In a previous tutorial, we showed you how to retrieve the HTML code from any SVG file. Today, we'll present another way to do it (faster) directly in Figma with just two clicks.
Step 1: Import Your SVG into Figma
The first step in this tutorial is to insert your SVG file into Figma or create a vector using the design tool.
Step 2: Select Your SVG
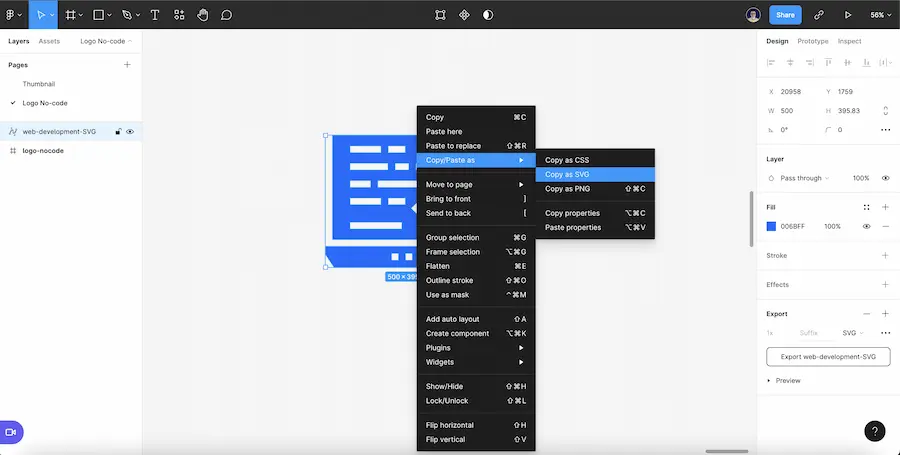
After importing it, you will select your file in Figma by clicking on it.
Step 3: Copy as SVG
Once selected, right-click, hover over "Copy/Paste as", and then click on "Copy as SVG". This action will allow you, when you paste (cmd or ctrl + V) into a text editor, to obtain the HTML code for your vector image.

Step 4: Paste the SVG Code
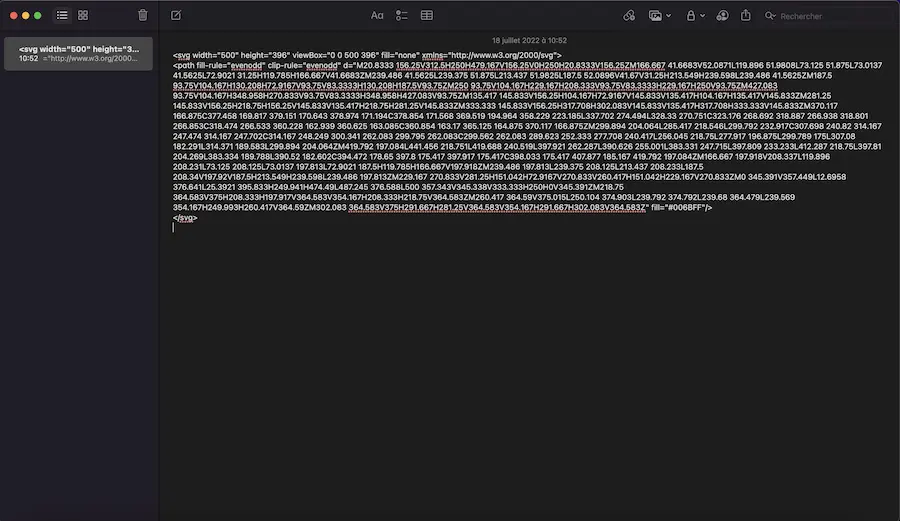
All you need to do is paste what you copied into a text editor. For example, in a Webflow embed, a notepad, a spreadsheet, or anywhere you like.

That's it! You can now quickly retrieve the code for a vector image with Figma. You can also learn how to convert PNG to SVG from Figma.


.webp)




