The time zone is a crucial element for Webflow sites, as it determines the exact time of content and data publication. An incorrect configuration can lead to synchronization issues and negatively affect user experience. Therefore, it is essential to correctly set the time zone for your Webflow project to ensure a consistent synchronization of the timing for your information and an accurate display of dates and times for users in your area.
This article explains how to set the time zone for your Webflow project in a few simple steps.
The Importance of Configuring the Time Zone in Webflow
By default, in Webflow, the time zone is set to UTC. The purpose of setting your local time zone is to update all dynamic content on your site to the dates and times relevant to your region. This can be particularly useful for date filtering in Webflow.
Webflow Tutorial: Combine Collections and Sort by Date
Setting the Time Zone for Your Webflow Project
To set your own time zone for your project, follow these steps:
- Log in to your Webflow account
- Go to your account's general settings
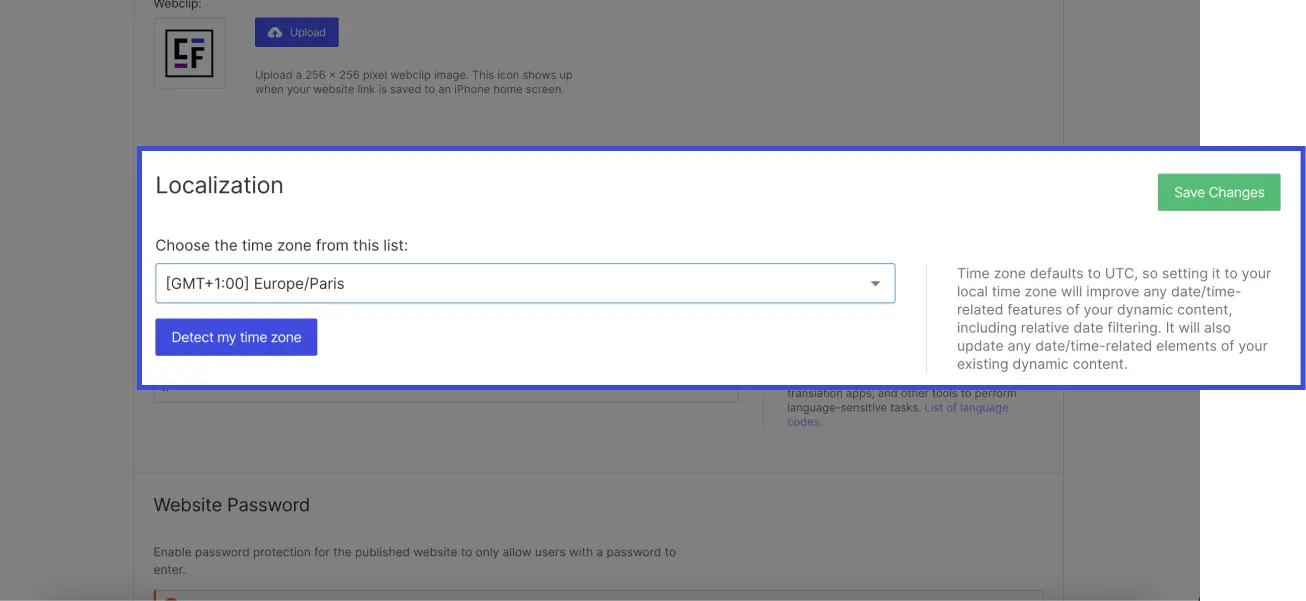
- In the "General" tab, scroll down to the "Localization" section
- Choose a time zone from the dropdown list or click the "Detect my time zone" button to do it automatically
- Save your changes by clicking "Save Changes"
- Publish your project

By setting the time zone for your Webflow site, you ensure that the dates and times displayed on your site are accurate for users in your region!


.webp)




