In today's Webflow tutorial, we will learn how to play audio when clicking on a specific element on a page of our website using code.
Step 1: Host Your File Online
The first step of this tutorial is to find an online hosting service for your audio file (mp3, avi, etc.). You can use Dropbox (even the free version) to upload your audio to your space.

Step 2: Add Audio in Webflow
2.1 Add Code
Next, go to your Webflow project and specifically to the page where you want the audio to play upon clicking.
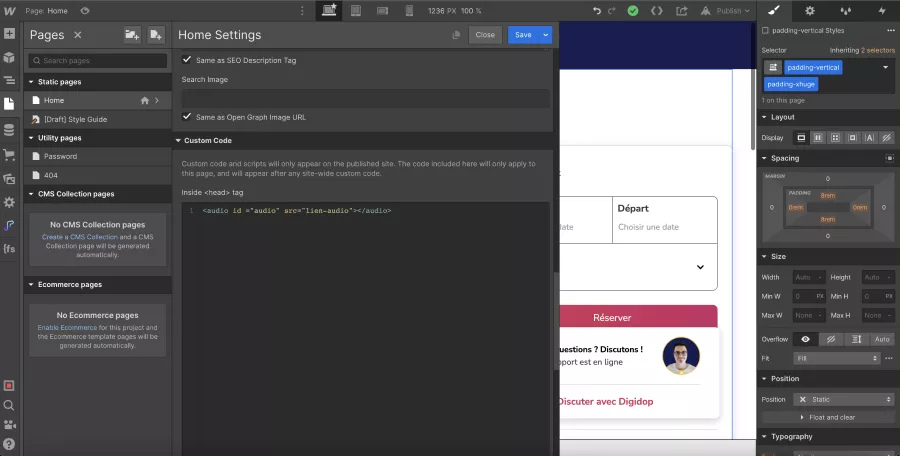
In the page settings, within the custom code "Inside <!-- fs-richtext-ignore --><head> tag", you will insert the following code:

2.2 Replace the Source with Your Audio Link
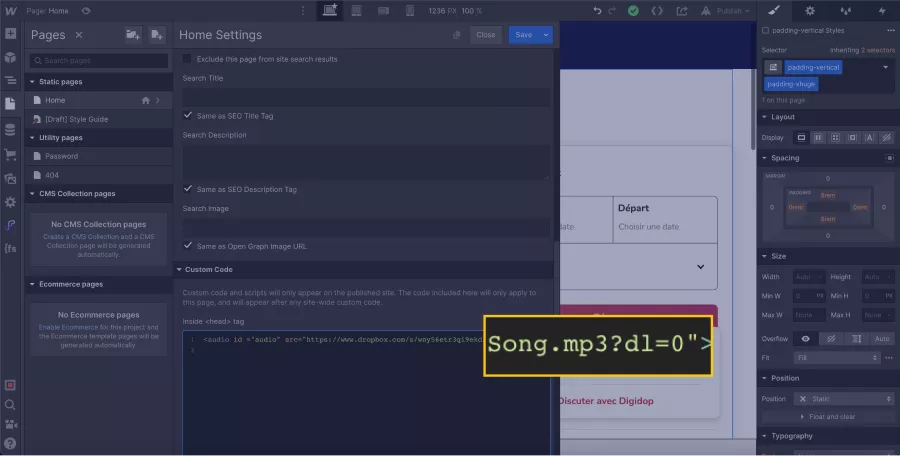
Instead of audio-link in the source, you will paste the link to your hosted file.
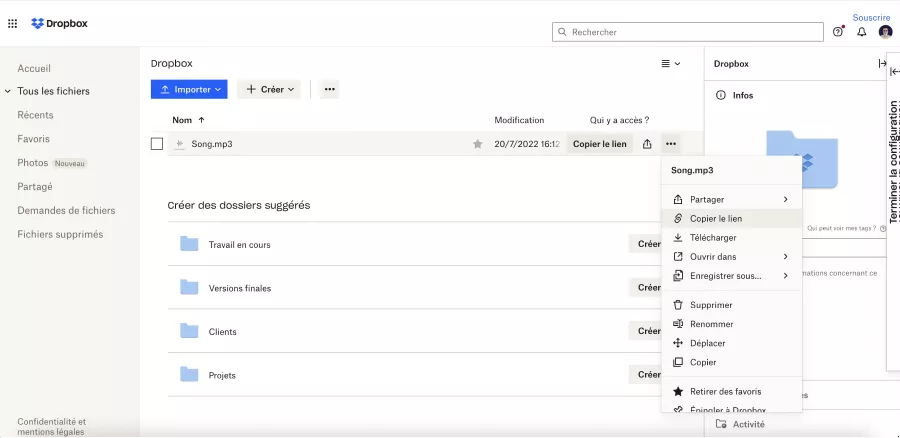
If you are using Dropbox, simply go to the file settings and click on "Copy Link".

Additionally, for a Dropbox file, you will need to replace "?dl=0" at the end of the URL with "?dl=1".


Step 3: Add Code to Play Audio on Click
Once you have inserted the audio source, we will add a JavaScript code that will allow us to play our audio when clicking on a specific element in our project.
3.1 Insert New Code
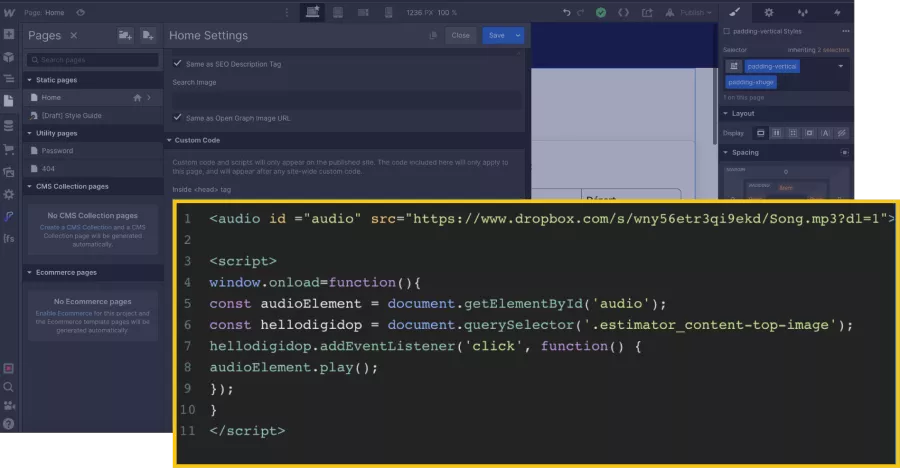
Now, copy and paste the following code into the custom code "Inside <!-- fs-richtext-ignore --><head> tag" and customize it:
3.2 Customize the Code
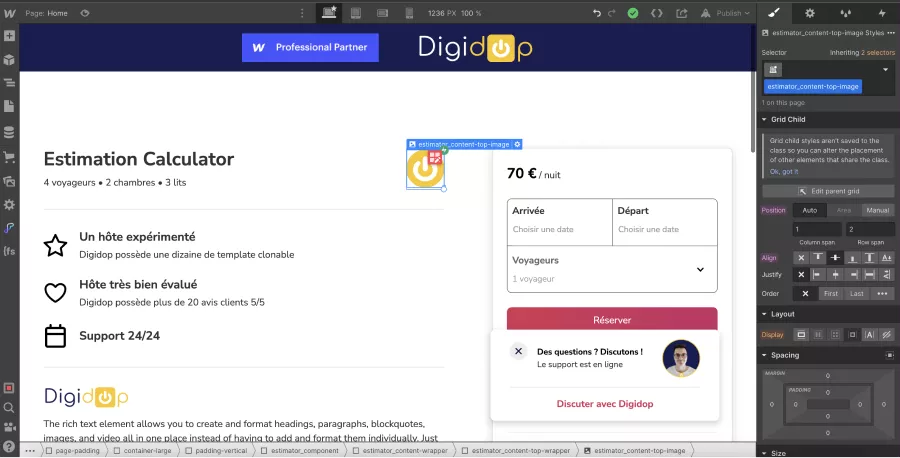
According to your project, you must replace '.clickable-element-class' with the name of the class of the element that will act as a trigger for the audio. In our example, it will be '.estimator_content-top-image'.

Next, you can rename the constants (audioElement and playAudio) if you wish, but remember to change the name every time it appears in the code (twice for the first constant and twice for the second constant).
In our example, we changed the name of the second constant (playAudio to hellodigidop).

Step 4: Publish Your Webflow Project
Of course, the code does not execute directly in the designer, so you'll need to publish your project and test it on the live version to hear the audio when clicking your element.
There you go, you can now add some life to your website with custom audio files that will play upon clicking certain elements. If you want to stand out from your competitors, Digidop offers you a Webflow site that converts with a wow factor.


.webp)




