SVG files allow for higher quality images (regardless of screen size) and are "lightweight." SVGs enhance the web performance of your site without compromising its quality. The challenge is that your media files may not necessarily be vectorized.
In today's tutorial, we will show you how to convert a PNG to SVG for free and directly from Figma.
Disclaimer: The conversion may not be ideal for all images. However, this solution works well and is convenient for most black and white PNG files.
Step 1: Install the Image Tracer plugin in Figma
The first step simply involves navigating to one of your Figma projects and downloading the Image Tracer extension. This extension will transform the black edges of an image into a vector layer.
Step 2: Import a PNG into Figma
After downloading the extension, you will be able to import an image (black and white PNG) into Figma. You can drag and drop or copy and paste an image directly into your project.
Step 3: Launch the extension
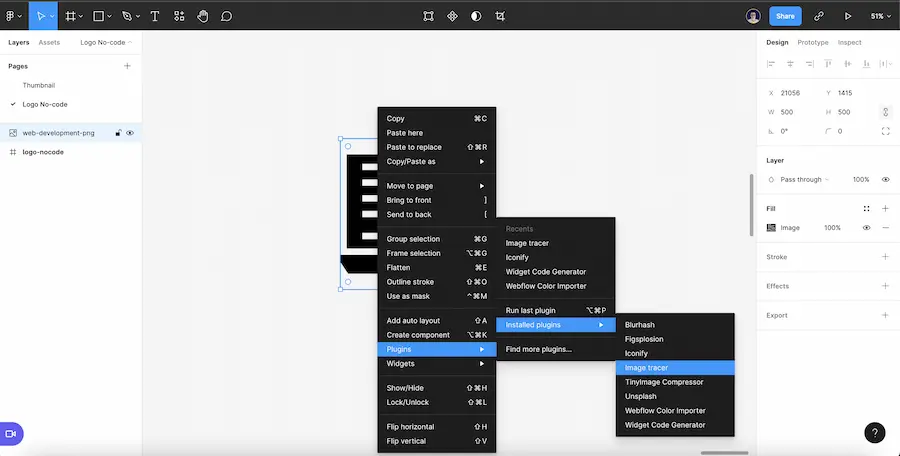
Once your image is in Figma, select it by clicking on it. You can then right-click, hover over "Plugins," then "Installed plugins," and finally click on "Image Tracer."

Step 4: Modify the plugin settings
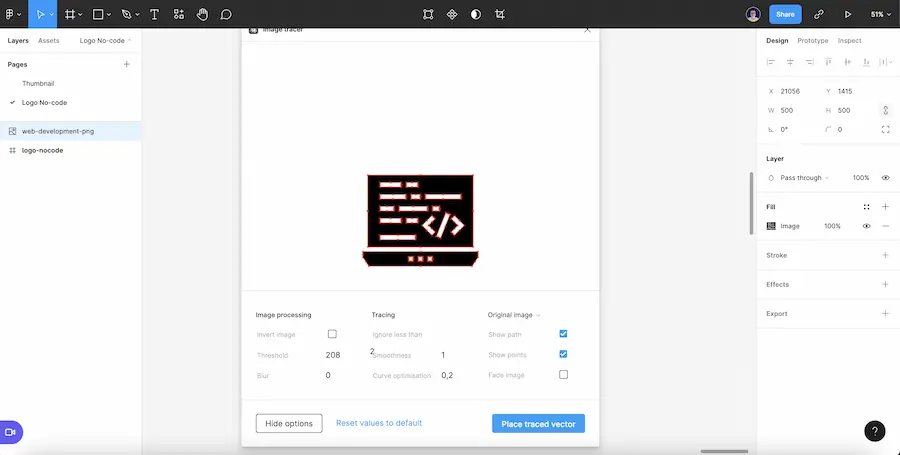
When you launch the extension, you will immediately see a preview of the traced points and what your vector will look like. If it doesn't meet your expectations, you can adjust certain settings to fine-tune your future SVG. To do this, click on "Show options" and modify the various values according to your needs.

Step 5: Retrieve the SVG image
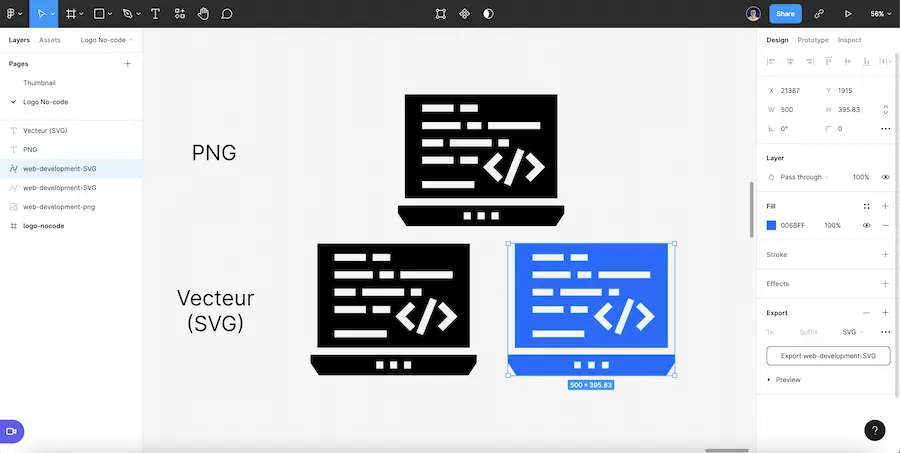
Once the rendering meets your satisfaction, all you need to do is click on "Place Trace Vector." The vector will overlay your PNG image, and you can move it to see the result. You can then modify it as you see fit in Figma and export it as SVG.

There you go, you now know how to convert and export a PNG to SVG in Figma. If you're interested, you can explore more Figma plugins for web design. You can also find all the Figma resources from Digidop!


.webp)




