Webflow is an incredibly useful tool for creating dynamic pages and/or sections. Its back-office allows you to create fully customized collections. This means you can build dynamic sections for team members, blog posts, customer reviews, events, and much more.
In your collection items, you might use dates to sort their order of appearance. Did you know it’s also possible to filter your items using a date field and thus hide them before or after a specific day? Today, we will show you how to accomplish this in Webflow!
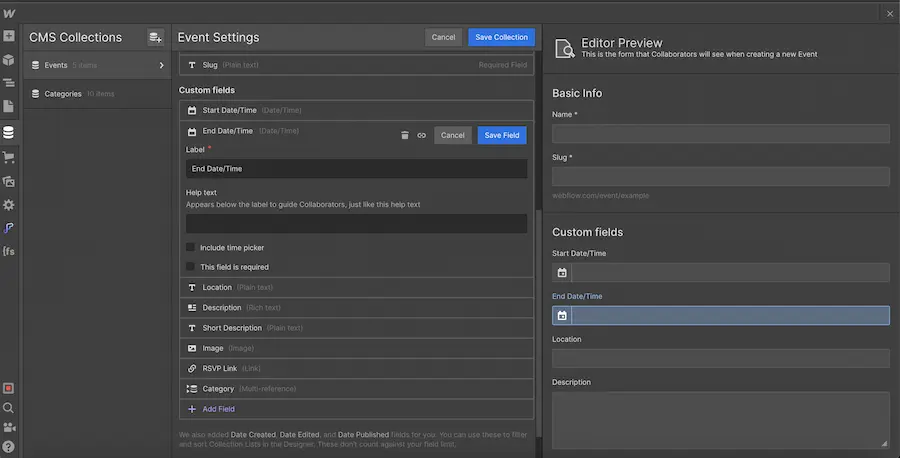
Step 1: Add a date field to your collection
If you want to have complete control over the appearance and disappearance of your items, we recommend adding a date field to the collection you wish to filter.

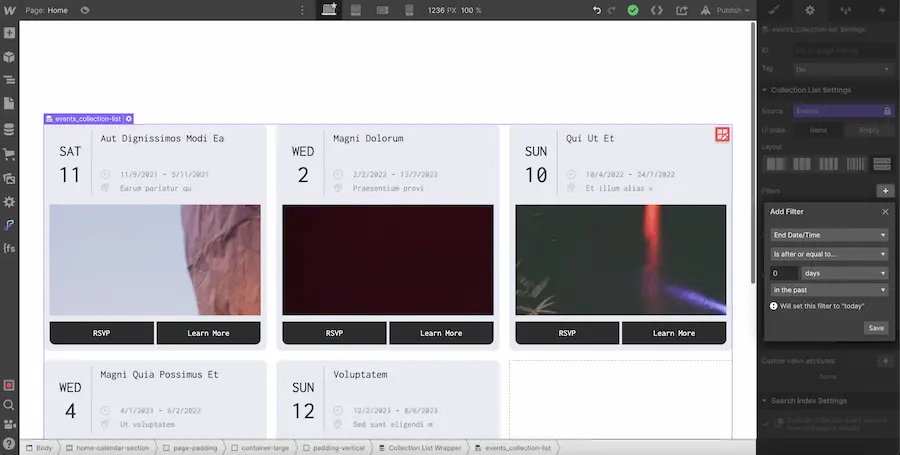
Step 2: Add a filter to your collection
We will now select our collection on the page. You can choose one of the following three elements (Collection List Wrapper, Collection List, or Collection Item).
Next, we will go to the settings of our element to add a new filter. We will add a filter based on our date field.
In our case, we have created a collection with start and end date fields for events. We want to hide items whose event end date has passed. Therefore, we will create a filter based on this date field.
Then, we select the filter option "Is after or equal to..." instead of "Is set". We will then set the date parameters. To make the filter apply to the current date, we choose "0 days". We can leave "in the past" as it is (this field does not matter if the filter is set to the current date; otherwise, you can customize the timeframe after the item is deleted).

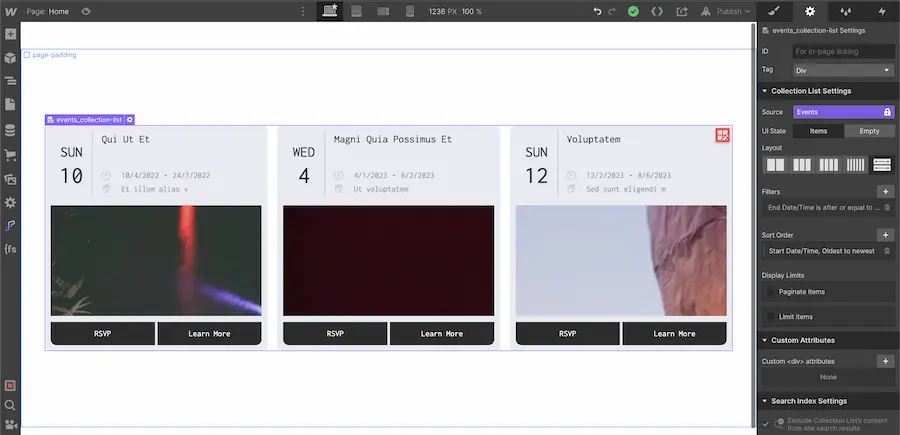
We save our filter, and now we only see items that have an end date in the future.

If we had wanted to do the opposite, we could have chosen the filtering option "Is before or equal to...". In this case, we would have hidden all items whose end date is in the future.
That's it! You just need to repeat the process and adapt it to your needs in your Webflow project! To learn more about Webflow, here’s a link to our NoCode Training Pre-Registration!


.webp)




