Here are two methods, more or less simple... to create circular text in the collaborative design tool Figma.
1. Rotate each letter one by one
Of course, that's a joke; we’re not going to do that... 🤯 Unless you have a lot of time on your hands. A lot... and patience!
In case you're interested in this method, here’s how to proceed:
- Create a circle using the “Ellipse” tool. Keyboard shortcut: O
- Write each letter of the word independently
- Place each letter around the circle
- Use the Rotate function in the “Frame” tab to rotate them
- Repeat this action for each letter
2. Use a plugin!

Don’t waste time; Figma plugins are here to fill in all the functionalities that are not yet available in the tool. Among these plugins, you will find one dedicated to creating circular text. It’s called the arc plugin.
- Add the arc plugin to Figma: using this link, click on “Install” to add the plugin to your Figma account.
- Open your Figma project and select your text
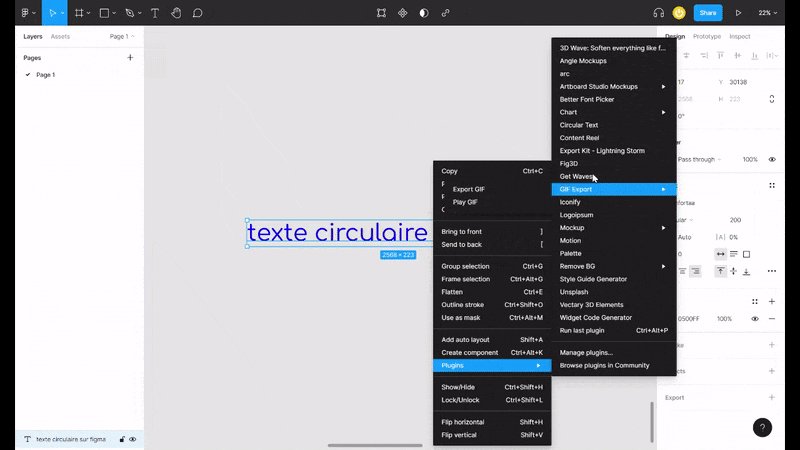
- Open the arc plugin: right-click on the canvas > Plugin > arc
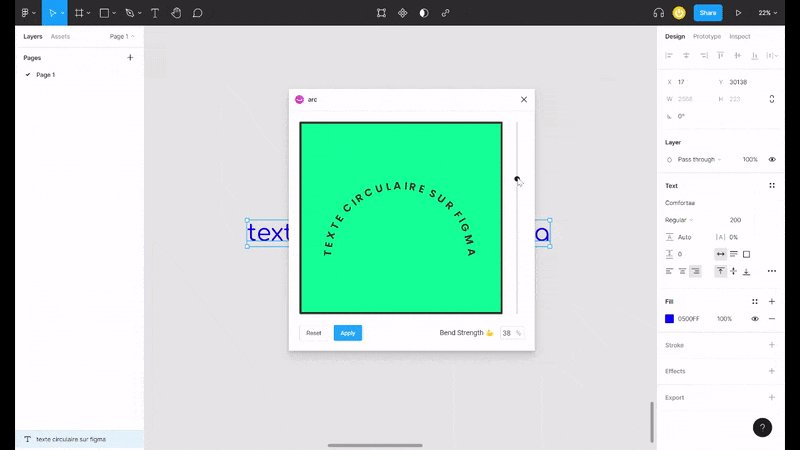
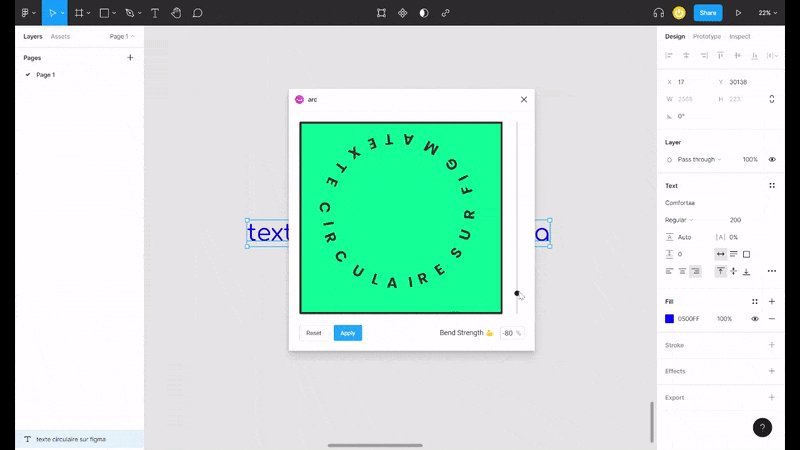
- Make your text more or less circular using the slider on the right
- Click “Apply” to create your circular text
Note that you should not rely on the preview provided by the plugin if your text is long.


.webp)




