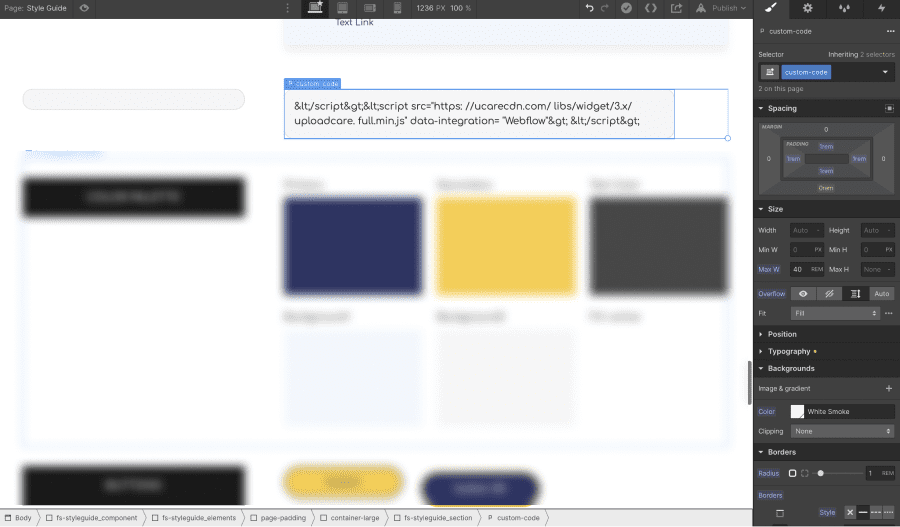
1 - Create a class in your Style Guide
For this example, we are creating a class .custom-code. It doesn't matter whether it's a div block or a paragraph. Just create a CSS class with the style of your choice.

In our case, we designed it as follows:
- Background color: whitesmoke
- Black border with a radius of 1rem
- Overflow: scroll
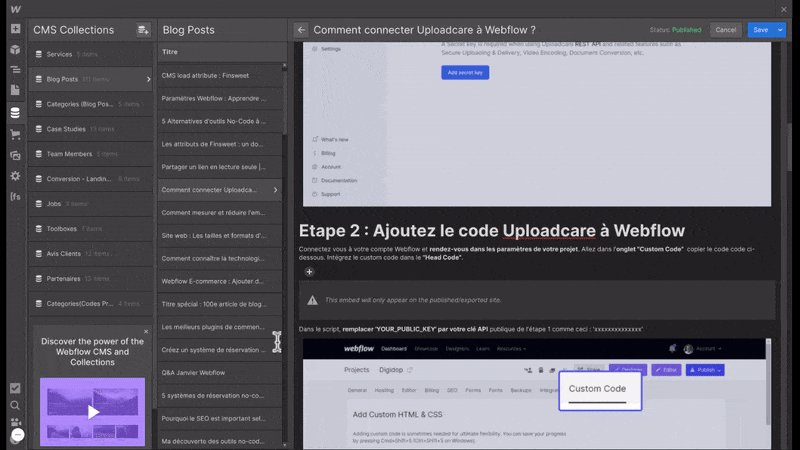
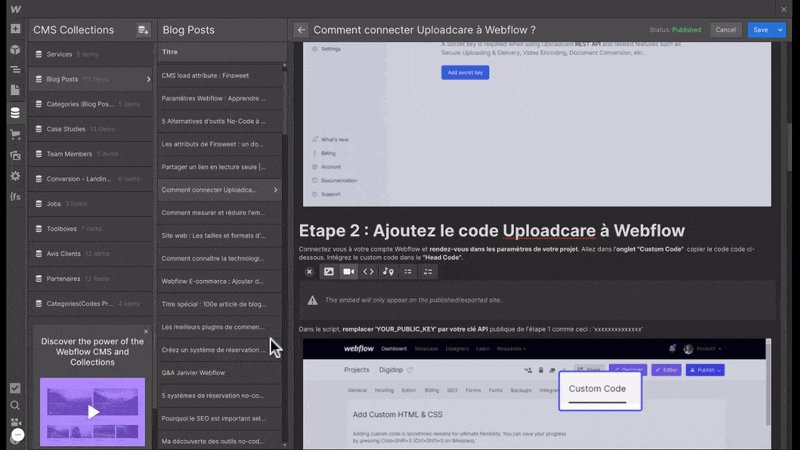
2 - Open the Rich Text of your blog post
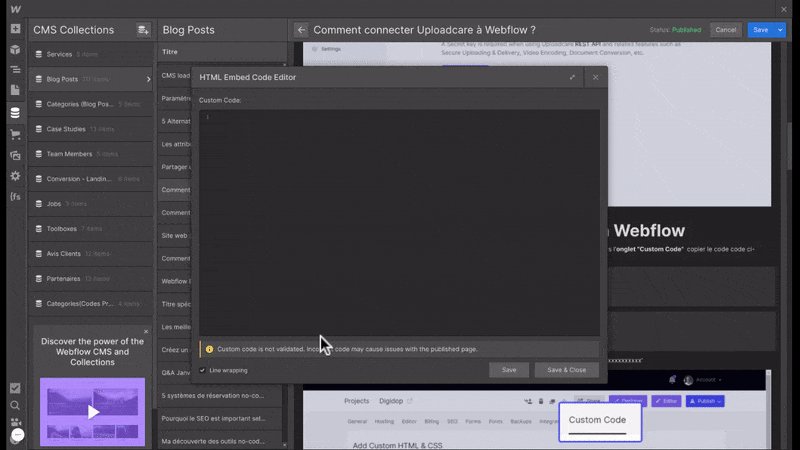
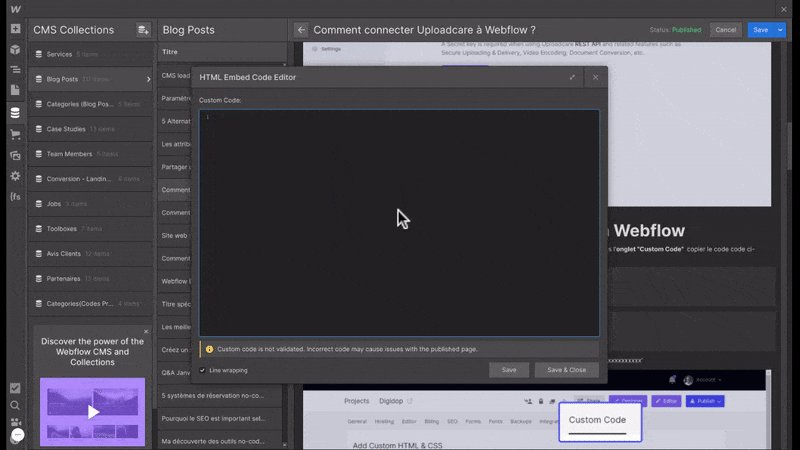
3 - Add a Custom Code element (HTML code editor)

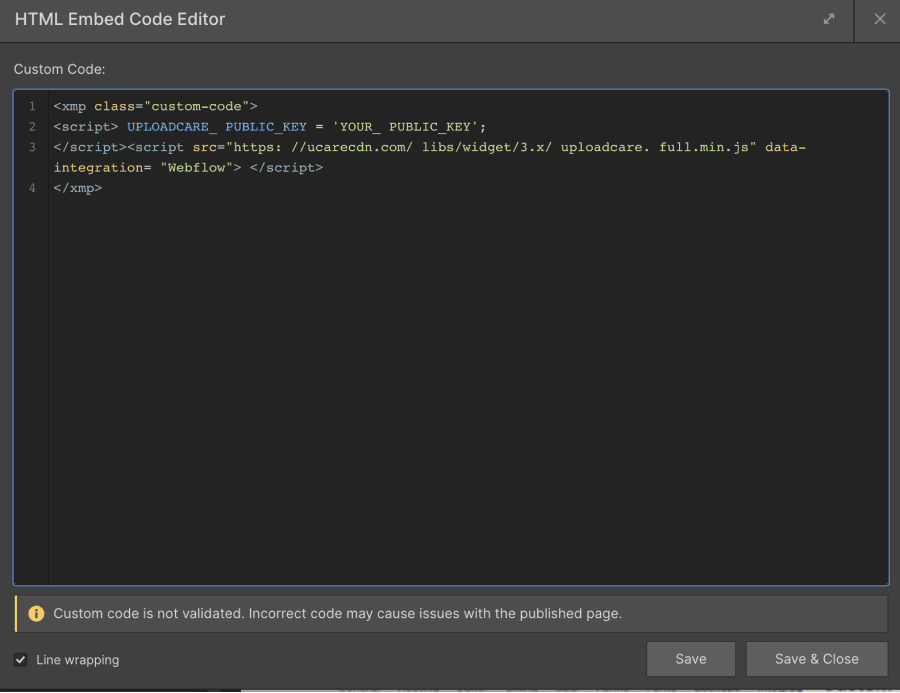
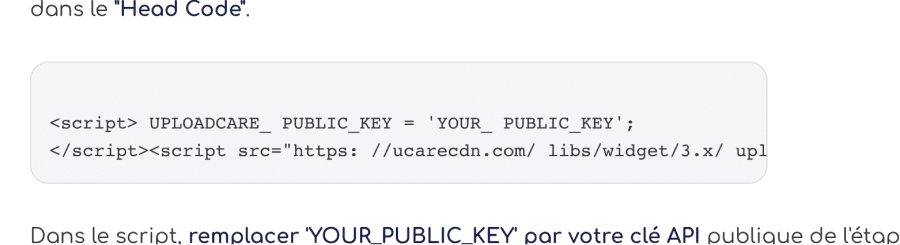
4 - Embed your code using "<!-- fs-richtext-ignore --><xmp> - </xmp>"

XMP is a more recent variant of the old <!-- fs-richtext-ignore --><pre> feature. It tells search engines that they need not bother executing the code that follows but rather use it for "display purposes." You can replace the value "custom-code" here with the name of your CSS class.
5 - Publish your site!
And here’s the result!

Discover more tutorials on Webflow in French on our blog or on our YouTube channel 🍿
Now, you can also change the preview of a code snippet on Webflow with Finsweet to achieve a professional design.







